您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JS中的深拷貝與淺拷貝是什么?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
淺拷貝
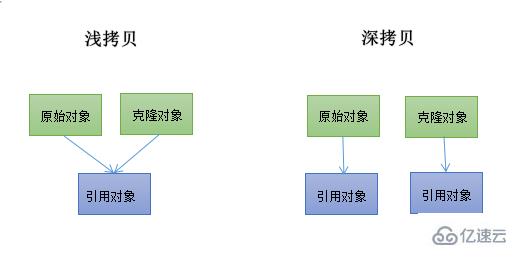
淺拷貝是對象的逐位復制。創建一個新對象,該對象具有原始對象中值的精確副本。如果對象的任何字段是對其他對象的引用,則只復制引用地址,即,復制內存地址。
大白話講就是,淺拷貝是對對象地址的復制,并沒有開辟新的棧,也就是復制的結果是兩個對象指向同一個地址,修改其中一個對象的屬性,則另一個對象的屬性也會改變。
深拷貝
深拷貝復制所有字段,并復制字段所指向的動態分配內存。深拷貝發生在對象及其引用的對象被復制時。
大白話講就是,深拷貝則是開辟新的棧,兩個對象對應兩個不同的地址,修改一個對象的屬性,不會改變另一個對象的屬性。
Look See See 例子
淺拷貝:它將X的引用復制到Y中。因此,X和Y的地址是相同的,也就是說它們指向相同的內存位置。
深拷貝:復制X的所有成員,為Y分配不同的內存位置,然后將復制的成員分配給Y,實現深拷貝。這樣,如果X消失了,Y在內存中仍然有效。
考慮下面的代碼:
var employeeDetailsOriginal = {
name: '前端小智',
age: 18,
Profession: '前端開發'
};假設你想創建一個這個對象的副本,這樣即使原始值被改變了,仍然可以通過副本得到原始對象的值。
我會這樣做:
var employeeDetailsDuplicate = employeeDetailsOriginal; // 淺拷貝
如果咱們改變一個值:
employeeDetailsDuplicate.name = '王大治';
這樣操作,咱們的原始對象 employeeDetailsOriginal 的屬性 name 也會跟著改變,因為這里是一個淺拷貝。這樣咱們就獲取不到原始對象的值了。所以這種拷貝做法是不對的。
但是,通過使用原始employeeDetailsOriginal變量的屬性創建一個全新的變量,就可以創建一個深拷貝副本。
var employeeDetailsDuplicate = {
name: employeeDetailsOriginal.name,
age: employeeDetailsOriginal.age,
Profession: employeeDetailsOriginal.Profession
}; // 深拷貝現在,如果更改employeeDetailsDuplicate.name,它只會影響employeeDetailsDuplicate,而不會影響employeeDetailsOriginal。

談談 Object.assign()
Object.assign()是咱們經常用到的方法,其實這個方法就是淺拷貝。但是它又有一點特殊的地方,就是可以處理第一層的深拷貝。
var employeeDetailsOriginal = {
name: '前端小智',
family: {
name: '前端大家庭'
}
};
var employeeDetailsDuplicate = Object.assign({}, employeeDetailsOriginal );
employeeDetailsDuplicate.name = '王大治'
employeeDetailsDuplicate.family.name = '后端大家庭'
console.log(employeeDetailsOriginal );
// { name: "前端小智", family: {name: "后端大家庭"} }
console.log(employeeDetailsDuplicate);
// { name: "王大冶智", family: {name: "后端大家庭"} }看上面的例子,屬性name的值并沒有跟著變,但是屬性中family的name的值跟著變了。
如何實現深拷貝
唯一的作法就是克隆這個對象。
對于簡單的JSON對象,最簡單的方法是
var objectIsNew = JSON.parse(JSON.stringify(objectIsOld));
//如果使用jQuery,可以使用:
// 淺拷貝
var objectIsNew = jQuery.extend({}, objectIsOld);
// 深拷貝
var objectIsNew = jQuery.extend(true, {}, objectIsOld);純JS方法來深拷貝對象(并非最佳方法)
function keepCloning(objectpassed) {
if (objectpassed=== null || typeof objectpassed!== 'object') {
return objectpassed;
}
// 臨時存儲原始的obj的構造
var temporary_storage = objectpassed.constructor();
for (var key in objectpassed) {
temporary_storage[key] = keepCloning(objectpassed[key]);
}
return temporary_storage;
}
var employeeDetailsOriginal = {
name: '前端小智',
age: 18,
Profession: '前端開發'
};
var employeeDetailsDuplicate = (keepCloning(employeeDetailsOriginal));
employeeDetailsOriginal.name = "前端大治";
console.log(employeeDetailsOriginal);
console.log(employeeDetailsDuplicate);總結
了解深拷貝也不僅僅是為了應付面試題,在實際開發中也是非常有用的。例如后臺返回了一堆數據,你需要對這堆數據做操作,但多人開發情況下,你是沒辦法明確這堆數據是否有其它功能也需要使用,直接修改可能會造成隱性問題,深拷貝能幫你更安全安心的去操作數據,根據實際情況來使用深拷貝,大概就是這個意思。
關于JS中的深拷貝與淺拷貝是什么問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。