您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在Android項目中怎么自定義陰影效果?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
Android 自定義陰影效果詳解及實例
Android5.X中,Google為其增加了兩個屬性 android:elevation=” ” 與 android:translationZ=” “,對應垂直方向上的高度變化。系統會自動增加陰影效果。
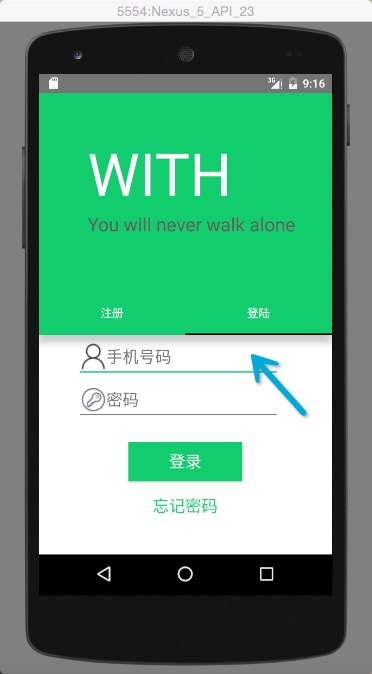
在TabLayout中增加android:elevation=” 8dp” ,效果如下: 
箭頭指向的就是系統為我們默認提供,結果差強人意。那我們是不是可以自定義陰影,不使用系統提供的。
自定義陰影效果
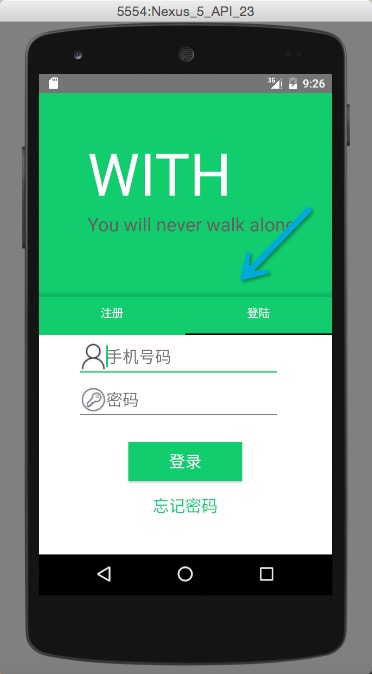
陰影效果如下:

這里只使用自定義陰影,并未使用android:elevation=” 8dp”
原理
用遮蓋的方式實現
共分為二層,前景層和背景層
前景層:設置一個綠色的矩形區域
背景層:一個從黑到綠色的過度顏色矩形填充,這里選擇“綠色”是因為上面的也是一塊綠色。
在res/drawable里創建Xml,Xml代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:startColor="#000" <!--開始顏色-->
android:endColor="@color/colorAccent" <!--結束顏色,背景色:綠色.系統會自動繪制顏色-->
android:angle="90" /><!--角度:從下到上-->
</shape>
</item>
<item android:top="8dp"><!--距離頂部8dp-->
<shape>
<solid android:color="@color/colorAccent" />
</shape>
</item>
</layer-list>提示:注釋為方便讀者閱讀,所以報錯就把注釋刪了。
然后設置TabLayout的 android:background=”@drawable/shadow_bg”
LayerDrawable對象
相信大家對ShapeDrawable比較了解,這里講下少用的LayerDrawable,如果覺得有必要說下ShapeDrawable可以在評論反饋。
LayerDrawable可以包含一個Drawable數組,系統會按這些Drawable對象的數組的順序進行繪制。
定義LayerDrawable對象Xml文件的根元素為< layer-list> < /layer-list,該元素可以包含多個< item>< /item>元素,該元素可指定如下屬性:
關于在Android項目中怎么自定義陰影效果問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。