溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了android開發中如何實現一個定位與目的地導航功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
效果:


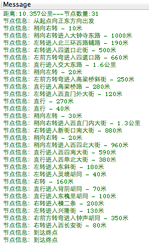
進入后首先會得到當前位置,在地圖上顯示出來,在輸入框中輸入目的地后,就會在地圖上出現最佳線路,我這里設置的是距離最小的駕車線路,另外還有公交線路、步行線路,在代碼中都有詳細注釋。另外,在控制臺還輸出了線路上每一個節點的信息以及起始位置和目的地的距離,信息顯示的是在當前節點的導航信息。如下圖:

接下來就看如何實現了,首先,注冊百度開發者賬號,并進入百度地圖API查看相關資料百度地圖API,然后就是為需要加入地圖的應用注冊APP KEY,注冊完后,下載百度地圖jar文件,新建工程,并導入即可,下面看實現具體代碼,在代碼中有詳細注釋:
public class NavigationDemoActivity extends MapActivity {
private String mMapKey = "注冊自己的key";
private EditText destinationEditText = null;
private Button startNaviButton = null;
private MapView mapView = null;
private BMapManager mMapManager = null;
private MyLocationOverlay myLocationOverlay = null;
//onResume時注冊此listener,onPause時需要Remove,注意此listener不是Android自帶的,是百度API中的
private LocationListener locationListener;
private MKSearch searchModel;
GeoPoint pt;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
destinationEditText = (EditText) this.findViewById(R.id.et_destination);
startNaviButton = (Button) this.findViewById(R.id.btn_navi);
mMapManager = new BMapManager(getApplication());
mMapManager.init(mMapKey, new MyGeneralListener());
super.initMapActivity(mMapManager);
mapView = (MapView) this.findViewById(R.id.bmapsView);
//設置啟用內置的縮放控件
mapView.setBuiltInZoomControls(true);
//設置在縮放動畫過程中也顯示overlay,默認為不繪制
// mapView.setDrawOverlayWhenZooming(true);
//獲取當前位置層
myLocationOverlay = new MyLocationOverlay(this, mapView);
//將當前位置的層添加到地圖底層中
mapView.getOverlays().add(myLocationOverlay);
// 注冊定位事件
locationListener = new LocationListener(){
@Override
public void onLocationChanged(Location location) {
if (location != null){
//生成GEO類型坐標并在地圖上定位到該坐標標示的地點
pt = new GeoPoint((int)(location.getLatitude()*1e6),
(int)(location.getLongitude()*1e6));
// System.out.println("---"+location.getLatitude() +":"+location.getLongitude());
mapView.getController().animateTo(pt);
}
}
};
//初始化搜索模塊
searchModel = new MKSearch();
//設置路線策略為最短距離
searchModel.setDrivingPolicy(MKSearch.ECAR_DIS_FIRST);
searchModel.init(mMapManager, new MKSearchListener() {
//獲取駕車路線回調方法
@Override
public void onGetDrivingRouteResult(MKDrivingRouteResult res, int error) {
// 錯誤號可參考MKEvent中的定義
if (error != 0 || res == null) {
Toast.makeText(NavigationDemoActivity.this, "抱歉,未找到結果", Toast.LENGTH_SHORT).show();
return;
}
RouteOverlay routeOverlay = new RouteOverlay(NavigationDemoActivity.this, mapView);
// 此處僅展示一個方案作為示例
MKRoute route = res.getPlan(0).getRoute(0);
int distanceM = route.getDistance();
String distanceKm = String.valueOf(distanceM / 1000) +"."+String.valueOf(distanceM % 1000);
System.out.println("距離:"+distanceKm+"公里---節點數量:"+route.getNumSteps());
for (int i = 0; i < route.getNumSteps(); i++) {
MKStep step = route.getStep(i);
System.out.println("節點信息:"+step.getContent());
}
routeOverlay.setData(route);
mapView.getOverlays().clear();
mapView.getOverlays().add(routeOverlay);
mapView.invalidate();
mapView.getController().animateTo(res.getStart().pt);
}
//以下兩種方式和上面的駕車方案實現方法一樣
@Override
public void onGetWalkingRouteResult(MKWalkingRouteResult res, int error) {
//獲取步行路線
}
@Override
public void onGetTransitRouteResult(MKTransitRouteResult arg0, int arg1) {
//獲取公交線路
}
@Override
public void onGetBusDetailResult(MKBusLineResult arg0, int arg1) {
}
@Override
public void onGetAddrResult(MKAddrInfo arg0, int arg1) {
}
@Override
public void onGetSuggestionResult(MKSuggestionResult arg0, int arg1) {
}
@Override
public void onGetPoiResult(MKPoiResult arg0, int arg1, int arg2) {
}
});
startNaviButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String destination = destinationEditText.getText().toString();
//設置起始地(當前位置)
MKPlanNode startNode = new MKPlanNode();
startNode.pt = pt;
//設置目的地
MKPlanNode endNode = new MKPlanNode();
endNode.name = destination;
//展開搜索的城市
String city = getResources().getString(R.string.beijing);
// System.out.println("----"+city+"---"+destination+"---"+pt);
searchModel.drivingSearch(city, startNode, city, endNode);
//步行路線
// searchModel.walkingSearch(city, startNode, city, endNode);
//公交路線
// searchModel.transitSearch(city, startNode, endNode);
}
});
}
@Override
protected void onResume() {
mMapManager.getLocationManager().requestLocationUpdates(locationListener);
myLocationOverlay.enableMyLocation();
myLocationOverlay.enableCompass(); // 打開指南針
mMapManager.start();
super.onResume();
}
@Override
protected void onPause() {
mMapManager.getLocationManager().removeUpdates(locationListener);
myLocationOverlay.disableMyLocation();//顯示當前位置
myLocationOverlay.disableCompass(); // 關閉指南針
mMapManager.stop();
super.onPause();
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
return false;
}
// 常用事件監聽,用來處理通常的網絡錯誤,授權驗證錯誤等
class MyGeneralListener implements MKGeneralListener {
@Override
public void onGetNetworkState(int iError) {
Log.d("MyGeneralListener", "onGetNetworkState error is "+ iError);
Toast.makeText(NavigationDemoActivity.this, "您的網絡出錯啦!",
Toast.LENGTH_LONG).show();
}
@Override
public void onGetPermissionState(int iError) {
Log.d("MyGeneralListener", "onGetPermissionState error is "+ iError);
if (iError == MKEvent.ERROR_PERMISSION_DENIED) {
// 授權Key錯誤:
Toast.makeText(NavigationDemoActivity.this,
"請在BMapApiDemoApp.java文件輸入正確的授權Key!",
Toast.LENGTH_LONG).show();
}
}
}
}
然后是布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:text="Destination:" />
<EditText
android:id="@+id/et_destination"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<Button
android:id="@+id/btn_navi"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Start navigate"/>
<com.baidu.mapapi.MapView
android:id="@+id/bmapsView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</LinearLayout>
AndroidMainifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.ericssonlabs"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="8" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission>
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission>
<uses-permission android:name="android.permission.READ_PHONE_STATE"></uses-permission>
<supports-screens android:largeScreens="true"
android:normalScreens="true" android:smallScreens="true"
android:resizeable="true" android:anyDensity="true"/>
<uses-sdk android:minSdkVersion="3"></uses-sdk>
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".NavigationDemoActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
上述內容就是android開發中如何實現一個定位與目的地導航功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。