您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
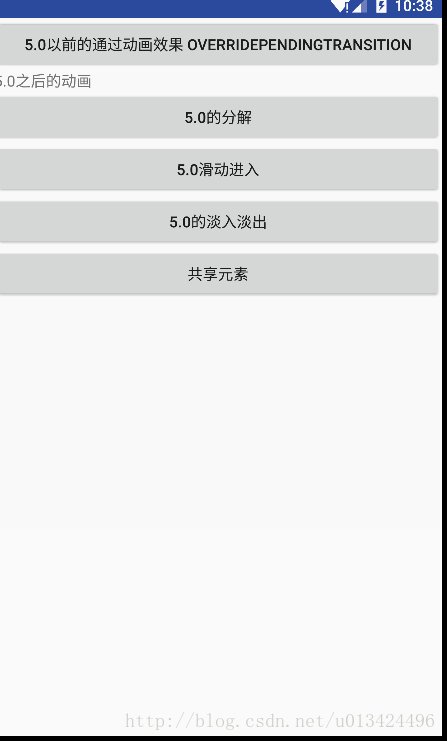
Activity的跳轉動畫在5.0的時候做了一個重大的突破,下面來看一下吧
1.5.0之前的overridePendingTransition
相信大家對OverridePendingTransition還是很熟悉的,使用方法也是很簡單就是
//fade_in是第二個界面的進入動畫,fade_out是第一個界面退出動畫,不想動畫傳入0
overridePendingTransition(R.anim.fade_in,R.anim.fade_out);
fade_in :
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="4000" android:fromYDelta="100%" android:toYDelta="0"/>
fade_out:
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:toXDelta="0" android:fromXDelta="-100%" android:duration="4000" />
對應動畫效果

用的時候又一個缺點就是必須用在finish() 或者startActivity() 方法之后, 而此之外相對與5.0的動畫,他的動畫效果只在activity的界面有效果,對于其中的控件,是沒有相應的效果的,
2.5.0的效果
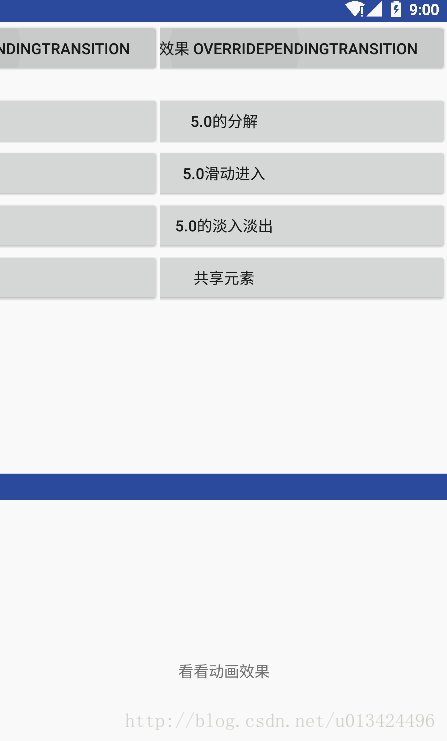
相對與之前的效果,5.0做了一個很大的改變,首先我們不用寫xml文件了,系統直接封裝好了,我們只要調用就好了,當然,由于動畫沒有對5.0之前做兼容,所以我們在5.0之前的手機還是要做下兼容,當然這是后話了。首先我們來看下5.0的效果
準備工作: (針對1,2,3的操作)
1.告訴window界面需要切換動畫 有兩種方式
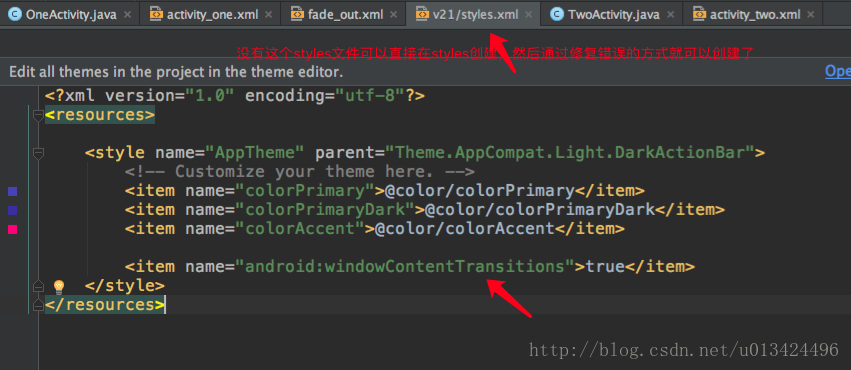
a. 直接在styles.xml(21)添加<item name="android:windowContentTransitions">true</item>

b.在 setContentView()之前加上
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
