您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ViewDragHelper如何在Android 應用中使用?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
一、概述
在自定義ViewGroup中,很多效果都包含用戶手指去拖動其內部的某個View(eg:側滑菜單等),針對具體的需要去寫好onInterceptTouchEvent和onTouchEvent這兩個方法是一件很不容易的事,需要自己去處理:多手指的處理、加速度檢測等等。
好在官方在v4的支持包中提供了ViewDragHelper這樣一個類來幫助我們方便的編寫自定義ViewGroup。簡單看一下它的注釋:
ViewDragHelper is a utility class for writing custom ViewGroups. It offers a number
of useful operations and state tracking for allowing a user to drag and reposition
views within their parent ViewGroup.
本篇博客將重點介紹ViewDragHelper的使用,并且最終去實現一個類似DrawerLayout的一個自定義的ViewGroup。(ps:官方的DrawerLayout就是用此類實現)
二、入門小示例
首先我們通過一個簡單的例子來看看其快捷的用法,分為以下幾個步驟:
創建實例
觸摸相關的方法的調用
ViewDragHelper.Callback實例的編寫
(一) 自定義ViewGroup
package com.zhy.learn.view;
import android.content.Context;
import android.support.v4.widget.ViewDragHelper;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.LinearLayout;
/**
* Created by zhy on 15/6/3.
*/
public class VDHLayout extends LinearLayout
{
private ViewDragHelper mDragger;
public VDHLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
mDragger = ViewDragHelper.create(this, 1.0f, new ViewDragHelper.Callback()
{
@Override
public boolean tryCaptureView(View child, int pointerId)
{
return true;
}
@Override
public int clampViewPositionHorizontal(View child, int left, int dx)
{
return left;
}
@Override
public int clampViewPositionVertical(View child, int top, int dy)
{
return top;
}
});
}
@Override
public boolean onInterceptTouchEvent(MotionEvent event)
{
return mDragger.shouldInterceptTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
mDragger.processTouchEvent(event);
return true;
}
}可以看到,上面整個自定義ViewGroup的代碼非常簡潔,遵循上述3個步驟:
1、創建實例
mDragger = ViewDragHelper.create(this, 1.0f, new ViewDragHelper.Callback()
{
});創建實例需要3個參數,第一個就是當前的ViewGroup,第二個sensitivity,主要用于設置touchSlop:
helper.mTouchSlop = (int) (helper.mTouchSlop * (1 / sensitivity));
可見傳入越大,mTouchSlop的值就會越小。第三個參數就是Callback,在用戶的觸摸過程中會回調相關方法,后面會細說。
2、觸摸相關方法
@Override
public boolean onInterceptTouchEvent(MotionEvent event)
{
return mDragger.shouldInterceptTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
mDragger.processTouchEvent(event);
return true;
}onInterceptTouchEvent中通過使用mDragger.shouldInterceptTouchEvent(event)來決定我們是否應該攔截當前的事件。onTouchEvent中通過mDragger.processTouchEvent(event)處理事件。
3、實現ViewDragHelper.CallCack相關方法
