您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css3如何實現小黃人動畫效果?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
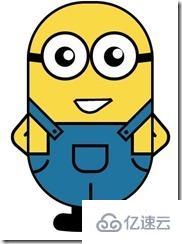
首先來看看效果圖(小黃人動畫)

怎么樣?雖然手腳動畫還是不怎么神似,但人類聰明地大腦還是能看得出啥意思的吧!今天就讓我們一起學習如何生出一個小黃人來。
首先,還是直接把HTML結構放出來給大家打量打量:
<div class="wrapper"><!-- 容器 -->
<div class="littleH"><!-- 小黃人 -->
<div class="bodyH"><!-- 身體 -->
<div class="trousers"><!-- 褲子 -->
<div class="condoleBelt"><!-- 吊帶 -->
<div class="left"></div>
<div class="right"></div>
</div>
<div class="trousers_top"></div><!-- 褲子突出的矩形部分 -->
<div class="pocket"></div><!-- 褲袋 -->
<!-- 三條線 -->
<span class="line_left"></span>
<span class="line_right"></span>
<span class="line_bottom"></span>
</div>
</div>
<div class="hair"><!-- 頭發 -->
<span class="left_hair_one"></span>
<span class="left_hair_two"></span>
</div>
<div class="eyes"><!-- 眼睛 -->
<div class="leftEye"><!-- 左眼 -->
<div class="left_blackEye">
<div class="left_white"></div>
</div>
</div>
<div class="rightEye"><!-- 右眼 -->
<div class="right_blackEye">
<div class="right_white"></div>
</div>
</div>
</div>
<div class="mouse"><!-- 嘴巴 -->
<div class="mouse_shape"></div>
</div>
<div class="hands"><!-- 雙手 -->
<div class="leftHand"></div>
<div class="rightHand"></div>
</div>
<div class="feet"><!-- 雙腳 -->
<div class="left_foot"></div>
<div class="right_foot"></div>
</div>
<div class="groundShadow"></div><!-- 腳底陰影 -->
</div>
</div>好的,每一處我都標明了它的用途,大家可以稍微理解一下,在頭腦里有一個大概的模型或者層次結構。
接下來就是猛料了。。。我將分步講解,一步一步實現:
首先對容器和整體做一些簡單的樣式設置:
body{
margin: 0;
padding:0;
}
.wrapper{
width: 300px;
margin:100px auto;
}
.litteH{
position: relative;
}
.bodyH{
position: absolute;
width: 240px;
height: 400px;
border:5px solid #000;
border-radius: 115px;
background: rgb(249,217,70);
overflow: hidden;
z-index: 2;
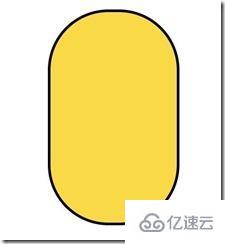
}其中.bodyH主要就是繪制小黃人的身體,身體的比例很重要,現在運行看一下效果:

OK,身體已經有了,現在趕緊給它穿個褲子吧!
.bodyH .condoleBelt{
position: absolute;
}
.bodyH .trousers{
position: absolute;
bottom: 0;
width: 100%;
height: 100px;
border-top: 6px solid #000;
background: rgb(32,116,160);
}
.trousers_top{
width: 160px;
height: 60px;
border:6px solid #000;
border-bottom: none;
border-radius: 0 0 5px 5px;
background: rgb(32,116,160);
position: absolute;
bottom: 100px;
left:34px;
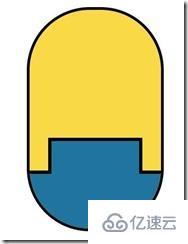
}其中.trousers_top就是矩形部分,那么穿完褲子是什么樣子的呢?

