溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了Android如何美化底部菜單欄,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
眾所周知,android的底部菜單欄太重要,平時項目一般都是需要用到的,但是網上關于這方面的demo做得太丑了,實在慘不忍睹,所以這里便用RadioGroup+Fragment的方式寫了一個,順便美化了一下,需要的可以看下。
效果圖:

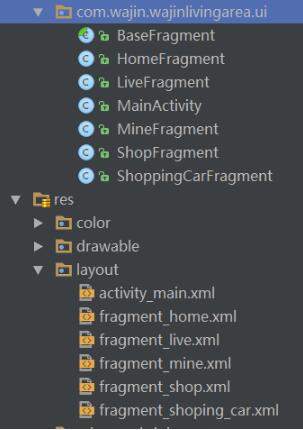
項目結構

MainActivity.java
public class MainActivity extends AppCompatActivity {
private FrameLayout frameLayout;
private RadioGroup radioGroup;
private Fragment[] mFragments;
private int mIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFragment();
setRadioGroupListener();
}
private void initFragment() {
radioGroup = (RadioGroup) findViewById(R.id.radioGroup);
frameLayout = (FrameLayout) findViewById(R.id.fl_content);
HomeFragment homeFragment = new HomeFragment();
ShopFragment shopFragment = new ShopFragment();
LiveFragment liveFragment = new LiveFragment();
ShoppingCarFragment shoppingCarFragment = new ShoppingCarFragment();
MineFragment mineFragment = new MineFragment();
//添加到數組
mFragments = new Fragment[]{homeFragment, shopFragment, liveFragment, shoppingCarFragment, mineFragment};
//開啟事務
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
//添加首頁
ft.add(R.id.fl_content, homeFragment).commit();
//默認設置為第0個
setIndexSelected(0);
}
private void setIndexSelected(int index) {
if (mIndex == index) {
return;
}
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction ft = fragmentManager.beginTransaction();
//隱藏
ft.hide(mFragments[mIndex]);
//判斷是否添加
if (!mFragments[index].isAdded()) {
ft.add(R.id.fl_content, mFragments[index]).show(mFragments[index]);
} else {
ft.show(mFragments[index]);
}
ft.commit();
//再次賦值
mIndex = index;
}
private void setRadioGroupListener() {
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
switch (i) {
case R.id.rb_home:
setIndexSelected(0);
break;
case R.id.rb_shop:
setIndexSelected(1);
break;
case R.id.rb_live:
setIndexSelected(2);
break;
case R.id.rb_shopping_car:
setIndexSelected(3);
break;
case R.id.rb_mine:
setIndexSelected(4);
break;
default:
setIndexSelected(0);
break;
}
}
});
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
//僅當activity為task根(即首個啟動activity)時才生效,這個方法不會改變task中的activity狀態,
// 按下返回鍵的作用跟按下HOME效果一樣;重新點擊應用還是回到應用退出前的狀態;
moveTaskToBack(false);
return true;
}
return super.onKeyDown(keyCode, event);
}
}Fragment,這里只列出HomeFragment的,其他都是一樣
public class HomeFragment extends BaseFragment {
public HomeFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_home,container,false);
return view;
}
}activity_main.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/fl_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/line" />
<View
android:id="@+id/line"
android:layout_width="match_parent"
android:layout_height="@dimen/line_size"
android:layout_above="@+id/radioGroup"
android:background="#9e9e9e" />
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:clickable="true"
android:gravity="center"
android:orientation="horizontal"
android:padding="3dp">
<RadioButton
android:id="@+id/rb_home"
android:checked="true"
android:drawableTop="@drawable/btn_home"
android:text="@string/home" />
<RadioButton
android:id="@+id/rb_shop"
android:drawableTop="@drawable/btn_shop"
android:text="@string/shop" />
<RadioButton
android:id="@+id/rb_live"
android:drawableTop="@drawable/btn_live"
android:text="@string/live" />
<RadioButton
android:id="@+id/rb_shopping_car"
android:drawableTop="@drawable/btn_shopping_car"
android:text="@string/shopping_car" />
<RadioButton
android:id="@+id/rb_mine"
android:drawableTop="@drawable/btn_mine"
android:text="@string/mine" />
</RadioGroup>
</RelativeLayout>RadioButton的樣式
<style name="RadioButtonStyle">
<item name="android:layout_width">0dp</item>
<item name="android:layout_weight">1</item>
<item name="android:layout_height">match_parent</item>
<item name="android:layout_marginRight">10dp</item>
<item name="android:layout_marginLeft">10dp</item>
<item name="android:button">@null</item>
<item name="android:gravity">center</item>
<item name="android:textColor">@color/color_radiobutton</item>
<item name="android:textSize">10sp</item>
</style>Demo下載地址:底部菜單欄
溫馨提示:以后我自己寫的demo都是用Android Studio寫的了,用Eclipse的同學要的話需要自己改一下,時代在進步,工具也在升級!
看完上述內容,是不是對Android如何美化底部菜單欄有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。