您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何用python抓取js生成的頁面,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
之前我們爬取的網頁,多是HTML靜態生成的內容,直接從HTML源碼中就能找到看到的數據和內容,然而并不是所有的網頁都是這樣的。

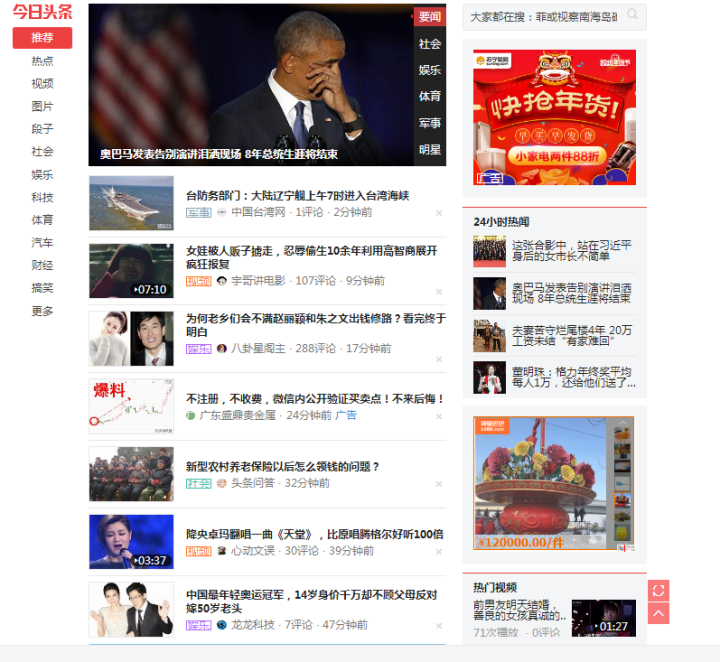
有一些網站的內容由前端的JS動態生成,由于呈現在網頁上的內容是由JS生成而來,我們能夠在瀏覽器上看得到,但是在HTML源碼中卻發現不了。比如今日頭條:
瀏覽器呈現的網頁是這樣的:

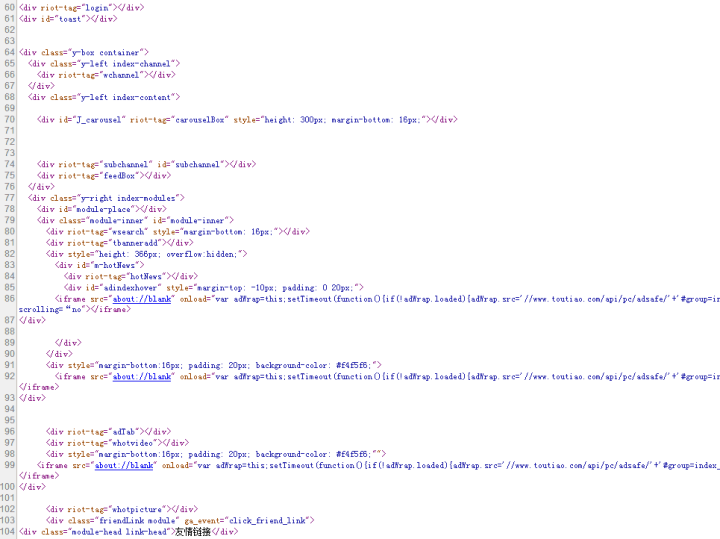
查看源碼,卻是這樣的:

網頁的新聞在HTML源碼中一條都找不到,全是由JS動態生成加載。
遇到這種情況,我們應該如何對網頁進行爬取呢?有兩種方法:
1、從網頁響應中找到JS腳本返回的JSON數據;2、使用Selenium對網頁進行模擬訪問
一、從網頁響應中找到JS腳本返回的JSON數據
即使網頁內容是由JS動態生成加載的,JS也需要對某個接口進行調用,并根據接口返回的JSON數據再進行加載和渲染。
所以我們可以找到JS調用的數據接口,從數據接口中找到網頁中最后呈現的數據。
就以今日頭條為例來演示:
1、從找到JS請求的數據接口
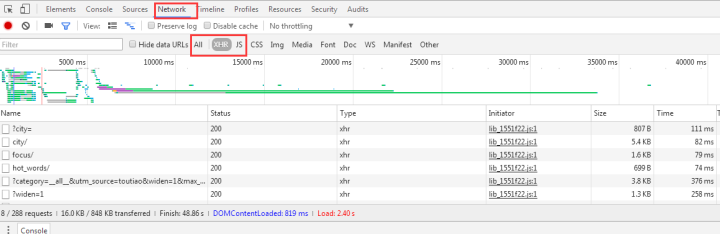
F12打開網頁調試工具