2.在startActivity()界面跳轉使用
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
到此接下來的所有操作在跳轉進入的界面做操作就好了
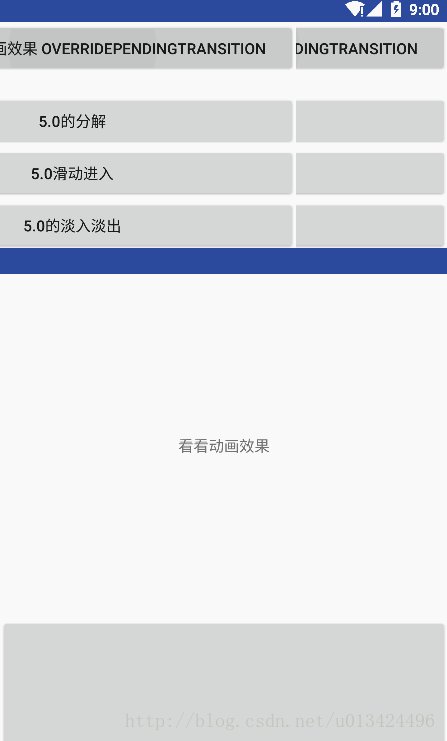
一.Explode 分解(有的人叫爆炸)動畫

也是有2種方式實現
1.代碼
//此activity進入 getWindow().setEnterTransition(new Explode().setDuration(2000)); //此activity退出 getWindow().setExitTransition(new Explode().setDuration(2000)); //再次進入時使用(如果當前Activity已經打開過,并且再次打開該Activity時的動畫 ) //getWindow().setReenterTransition(new Explode().setDuration(2000)); //決定在兩個Activity之間切換時,指定兩個Activity中對應的View的過渡效果 // getWindow().setSharedElementEnterTransition(new Explode().setDuration(2000));
2.explode寫入res/transition文件夾下的xml中
<explode xmlns:android="http://schemas.android.com/apk/res/android" android:duration="2000" />
a. 然后通過
Transition explode = TransitionInflater.from(this).inflateTransition(R.transition.explode); getWindow().setEnterTransition(explode); getWindow().setExitTransition(explode);
b.也可以在主題中配置
<item name="android:windowExitTransition">@transition/explode</item> <item name="android:windowEnterAnimation">@transition/explode</item> <item name="android:windowReenterTransition">@transition/explode</item>