new ViewDragHelper.Callback()
{
@Override
public boolean tryCaptureView(View child, int pointerId)
{
return true;
}
@Override
public int clampViewPositionHorizontal(View child, int left, int dx)
{
return left;
}
@Override
public int clampViewPositionVertical(View child, int top, int dy)
{
return top;
}
}
ViewDragHelper中攔截和處理事件時,需要會回調CallBack中的很多方法來決定一些事,比如:哪些子View可以移動、對個移動的View的邊界的控制等等。
上面復寫的3個方法:
tryCaptureView如何返回ture則表示可以捕獲該view,你可以根據傳入的第一個view參數決定哪些可以捕獲
clampViewPositionHorizontal,clampViewPositionVertical可以在該方法中對child移動的邊界進行控制,left , top 分別為即將移動到的位置,比如橫向的情況下,我希望只在ViewGroup的內部移動,即:最小>=paddingleft,最大<=ViewGroup.getWidth()-paddingright-child.getWidth。就可以按照如下代碼編寫:
@Override
public int clampViewPositionHorizontal(View child, int left, int dx)
{
final int leftBound = getPaddingLeft();
final int rightBound = getWidth() - mDragView.getWidth() - leftBound;
final int newLeft = Math.min(Math.max(left, leftBound), rightBound);
return newLeft;
}經過上述3個步驟,我們就完成了一個簡單的自定義ViewGroup,可以自由的拖動子View。
簡單看一下布局文件
(二) 布局文件
<com.zhy.learn.view.VDHLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent" > <TextView android:layout_margin="10dp" android:gravity="center" android:layout_gravity="center" android:background="#44ff0000" android:text="I can be dragged !" android:layout_width="100dp" android:layout_height="100dp"/> <TextView android:layout_margin="10dp" android:layout_gravity="center" android:gravity="center" android:background="#44ff0000" android:text="I can be dragged !" android:layout_width="100dp" android:layout_height="100dp"/> <TextView android:layout_margin="10dp" android:layout_gravity="center" android:gravity="center" android:background="#44ff0000" android:text="I can be dragged !" android:layout_width="100dp" android:layout_height="100dp"/> </com.zhy.learn.view.VDHLayout>
我們的自定義ViewGroup中有三個TextView。
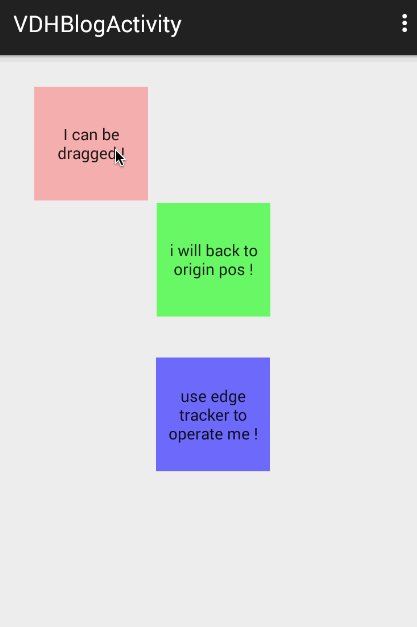
當前效果:

可以看到短短數行代碼就可以玩起來了~~~
有了直觀的認識以后,我們還需要對ViewDragHelper.CallBack里面的方法做下深入的理解。首先我們需要考慮的是:我們的ViewDragHelper不僅僅說只能夠去讓子View去跟隨我們手指移動,我們繼續往下學習其他的功能。
三、功能展示
ViewDragHelper還能做以下的一些操作:
邊界檢測、加速度檢測(eg:DrawerLayout邊界觸發拉出)
回調Drag Release(eg:DrawerLayout部分,手指抬起,自動展開/收縮)
移動到某個指定的位置(eg:點擊Button,展開/關閉Drawerlayout)
那么我們接下來對我們最基本的例子進行改造,包含上述的幾個操作。
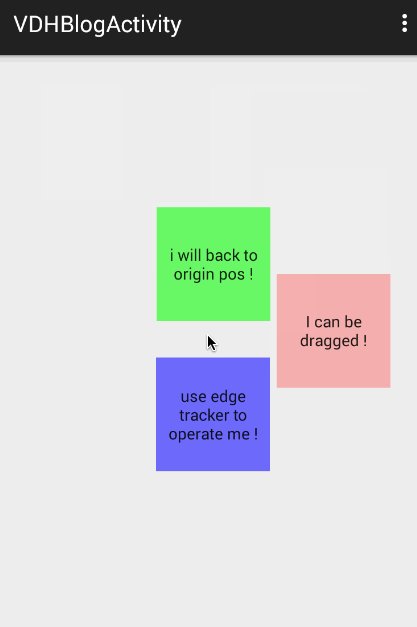
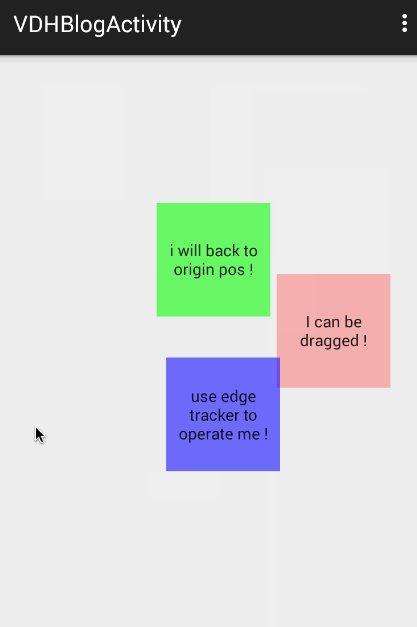
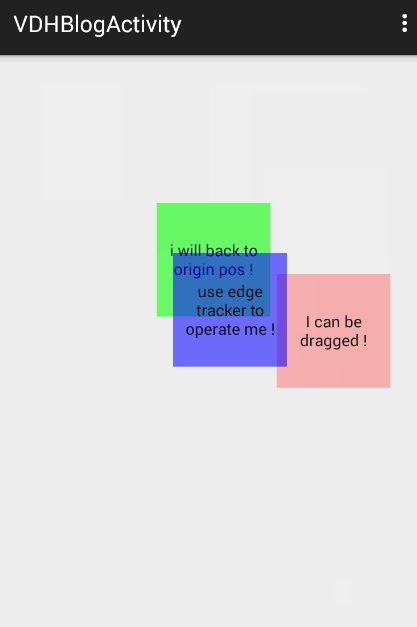
首先看一下我們修改后的效果:

簡單的為每個子View添加了不同的操作:
