溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js星星打分效果如何實現,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
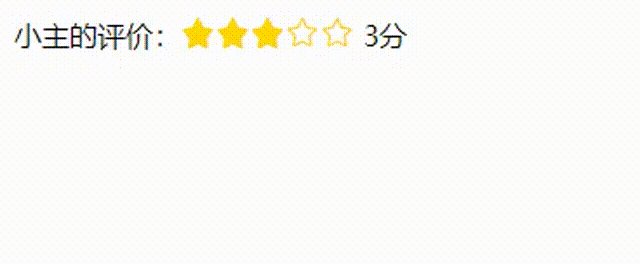
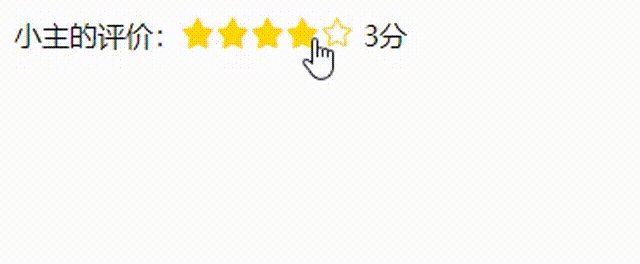
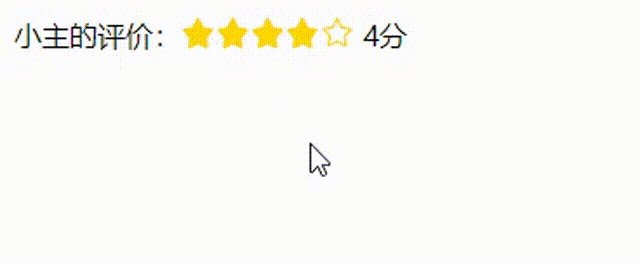
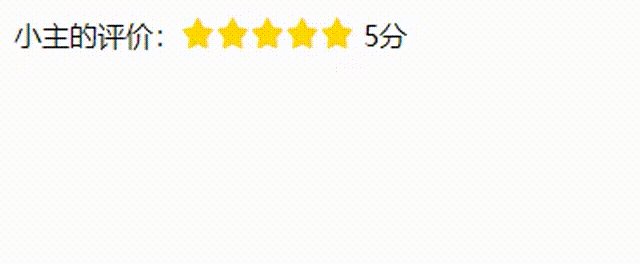
最終效果如下

html部分
<div class="container">小主的評價:</div> <span></span>
css樣式
<style>
.star {
font-size: 20px;
color: gold;
cursor: pointer;
}
.container {
display: inline-block;
text-align: center;
}
</style>js部分
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script> $(function () { let count = 5 let score = 3 for (let i = 0; i < count; i++) { let star = $("<i/>").addClass("iconfont").addClass("star") if (i < score) star.addClass("icon-xingxing") else star.addClass("icon-xingxing1") $(".container").append(star) } $(".star").mouseenter(function () { let index = $(this).index() $(".star").each(function (i) { if (i <= index) $(this).addClass("icon-xingxing").removeClass("icon-xingxing1") else $(this).addClass("icon-xingxing1").removeClass("icon-xingxing") }) }) $(".star").mouseleave(function () { $(".star").each(function (i) { if (i < score) $(this).addClass("icon-xingxing").removeClass("icon-xingxing1") else $(this).addClass("icon-xingxing1").removeClass("icon-xingxing") }) }) $(".star").click(function () { score = $(this).index() + 1 $("span").html(`${score}分`) }) $("span").html(`${score}分`) }) </script>
關于js星星打分效果如何實現就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。