二 Fade 淡入淡出

getWindow().setEnterTransition(new Fade().setDuration(2000)); getWindow().setExitTransition(new Fade().setDuration(2000));
三 Slide 滑動進入

//左側滑入 getWindow().setEnterTransition(new Slide(Gravity.LEFT).setDuration(2000)); getWindow().setExitTransition(new Slide(Gravity.RIGHT).setDuration(2000));
b .xml中的話
<?xml version="1.0" encoding="utf-8"?> <!--slideEdge表示起始滑動的側邊位置,end表示右側,start表示左側,top表示頂部,bottom表示底側--> <slide xmlns:android="http://schemas.android.com/apk/res/android" android:duration="2000" android:slideEdge="end"> <!--去掉頂部狀態欄,底部操作欄的滑動--> <targets> <target android:excludeId="@android:id/navigationBarBackground" /> <target android:excludeId="@android:id/statusBarBackground" /> </targets> </slide>
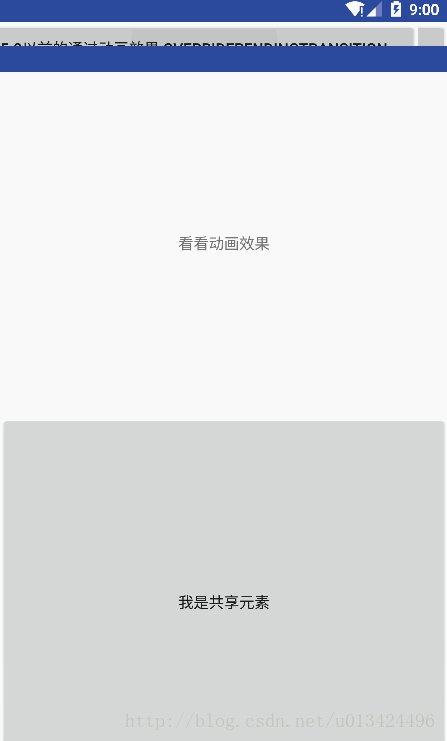
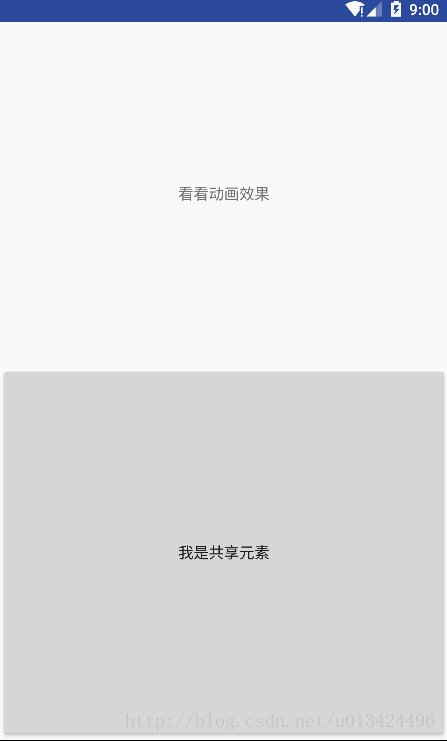
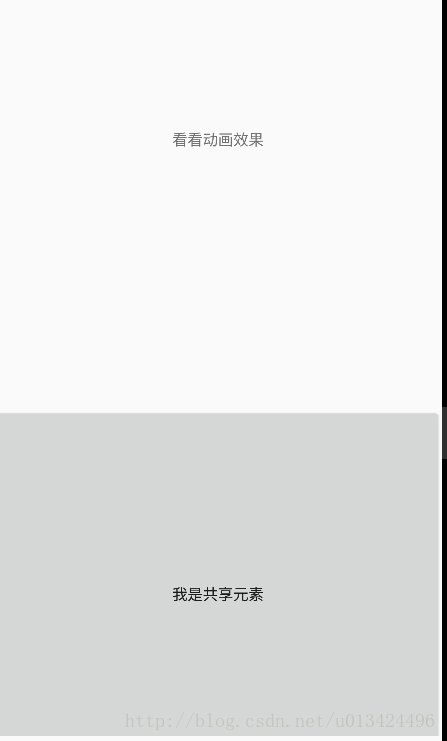
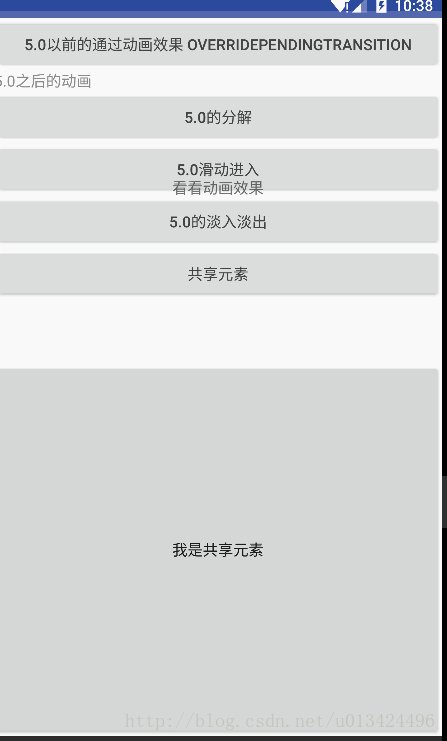
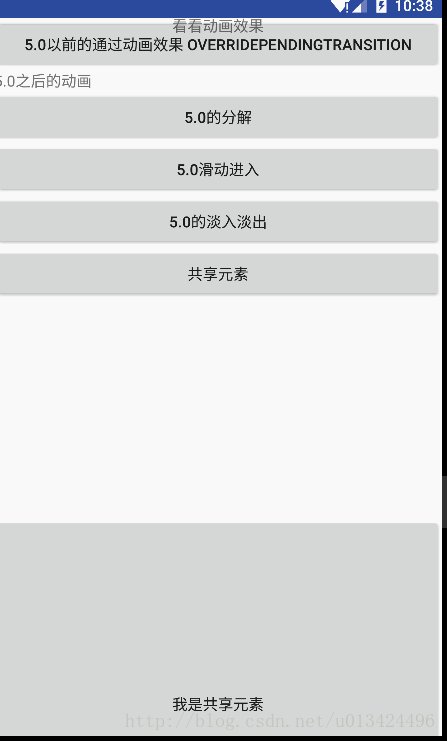
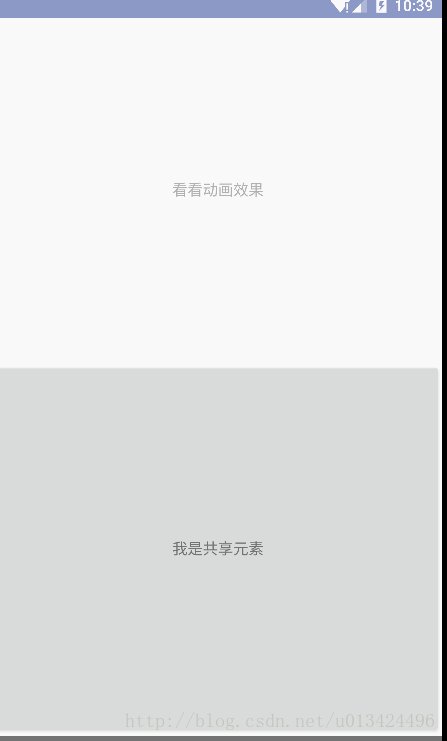
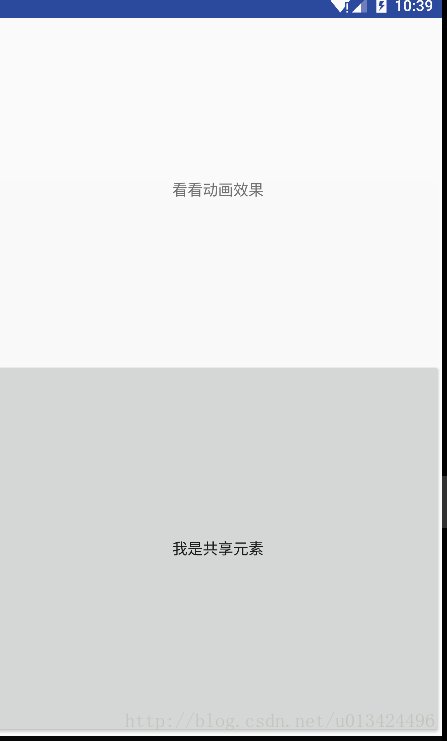
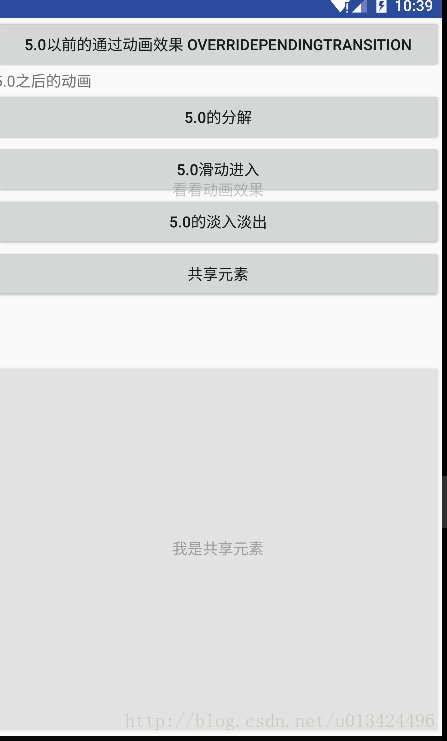
5.0的共享元素動畫

1.系統自帶的
a.一個共享View
首先用到的activity的跳轉方法是(一個共享view的):