第一個View,就是演示簡單的移動
第二個View,演示除了移動后,松手自動返回到原本的位置。(注意你拖動的越快,返回的越快)
第三個View,邊界移動時對View進行捕獲。
好了,看完效果圖,來看下代碼的修改:
修改后的代碼
package com.zhy.learn.view;
import android.content.Context;
import android.graphics.Point;
import android.support.v4.widget.ViewDragHelper;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.LinearLayout;
/**
* Created by zhy on 15/6/3.
*/
public class VDHLayout extends LinearLayout
{
private ViewDragHelper mDragger;
private View mDragView;
private View mAutoBackView;
private View mEdgeTrackerView;
private Point mAutoBackOriginPos = new Point();
public VDHLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
mDragger = ViewDragHelper.create(this, 1.0f, new ViewDragHelper.Callback()
{
@Override
public boolean tryCaptureView(View child, int pointerId)
{
//mEdgeTrackerView禁止直接移動
return child == mDragView || child == mAutoBackView;
}
@Override
public int clampViewPositionHorizontal(View child, int left, int dx)
{
return left;
}
@Override
public int clampViewPositionVertical(View child, int top, int dy)
{
return top;
}
//手指釋放的時候回調
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel)
{
//mAutoBackView手指釋放時可以自動回去
if (releasedChild == mAutoBackView)
{
mDragger.settleCapturedViewAt(mAutoBackOriginPos.x, mAutoBackOriginPos.y);
invalidate();
}
}
//在邊界拖動時回調
@Override
public void onEdgeDragStarted(int edgeFlags, int pointerId)
{
mDragger.captureChildView(mEdgeTrackerView, pointerId);
}
});
mDragger.setEdgeTrackingEnabled(ViewDragHelper.EDGE_LEFT);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent event)
{
return mDragger.shouldInterceptTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
mDragger.processTouchEvent(event);
return true;
}
@Override
public void computeScroll()
{
if(mDragger.continueSettling(true))
{
invalidate();
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b)
{
super.onLayout(changed, l, t, r, b);
mAutoBackOriginPos.x = mAutoBackView.getLeft();
mAutoBackOriginPos.y = mAutoBackView.getTop();
}
@Override
protected void onFinishInflate()
{
super.onFinishInflate();
mDragView = getChildAt(0);
mAutoBackView = getChildAt(1);
mEdgeTrackerView = getChildAt(2);
}
}布局文件我們僅僅是換了下文本和背景色就不重復貼了。
第一個View基本沒做任何修改。
第二個View,我們在onLayout之后保存了最開啟的位置信息,最主要還是重寫了Callback中的onViewReleased,我們在onViewReleased中判斷如果是mAutoBackView則調用settleCapturedViewAt回到初始的位置。大家可以看到緊隨其后的代碼是invalidate();因為其內部使用的是mScroller.startScroll,所以別忘了需要invalidate()以及結合computeScroll方法一起。
