溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了Android編程實現圖片背景漸變切換與圖層疊加效果。分享給大家供大家參考,具體如下:
本例要實現的目的:
1.圖片背景漸變的切換,例如漸變的從紅色切換成綠色。
2.代碼中進行圖層疊加,即把多個Drawable疊加在一起顯示在一個組件之上。
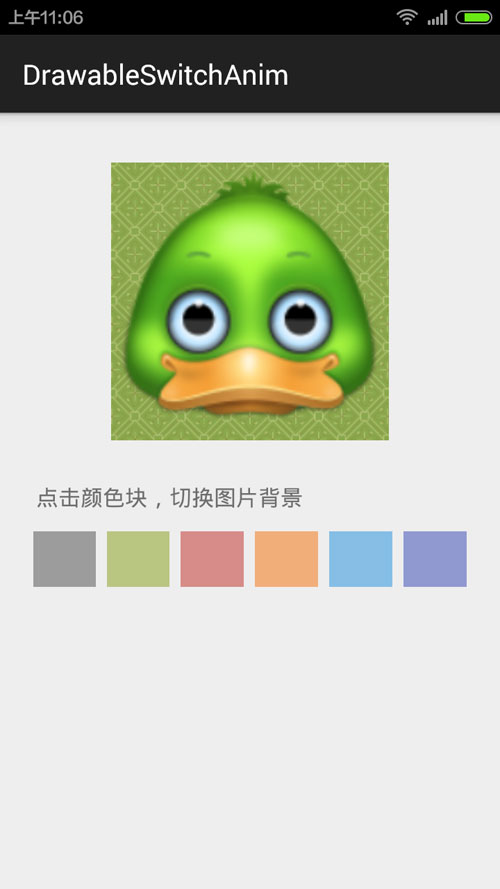
效果圖:

代碼很簡單:
(1)布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:ignore="ContentDescription"
tools:context=".MainActivity">
<ImageView
android:id="@+id/color_iv"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerHorizontal="true"
android:src="@drawable/image_bg_2"
android:layout_margin="20dp" />
<TextView
android:id="@+id/note_text"
android:layout_below="@+id/color_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:layout_margin="10dp"
android:text="點擊顏色塊,切換圖片背景" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="48dip"
android:layout_below="@+id/note_text"
android:layout_marginBottom="8dip"
android:layout_marginLeft="4dip"
android:layout_marginRight="4dip"
android:orientation="horizontal">
<ImageView
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_margin="4dip"
android:layout_weight="1"
android:background="#99666666"
android:onClick="onColorClicked"
android:tag="#99666666" />
<ImageView
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_margin="4dip"
android:layout_weight="1"
android:background="#9996AA39"
android:onClick="onColorClicked"
android:tag="#9996AA39" />
<ImageView
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_margin="4dip"
android:layout_weight="1"
android:background="#99C74B46"
android:onClick="onColorClicked"
android:tag="#99C74B46" />
<ImageView
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_margin="4dip"
android:layout_weight="1"
android:background="#99F4842D"
android:onClick="onColorClicked"
android:tag="#99F4842D" />
<ImageView
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_margin="4dip"
android:layout_weight="1"
android:background="#993F9FE0"
android:onClick="onColorClicked"
android:tag="#993F9FE0" />
<ImageView
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_margin="4dip"
android:layout_weight="1"
android:background="#995161BC"
android:onClick="onColorClicked"
android:tag="#995161BC" />
</LinearLayout>
</RelativeLayout>
(2)Activity代碼:
package com.sinatj.colorgradientanim;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.LayerDrawable;
import android.graphics.drawable.TransitionDrawable;
import android.os.Build;
import android.os.Handler;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends ActionBarActivity {
private ImageView imageView;
private Drawable oldBackground = null;
private Drawable bgDrawable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.color_iv);
bgDrawable = getResources().getDrawable(R.drawable.image_bg_1);
//初始顏色
changeColor(Color.parseColor("#6696AA39"));
}
private void changeColor(int newColor) {
Drawable colorDrawable = new ColorDrawable(newColor);
//圖層疊加
LayerDrawable ld = new LayerDrawable(new Drawable[]{bgDrawable, colorDrawable});
if (oldBackground == null) {
imageView.setBackgroundDrawable(ld);
} else {
//漸變切換
TransitionDrawable td = new TransitionDrawable(new Drawable[]{oldBackground, ld});
imageView.setBackgroundDrawable(td);
td.startTransition(300);
}
oldBackground = ld;
}
public void onColorClicked(View v) {
int color = Color.parseColor(v.getTag().toString());
changeColor(color);
}
}
更多關于Android相關內容感興趣的讀者可查看本站專題:《Android圖形與圖像處理技巧總結》、《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。