現在怎么看都像一顆膠囊,不行,趕緊修飾修飾,給它一個吊帶,不然褲子會掉呢:
.bodyH .condoleBelt .left,
.bodyH .condoleBelt .right{
width: 100px;
height: 16px;
border:5px solid #000;
background: rgb(32,116,160);
position: absolute;
top:-90px;
left:-35px;
z-index: 2;
-webkit-transform:rotate(45deg);
}
.bodyH .condoleBelt .left{
top:-88px;
left:165px;
-webkit-transform:rotate(-45deg);
}
.bodyH .condoleBelt .left:after,
.bodyH .condoleBelt .right:after{
content: '';
width: 8px;
height: 8px;
border-radius: 50%;
background: #000;
position: absolute;
top:4px;
left:88px;
}
.bodyH .condoleBelt .left:after{
left:5px;
}這一塊主要就是實現兩個吊帶,左右各一條,然后我使用:after偽元素來實現吊帶上的小黑點:

咦,開始有模有樣了,接下來我們一鼓作氣把褲袋和一下修飾的邊邊給實現了:
.pocket{
width: 60px;
height: 45px;
border:6px solid #000;
border-radius: 0px 0px 25px 25px;
position: absolute;
bottom:65px;
left:84px;
}
.line_right{
width: 30px;
height: 30px;
border-bottom-left-radius: 100px;
border-bottom:6px solid #000;
border-left:6px solid #000;
position: absolute;
left: 0;
bottom:60px;
-webkit-transform:rotate(-75deg);
}
.line_left{
width: 30px;
height: 30px;
border-bottom-right-radius: 100px;
border-bottom:6px solid #000;
border-right:6px solid #000;
position: absolute;
right: 0;
bottom:63px;
-webkit-transform:rotate(75deg);
}
.line_bottom{
height: 40px;
border:3px solid #000;
border-radius: 3px;
position: absolute;
left:118px;
bottom: 0px;
}先看效果圖:

OK,兩個注意點說一下:
1.我把褲子放在身體里面,然后給.bodyH添加overflow:hidden,這樣我們就不用去多慮溢出怎么辦,而且很輕松就能實現褲子的效果;
2.可以看到褲子兩邊有兩條有弧度的曲線段,我是通過給矩形某一個角實現圓角效果,然后只設置與這個角相鄰的兩條邊的邊框樣式,然后旋轉一下角度就實現這個效果了,當然只能實現簡單一點的效果。
好的,我們繼續,接下來先實現以下眼睛部分吧:
.eyes{
position: relative;
z-index: 3;
}
.eyes .leftEye,.eyes .rightEye{
width: 85px;
height: 85px;
border-radius: 50%;
border:6px solid #000;
background: #fff;
position: absolute;
top:60px;
left: 27px;
}
.eyes .leftEye{
left: 124px;
}
.eyes .leftEye .left_blackEye,
.eyes .rightEye .right_blackEye{
width: 40px;
height: 40px;
border-radius: 50%;
background: #000;
position: absolute;
top:24px;
left:22px;
}
.eyes .leftEye .left_blackEye .left_white,
.eyes .rightEye .right_blackEye .right_white{
width: 20px;
height: 20px;
border-radius: 50%;
background: #fff;
position: absolute;
top:7px;
left:17px;
}
.eyes .leftEye .left_blackEye .left_white{
top:4px;
left:17px;
}
.eyes .leftEye:after,
.eyes .rightEye:after{
content: '';
width: 28px;
height: 18px;
background: #000;
position: absolute;
left:-30px;
top:37px;
-webkit-transform:skewX(20deg) rotate(7deg);
}
.eyes .leftEye:after{
left:89px;
top:37px;
-webkit-transform:skewX(-20deg) rotate(-7deg);
}眼睛部分還是挺好實現的,先畫眼鏡,然后黑眼珠,再畫白點,最后我才畫的眼鏡框,眼睛框我是用:after偽元素實現的。效果圖如下:

嘴巴是最困惑我的,但還是最后還是能實現:
.mouse{
position: relative;
}
.mouse .mouse_shape{
width: 55px;
height: 35px;
border:5px solid #000;
border-bottom-left-radius: 30px;
background: #fff;
position: absolute;
top:175px;
left:98px;
z-index: 3;
-webkit-transform:rotate(-35deg);
}首先也是通過矩形其中一個角實現圓角來模擬嘴巴形狀,再加以旋轉:

結果是這樣的,那么想要達到我們預期的效果,就需要把上半部分給遮掉,所以我用:after偽元素來實現遮罩效果:
.mouse .mouse_shape:after{
content: '';
width: 70px;
height: 32px;
border-bottom:5px solid #000;
border-radius:35px 26px 5px 5px;
background: red;
position: absolute;
top:-16px;
left:3px;
-webkit-transform:rotate(34deg);
}這個地方就需要慢慢調到合適的位置,模擬圖如下:

紅色部分就是遮罩了,也是一個矩形,設置了底邊框,實現和嘴巴下半部分形成閉合效果,現在我們就可以把顏色改成膚色就行了:
.mouse .mouse_shape:after{
content: '';
width: 70px;
height: 32px;
border-bottom:5px solid #000;
border-radius:35px 26px 5px 5px;
background: rgb(249,217,70);
position: absolute;
top:-16px;
left:3px;
-webkit-transform:rotate(34deg);
-webkit-animation: mouse_mask 5s ease-in-out infinite;
}效果圖如下:

接下來實現雙手部分,這一部分不難,就是兩個圓角矩形,旋轉了角度,然后層級低于身體的層級就行,然后再通過:after偽元素實現胳膊關節處就搞定了。
.hands{
position: relative;
}
.hands .leftHand,
.hands .rightHand{
width: 80px;
height: 80px;
border:6px solid #000;
border-radius: 25px;
background: rgb(249,217,70);
position: absolute;
top:220px;
left:-23px;
-webkit-transform:rotate(40deg);
}
.hands .leftHand{
left:182px;
top:220px;
-webkit-transform:rotate(-40deg);
}
.hands .leftHand:after,
.hands .rightHand:after{
content: '';
width: 6px;
border:3px solid #000;
border-radius: 3px;
position: absolute;
left:13px;
top:50px;
-webkit-transform:rotate(90deg);
}
.hands .leftHand:after{
left:53px;
top:50px;
-webkit-transform:rotate(-90deg);
}效果圖如下:

再接下來就是雙腳的部分了,主要就是鞋面的設計,我是通過一個矩形,然后設置不同的圓角值,加上一點點的旋轉來模擬的,這一塊的話,怎么做我都覺得不是很像,所以最后差不多我就妥協了。
.feet{
position: relative;
}
.feet .left_foot,
.feet .right_foot{
width: 36px;
height: 50px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 9px;
background: #000;
position: absolute;
top: 406px;
left:88px;
-webkit-transform-origin: right top;
}
.feet .left_foot{
border-bottom-right-radius: 9px;
border-bottom-left-radius: 6px;
left:130px;
-webkit-transform-origin: left top;
}
.feet .left_foot:after,
.feet .right_foot:after{
content: '';
width: 60px;
height: 35px;
border-radius: 20px 10px 21px 15px;
background: #000;
position: absolute;
left:-36px;
top:14.4px;
-webkit-transform:rotate(5deg);
}
.feet .left_foot:after{
border-radius: 10px 20px 15px 21px;
left:13px;
-webkit-transform:rotate(-5deg);
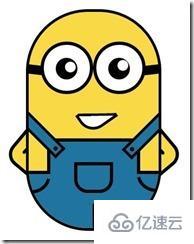
}效果圖如下:

本來是不想畫頭發的,感覺怪難的,最后嘗試了一下,還是能出個樣子,那就添加上去吧。原理跟褲子左右兩邊的實現原理是一樣的,只是參數值不一樣罷了,大家參考代碼琢磨一下:
.hair{
position: relative;
}
.left_hair_one{
width: 130px;
height: 100px;
border-radius: 50%;
border-top:8px solid #000;
position: absolute;
left:17px;
top:-17px;
-webkit-transform:rotate(27deg);
}
.left_hair_two{
width: 80px;
height: 80px;
border-radius: 50%;
border-top:6px solid #000;
position: absolute;
left:45px;
top:-10px;
-webkit-transform:rotate(15deg);
}補充腳底陰影部分:
.groundShadow{
width: 200px;
height: 2px;
border-radius: 50%;
background: rgba(0,0,0,0.3);
box-shadow: 0 0 2px 4px rgba(0,0,0,0.3);
position: relative;
top: 455px;
left:25px;
}最后就是最初的效果了:

