您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
json數據交互
1.為什么要進行json數據交互
json數據格式在接口調用中、html頁面中較常用,json格式比較簡單,解析還比較方便。
比如:webservice接口,傳輸json數據.
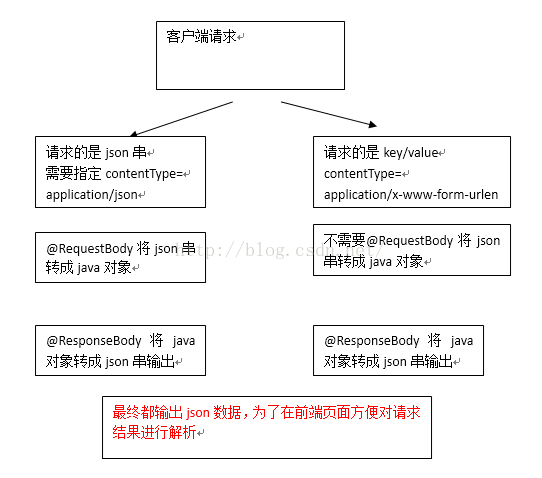
2.springmvc進行json交互

(1)請求json、輸出json,要求請求的是json串,所以在前端頁面中需要將請求的內容轉成json,不太方便。
(2)請求key/value、輸出json。此方法比較常用。
3.環境準備
3.1加載json轉的jar包
springmvc中使用jackson的包進行json轉換(@requestBody和@responseBody使用下邊的包進行json轉),如下:
jackson-core-asl-1.9.11.jar
jackson-mapper-asl-1.9.11.jar
@RequestBody作用:
@RequestBody注解用于讀取http請求的內容(字符串),通過springmvc提供的HttpMessageConverter接口將讀到的內容轉換為json、xml等格式的數據并綁定到controller方法的參數上。
本例子應用:
@RequestBody注解實現接收http請求的json數據,將json數據轉換為java對象
@ResponseBody作用:
該注解用于將Controller的方法返回的對象,通過HttpMessageConverter接口轉換為指定格式的數據如:json,xml等,通過Response響應給客戶端
本例子應用:
@ResponseBody注解實現將controller方法返回對象轉換為json響應給客戶端
3.2配置json轉換器
在注解適配器中加入messageConverters
<!--注解適配器 --> <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"> <property name="messageConverters"> <list> <bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"></bean> </list> </property> </bean>
注意:如果使用<mvc:annotation-driven /> 則不用定義上邊的內容。
4.json交互測試
4.1輸入json串,輸出是json串
4.1.1jsp頁面
使用jquery的ajax提交json串,對輸出的json結果進行解析。
使用jduery別忘記引入jquery-1.4.4.min.js
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" >
<title>json交互測試</title>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript">
//請求的是json,輸出的是json
function reuqestJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/requestJson.action',
contentType:'application/json;charset=utf-8',
//數據格式是json串,商品信息
data:'{"name":"手機","price":999}',
success:function(data){//返回json結果
alert(data);
}
});
}
</script>
</head>
<body>
<input type="button" onclick="reuqestJson()" value="請求的是json,輸出的是json"/>
</body>
</html>
4.1.2controller
package cn.edu.hpu.ssm.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import cn.edu.hpu.ssm.po.ItemsCustom;
//json交互測試
@Controller
public class JsonText {
//請求json(商品信息),輸出json(商品信息)
//@RequestBody將請求的商品信息的json串轉成itemsCustom對象
//@ResponseBody將itemsCustom轉成json格式輸出
@RequestMapping("/requestJson")
public @ResponseBody ItemsCustom requestJson(@RequestBody ItemsCustom itemsCustom){
//@ResponseBody將itemsCustom轉成json格式輸出
return itemsCustom;
}
}
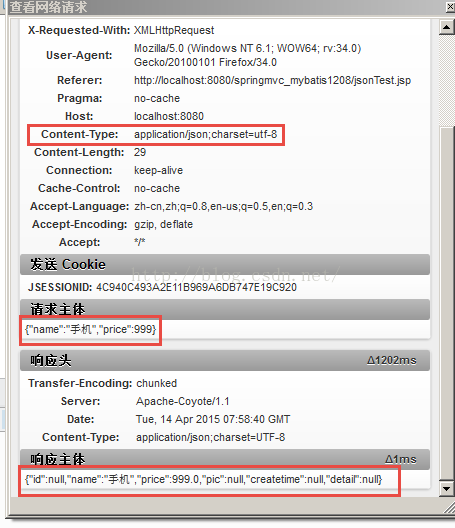
4.1.3測試結果

4.2輸入key/value,輸出是json串
4.2.1jsp頁面
使用jquery的ajax提交key/value串,對輸出的json結果進行解析。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" >
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" >
<title>json交互測試</title>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript">
//請求是key/value,輸出是json
function responseJson(){
$.ajax({
type:'post',
url:'${pageContext.request.contextPath }/responseJson.action',
//請求的是key/value,這里不需要指定contentType,因為默認就是key/value類型
//contentType:'application/json;charset=utf-8',
//數據格式是json串,商品信息
data:'name=手機&price=999',
success:function(data){//返回json結果
alert(data);
}
});
}
</script>
</head>
<body>
<input type="button" onclick="requestJson()" value="請求的是key/value,輸出的是json"/>
</body>
</html>
4.2.2controller
package cn.edu.hpu.ssm.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import cn.edu.hpu.ssm.po.ItemsCustom;
//json交互測試
@Controller
public class JsonText {
//請求key/value(商品信息),輸出json(商品信息)
@RequestMapping("/responseJson")
public @ResponseBody ItemsCustom responseJson(ItemsCustom itemsCustom){
//@ResponseBody將itemsCustom轉成json格式輸出
System.out.println("前臺傳過來得商品名:"+itemsCustom.getName());
return itemsCustom;
}
}
4.2.3測試
后臺控制臺輸出了"前臺傳過來的商品名:手機",且查看http數據可以看到json數據的反饋。
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。