第三個View,我們在onEdgeDragStarted回調方法中,主動通過captureChildView對其進行捕獲,該方法可以繞過tryCaptureView,所以我們的tryCaptureView雖然并為返回true,但卻不影響。注意如果需要使用邊界檢測需要添加上mDragger.setEdgeTrackingEnabled(ViewDragHelper.EDGE_LEFT);。
到此,我們已經介紹了Callback中常用的回調方法了,當然還有一些方法沒有介紹,接下來我們修改下我們的布局文件,我們把我們的TextView全部加上clickable=true,意思就是子View可以消耗事件。再次運行,你會發現本來可以拖動的View不動了,(如果有拿Button測試的兄弟應該已經發現這個問題了,我希望你看到這了,而不是已經提問了,哈~)。
原因是什么呢?主要是因為,如果子View不消耗事件,那么整個手勢(DOWN-MOVE*-UP)都是直接進入onTouchEvent,在onTouchEvent的DOWN的時候就確定了captureView。如果消耗事件,那么就會先走onInterceptTouchEvent方法,判斷是否可以捕獲,而在判斷的過程中會去判斷另外兩個回調的方法:getViewHorizontalDragRange和getViewVerticalDragRange,只有這兩個方法返回大于0的值才能正常的捕獲。
所以,如果你用Button測試,或者給TextView添加了clickable = true ,都記得重寫下面這兩個方法:
@Override
public int getViewHorizontalDragRange(View child)
{
return getMeasuredWidth()-child.getMeasuredWidth();
}
@Override
public int getViewVerticalDragRange(View child)
{
return getMeasuredHeight()-child.getMeasuredHeight();
}方法的返回值應當是該childView橫向或者縱向的移動的范圍,當前如果只需要一個方向移動,可以只復寫一個。
到此,我們列一下所有的Callback方法,看看還有哪些沒用過的:
onViewDragStateChanged
當ViewDragHelper狀態發生變化時回調(IDLE,DRAGGING,SETTING[自動滾動時])
onViewPositionChanged
當captureview的位置發生改變時回調
onViewCaptured
當captureview被捕獲時回調
onViewReleased 已用
onEdgeTouched
當觸摸到邊界時回調。
onEdgeLock
true的時候會鎖住當前的邊界,false則unLock。
onEdgeDragStarted 已用
getOrderedChildIndex
改變同一個坐標(x,y)去尋找captureView位置的方法。(具體在:findTopChildUnder方法中)
getViewHorizontalDragRange 已用
getViewVerticalDragRange 已用
tryCaptureView 已用
clampViewPositionHorizontal 已用
clampViewPositionVertical 已用
ok,至此所有的回調方法都有了一定的認識。
總結下,方法的大致的回調順序:
shouldInterceptTouchEvent: DOWN: getOrderedChildIndex(findTopChildUnder) ->onEdgeTouched MOVE: getOrderedChildIndex(findTopChildUnder) ->getViewHorizontalDragRange & getViewVerticalDragRange(checkTouchSlop)(MOVE中可能不止一次) ->clampViewPositionHorizontal& clampViewPositionVertical ->onEdgeDragStarted ->tryCaptureView ->onViewCaptured ->onViewDragStateChanged processTouchEvent: DOWN: getOrderedChildIndex(findTopChildUnder) ->tryCaptureView ->onViewCaptured ->onViewDragStateChanged ->onEdgeTouched MOVE: ->STATE==DRAGGING:dragTo ->STATE!=DRAGGING: onEdgeDragStarted ->getOrderedChildIndex(findTopChildUnder) ->getViewHorizontalDragRange& getViewVerticalDragRange(checkTouchSlop) ->tryCaptureView ->onViewCaptured ->onViewDragStateChanged
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。