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this,button,"all_hava").toBundle());
說下參數 button表示這個共享的view,后面的字符串 “all_hava”是兩個共享view在xml中的 android:transitionName="all_hava"
用到的就是這些,是不是很簡單
b.多個 共享view
這里我們稍稍看下源碼makeSceneTransitionAnimation(Activity activity, Pair<View, String>... sharedElements),知道可以利用Pair來傳參數 ,格式如下,不多說了
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this,
create(((View) button),"all_hava"),
create(((View) textView),"all_hava"))
.toBundle())
系統自帶的差不多已經夠用了,如果我們要玩點自定義的呢
剩下的在來說下兼容問題,因為只有5.0以上才有上面的這些個動畫,所以,我們肯定是要做兼容的 首先肯定是要加判斷的
if(Build.VERSION.SDK_INT>=
Build.VERSION_CODES.LOLLIPOP){
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this,button,"all_hava").toBundle());
}else{
a. //低版本兼容,不過沒動畫效果 http://www.cnblogs.com/tianzhijiexian/p/4087917.html 可以看下這個介紹
ActivityOptionsCompat optionsCompat = ActivityOptionsCompat.makeScaleUpAnimation(
button,
0,
0,
0,
0);
ActivityCompat.startActivity(this,intent,optionsCompat.toBundle());
b. //或者是直接用overridePendingTransition();
}
以上所述是小編給大家介紹的Android Activity跳轉動畫效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。