您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
PraiseTextView
說明
我是將朋友圈分成了幾個獨立模塊單獨自定義的View,通過回調完成交互,耦合性算是非常低了,主要有以下及部分:
1.評論布局(自定義TextView)
CommentListTextView
Lu_PingLunLayout
2.點贊布局(原理和評論的自定義TextView一樣,都是用的SpannableString)
PraiseTextView
3.圖片列表(出門右轉,理論上沒有數量限制,和listView配合使用也很好,緩存也自己處理了)
MultiImageViewLayout
我也是找第三方例子不好找,于是自己寫了一個,我和同事還打算做一套IM系統,app和后臺都要做,我們自己定義sdk,我們還要封裝H5,類似hbuilder如果有什么問題,可以聯系我。
全是跳轉到GitHub上的鏈接,源碼也在GitHub上
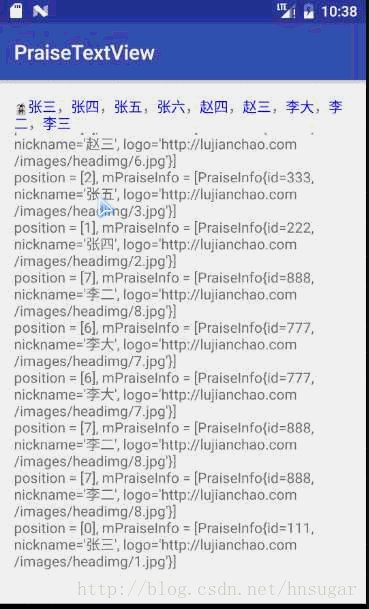
示例


主要方法
mPraiseTextView.setData (mPraiseInfos);//設置數據
mPraiseTextView.setNameTextColor (Color.BLUE);//設置名字字體顏色
mPraiseTextView.setIcon (R.drawable.emoji_1f0cf);//設置圖標
mPraiseTextView.setMiddleStr (",");//設置分割文本
mPraiseTextView.setIconSize (new Rect (0,0,100,100));//設置圖標大小,默認與字號匹配
mPraiseTextView.setonPraiseListener()//設置監聽
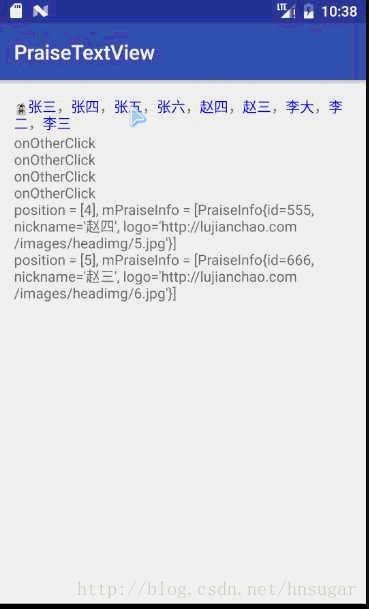
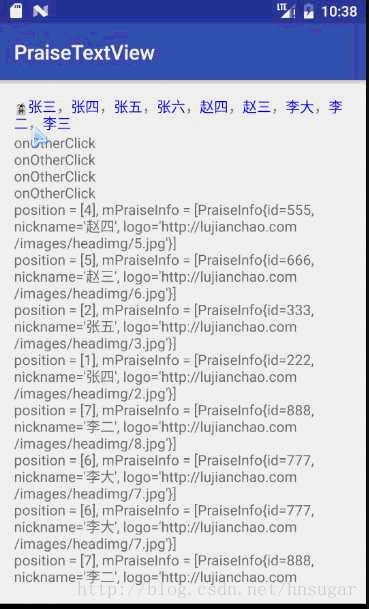
onClick (int position, PraiseTextView.PraiseInfo mPraiseInfo)
position是第幾個點贊的人,mInfo是這條點贊的信息
onOtherClick
內部處理了點擊文字會觸發兩個回調的問題,這個是點擊非文字或者沒有單獨定義點擊事件的回調
布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.lujianchao.praisetextview.MainActivity"> <com.lujianchao.praisetextview.PraiseTextView android:layout_width="match_parent" android:id="@+id/praisetextview" android:layout_height="wrap_content" /> <TextView android:id="@+id/log" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical"/> </LinearLayout>
代碼
public class MainActivity extends AppCompatActivity {
private PraiseTextView mPraiseTextView;
private TextView mTextView;
@Override
protected void onCreate (Bundle savedInstanceState) {
super.onCreate (savedInstanceState);
setContentView (R.layout.activity_main);
mPraiseTextView = (PraiseTextView) findViewById (R.id.praisetextview);
mTextView = (TextView) findViewById (R.id.log);
mTextView.setMovementMethod (ScrollingMovementMethod.getInstance ());
List<PraiseTextView.PraiseInfo> mPraiseInfos = new ArrayList<> ();
mPraiseInfos.add (new PraiseTextView.PraiseInfo ().setId (111).setNickname ("張三").setLogo ("http://lujianchao.com/images/headimg/1.jpg"));
mPraiseInfos.add (new PraiseTextView.PraiseInfo ().setId (222).setNickname ("張四").setLogo ("http://lujianchao.com/images/headimg/2.jpg"));
mPraiseInfos.add (new PraiseTextView.PraiseInfo ().setId (333).setNickname ("張五").setLogo ("http://lujianchao.com/images/headimg/3.jpg"));
mPraiseInfos.add (new PraiseTextView.PraiseInfo ().setId (444).setNickname ("張六").setLogo ("http://lujianchao.com/images/headimg/4.jpg"));
mPraiseInfos.add (new PraiseTextView.PraiseInfo ().setId (555).setNickname ("趙四").setLogo ("http://lujianchao.com/images/headimg/5.jpg"));
mPraiseInfos.add (new PraiseTextView.PraiseInfo ().setId (666).setNickname ("趙三").setLogo ("http://lujianchao.com/images/headimg/6.jpg"));
mPraiseInfos.add (new PraiseTextView.PraiseInfo ().setId (777).setNickname ("李大").setLogo ("http://lujianchao.com/images/headimg/7.jpg"));
mPraiseInfos.add (new PraiseTextView.PraiseInfo ().setId (888).setNickname ("李二").setLogo ("http://lujianchao.com/images/headimg/8.jpg"));
mPraiseInfos.add (new PraiseTextView.PraiseInfo ().setId (999).setNickname ("李三").setLogo ("http://lujianchao.com/images/headimg/9.jpg"));
mPraiseTextView.setData (mPraiseInfos);//設置數據
mPraiseTextView.setNameTextColor (Color.BLUE);//設置名字字體顏色
mPraiseTextView.setIcon (R.drawable.emoji_1f0cf);//設置圖標
mPraiseTextView.setMiddleStr (",");//設置分割文本
mPraiseTextView.setIconSize (new Rect (0,0,100,100));//設置圖標大小,默認與字號匹配
mPraiseTextView.setonPraiseListener (new PraiseTextView.onPraiseClickListener () {
@Override
public void onClick (final int position, final PraiseTextView.PraiseInfo mPraiseInfo) {
mTextView.append ("position = [" + position + "], mPraiseInfo = [" + mPraiseInfo + "]"+"\r\n");
}
@Override
public void onOtherClick () {
mTextView.append ("onOtherClick"+"\r\n");
}
});
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。