選擇“網絡”選項卡后,發現有很多響應,我們篩選一下,只看XHR響應。
(XHR是Ajax中的概念,表示XMLHTTPrequest)
然后我們發現少了很多鏈接,隨便點開一個看看:
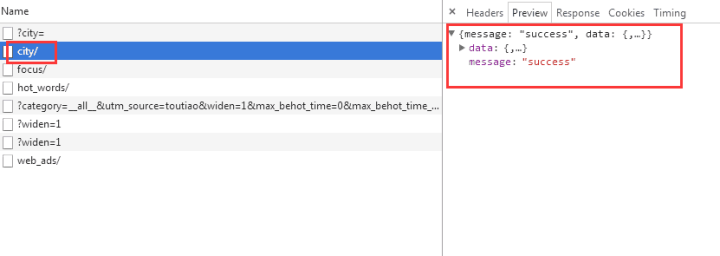
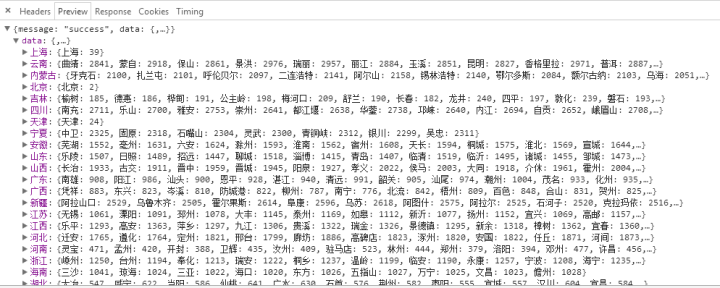
我們選擇city,預覽中有一串json數據:

我們再點開看看:

原來全都是城市的列表,應該是加載地區新聞之用的。
現在大概了解了怎么找JS請求的接口的吧?但是剛剛我們并沒有發現想要的新聞,再找找看:
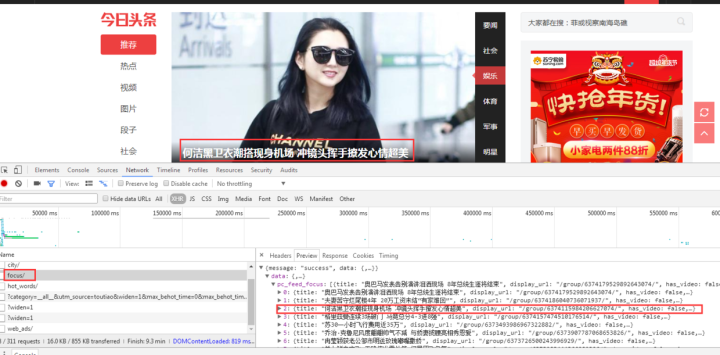
有一個focus,我們點開看看:

與首頁的圖片新聞呈現的數據是一樣的,那么數據應該就在這里面了。
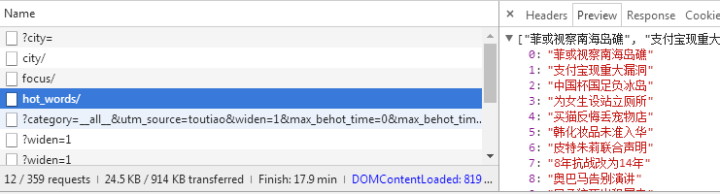
看看其他的鏈接:

這應該是熱搜關鍵詞

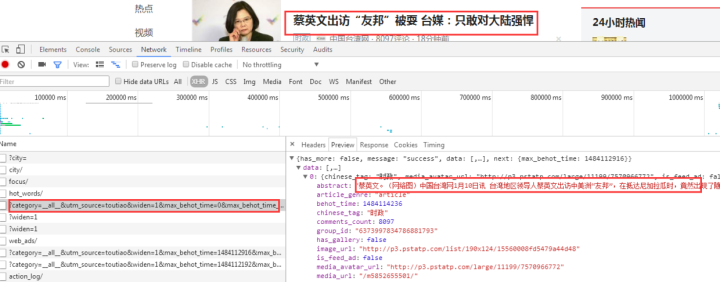
這個就是圖片新聞下面的新聞了。
我們打開一個接口鏈接看看:http://www.toutiao.com/api/pc/focus/

返回一串亂碼,但從響應中查看的是正常的編碼數據:

有了對應的數據接口,我們就可以仿照之前的方法對數據接口進行請求和獲取響應了
2、請求和解析數據接口數據
先上完整代碼:
# coding:utf-8 import requests import json url = 'http://www.toutiao.com/api/pc/focus/' wbdata = requests.get(url).text data = json.loads(wbdata) news = data['data']['pc_feed_focus'] for n in news: title = n['title'] img_url = n['image_url'] url = n['media_url'] print(url,title,img_url)
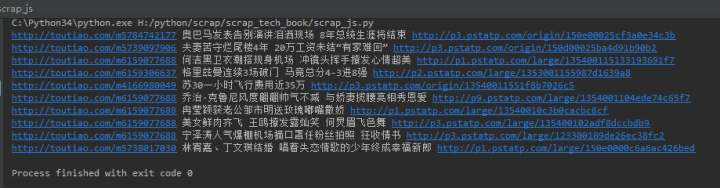
返回出來的結果如下:

代碼分為四部分
第一部分:引入相關的庫
# coding:utf-8 import requests import json
第二部分:對數據接口進行http請求
url = 'http://www.toutiao.com/api/pc/focus/' wbdata = requests.get(url).text
第三部分:對HTTP響應的數據JSON化,并索引到新聞數據的位置
data = json.loads(wbdata) news = data['data']['pc_feed_focus'
第四部分:對索引出來的JSON數據進行遍歷和提取
for n in news: title = n['title'] img_url = n['image_url'] url = n['media_url'] print(url,title,img_url)
關于如何用python抓取js生成的頁面就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。