這時大家可能會問:然后呢?不是還會動的嗎?
是的,這里我就大概講一下實現的思路吧:
1.頭發:頭發我想實現的是被小風輕輕地吹起來,然后很快就塌下去,所以吹起和下塌分配的時間很關鍵;
2.眼睛:眼睛我設想的場景是小黃人在悠閑地走路,然后不時左右看一下兩邊的風景,所以眼睛轉動很悠哉,所以分配的時間可以稍微長一點點;
3.嘴巴:讓嘴巴動起來確實比較難,因為要動的話,遮罩也得實時跟著改變,而且不能露餡,所以最后實現的是當它往左邊看了一下之后賣了一下萌;
4.雙手和雙腳:這部分確實很難逼真,本來腳就不是正常的走路狀態,所以只能按卓別林老爺爺的走路方式模擬一下,而且左右腳動作是緊接實現而不是同步實現。雙手的話,我是簡單模擬人在走路時有擺手的自然慣性,而且是左腳配右手,右腳配左手。考慮到它的雙手是放在背后的,所以我的擺動幅度設置為非常小,有效果但不明顯。
OK,我就直接把動畫代碼放上來吧:
.left_hair_one{
-webkit-animation: lefthair 2s ease-in-out infinite;
}
@-webkit-keyframes lefthair{
0%,25%,31%,100%{
}
30%{
-webkit-transform: rotate(31deg) translate3d(-3px,-1px,0);
}
}
.eyes .leftEye .left_blackEye,
.eyes .rightEye .right_blackEye{
-webkit-animation: blackeye 5s ease-in infinite;
}
@-webkit-keyframes blackeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translateX(15px);
}
80%,90%{
-webkit-transform: translateX(-15px);
}
}
.eyes .leftEye .left_blackEye .left_white,
.eyes .rightEye .right_blackEye .right_white{
-webkit-animation: whiteeye 5s ease-in-out infinite;
}
@-webkit-keyframes whiteeye{
0%,20%,50%,70%,100%{
-webkit-transform: translateX(0px);
}
30%,40%{
-webkit-transform: translate3d(3px,4px,0);
}
80%,90%{
-webkit-transform: translate3d(-15px,4px,0);
}
}
.mouse .mouse_shape{
-webkit-animation: mouse 5s ease-in-out infinite;
}
@-webkit-keyframes mouse{
40%,43%{
width: 45px;
height: 25px;
top:180px;
}
0%,35%,48%,100%{
width: 55px;
height: 35px;
top:175px;
-webkit-transform:rotate(-35deg);
}
}
.mouse .mouse_shape:after{
-webkit-animation: mouse_mask 5s ease-in-out infinite;
}
@-webkit-keyframes mouse_mask{
40%,43%{
width: 60.5px;
top:-19.3px;
left:1.5px;
}
0%,35%,48%,100%{
width: 70px;
top:-16px;
left:3px;
-webkit-transform:rotate(33deg);
}
}
.hands .rightHand{
-webkit-animation:rightHand .8s ease-in-out infinite;
}
@-webkit-keyframes rightHand{
0%,50%,100%{
-webkit-transform: rotate(40deg);
}
30%{
-webkit-transform: rotate(37deg) translateX(1px);
}
}
.hands .leftHand{
-webkit-animation:leftHand .8s ease-in-out infinite;
}
@-webkit-keyframes leftHand{
0%,50%,100%{
-webkit-transform: rotate(-40deg);
}
80%{
-webkit-transform: rotate(-37deg) translateX(-1px);
}
}
.feet .right_foot{
-webkit-animation: rightfoot .8s ease-in-out infinite;
}
@-webkit-keyframes rightfoot{
0%,50%,100%{
-webkit-transform: rotate(0deg);
}
80%{
-webkit-transform: rotate(10deg);
}
}
.feet .left_foot{
-webkit-animation: leftfoot .8s ease-in-out infinite;
}
@-webkit-keyframes leftfoot{
0%,50%,100%{
-webkit-transform: rotate(0deg);
}
30%{
-webkit-transform: rotate(-10deg);
}
}關于css3如何實現小黃人動畫效果問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。