您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript實現計時事件的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
JavaScript 計時事件
通過使用 JavaScript,我們有能力做到在一個設定的時間間隔之后來執行代碼,而不是在函數被調用后立即執行。我們稱之為計時事件。
在 JavaScritp 中使用計時事件是很容易的,兩個關鍵方法是:
注意: setInterval() 和 setTimeout() 是 HTML DOM Window對象的兩個方法。
setInterval() 方法
setInterval() 間隔指定的毫秒數不停地執行指定的代碼
語法
window.setInterval("javascript function",milliseconds);
window.setInterval() 方法可以不使用 window 前綴,直接使用函數 setInterval()。
setInterval() 第一個參數是函數(function)。
第二個參數間隔的毫秒數
注意: 1000 毫秒是一秒。
setInterval(function(){alert("Hello")},3000);效果如下:

實例展示了如何使用 setInterval() 方法,但是每三秒彈出一次對用戶體驗并不好。
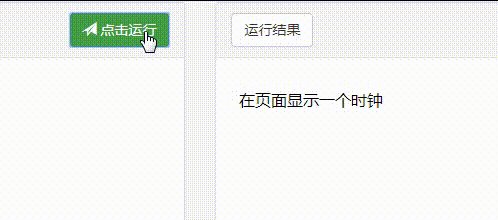
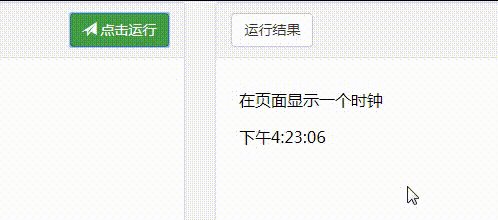
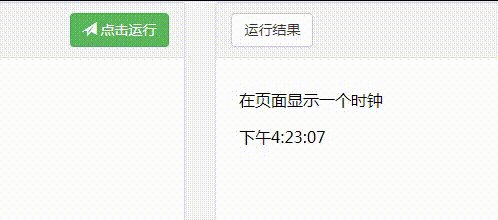
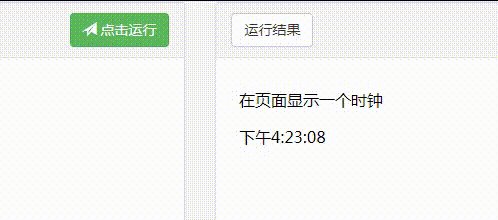
以下實例將顯示當前時間。 setInterval() 方法設置每秒鐘執行一次代碼,就是手表一樣。
var myVar=setInterval(function(){myTimer()},1000);
function myTimer()
{
var d=new Date();
var t=d.toLocaleTimeString();
document.getElementById("demo").innerHTML=t;
}效果如下:

如何停止執行?
clearInterval() 方法用于停止 setInterval() 方法執行的函數代碼。
語法
window.clearInterval(intervalVariable)
window.clearInterval() 方法可以不使用window前綴,直接使用函數clearInterval()。
要使用 clearInterval() 方法, 在創建計時方法時你必須使用全局變量:
myVar=setInterval("javascript function",milliseconds);
然后你可以使用 clearInterval() 方法來停止執行。
以下例子,我們添加了 "停止" 按鈕:
<p id="demo"></p>
<button onclick="myStopFunction()">停止</button>
<script>
var myVar=setInterval(function(){myTimer()},1000);
function myTimer(){
var d=new Date();
var t=d.toLocaleTimeString();
document.getElementById("demo").innerHTML=t;
}
function myStopFunction(){
clearInterval(myVar);
}
</script>效果如下:

setTimeout() 方法
語法
myVar= window.setTimeout("javascript function", milliseconds);
setTimeout() 方法會返回某個值。在上面的語句中,值被儲存在名為 myVar 的變量中。假如你希望取消這個 setTimeout(),你可以使用這個變量名來指定它。
setTimeout() 的第一個參數是含有 JavaScript 語句的字符串。這個語句可能諸如 "alert('5 seconds!')",或者對函數的調用,諸如 alertMsg。
第二個參數指示從當前起多少毫秒后執行第一個參數。
提示:1000 毫秒等于一秒。
實例
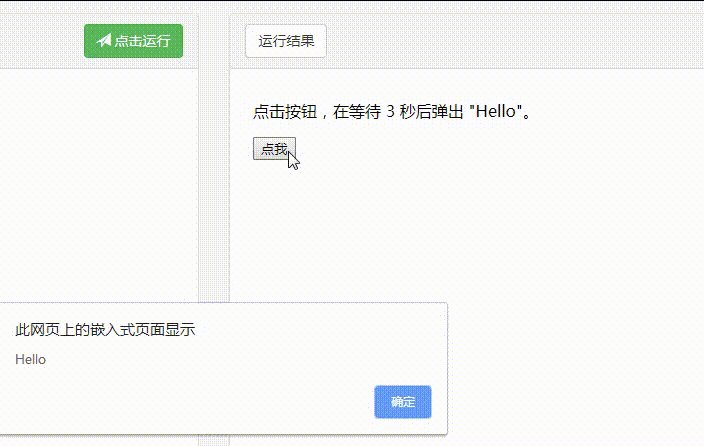
等待3秒,然后彈出 "Hello":
setTimeout(function(){alert("Hello")},3000);效果如下:

如何停止執行?
clearTimeout() 方法用于停止執行setTimeout()方法的函數代碼。
語法
window.clearTimeout(timeoutVariable)
window.clearTimeout() 方法可以不使用window 前綴。
要使用clearTimeout() 方法, 你必須在創建超時方法中(setTimeout)使用全局變量:
myVar=setTimeout("javascript function",milliseconds);
如果函數還未被執行,你可以使用 clearTimeout() 方法來停止執行函數代碼。
實例
以下是同一個實例, 但是添加了 "Stop the alert" 按鈕:
var myVar;
function myFunction()
{
myVar=setTimeout(function(){alert("Hello")},3000);
}
function myStopFunction()
{
clearTimeout(myVar);
}效果如下:

以上是JavaScript實現計時事件的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。