溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何實現CSS毛玻璃效果,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
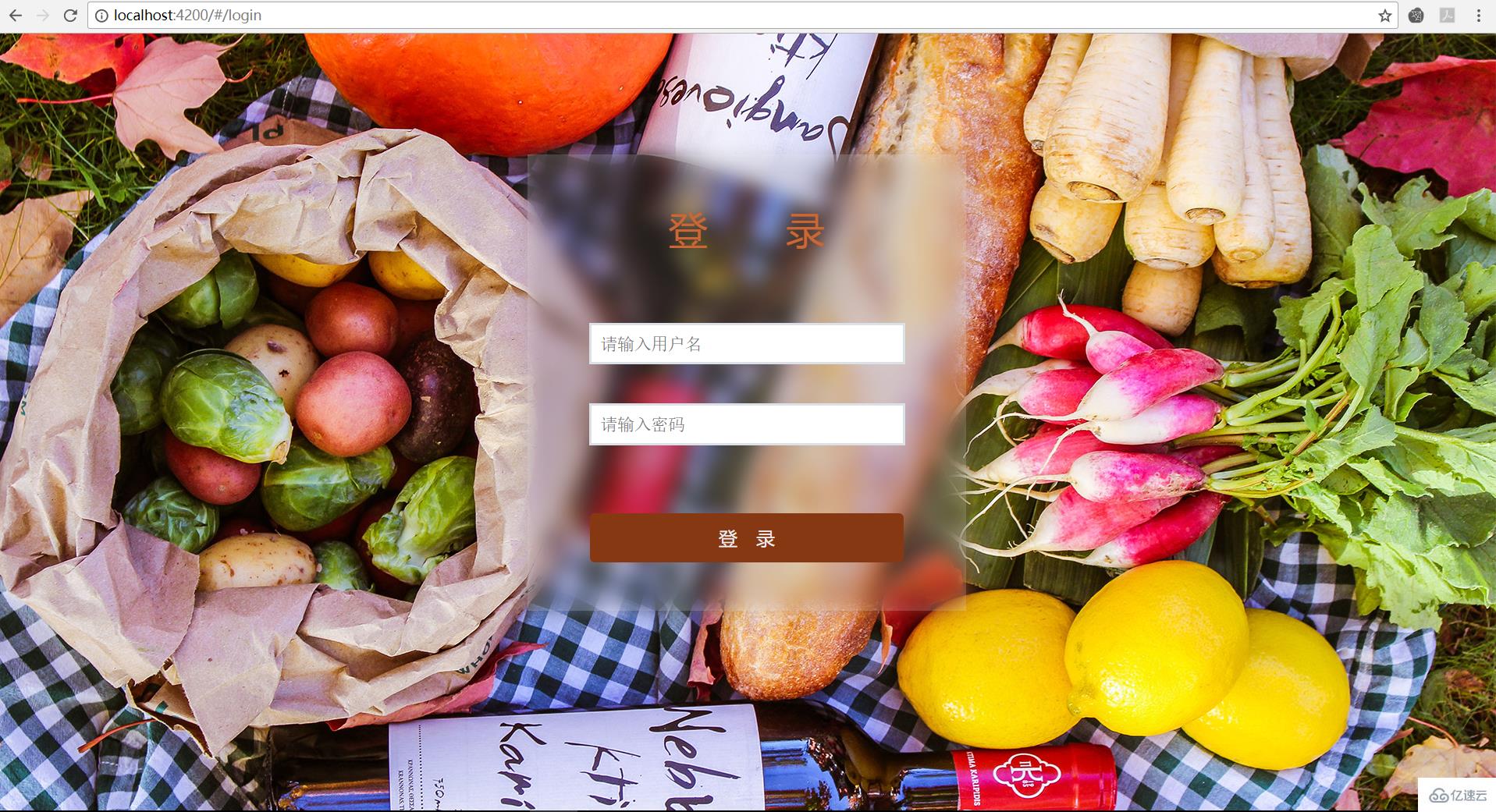
今天在做一個登錄界面的時候,由于視覺給的頁面背景圖片太鮮艷亮眼,導致頁面中間的登錄表單框很不顯眼,效果很差。就想到了做成毛玻璃的效果,現在分享出來,大家一起看看吧。
頁面結構如下:
<p class="wrap-box"><!--最外層包裹框,背景圖片很鮮艷亮眼position:fixed-->
<p class='login-box'><!--登錄表單框部分position:fixed-->
</p>
</p>由于之前用過CSS filter屬性,在屬性值中使用blur(<blur_size>)函數可以起到毛玻璃效果,所以我有2個思路來實現突出登錄表單框的效果:
Exciting!這種方法似乎可行,但是效果卻不是所期望的,login-box也被模糊了!原因如下:
應用了filter:blur(<blur_size>);的元素的所有子孫元素都會被模糊處理(不是因為繼承),即使子孫元素脫離了該元素的文檔流也不能避免。
.login-box::before{
content:'';
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
filter:blur(10px) contrast(.8);
z-index:-1;
}并設置如下背景樣式:
.wrap-box ,.login-box::before{
background:url('/assets/login_bg.jpg') 0 / cover fixed;
}效果達成如下:

以上就是如何實現CSS毛玻璃效果,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。