您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、概述
最近項目中需要制作柱形圖以及折線圖,所以便在網上搜索了一下這方面的開源框架,最后找到了這個酷炫的框架,不僅支持各種各樣的圖形制作,包括折線圖、柱形圖、餅狀圖等,而且提供了豐富的API接口,等著你去自定義,只要花點心思便能 DIY 出你心儀的圖表類型,使用起來也是相當的簡單。

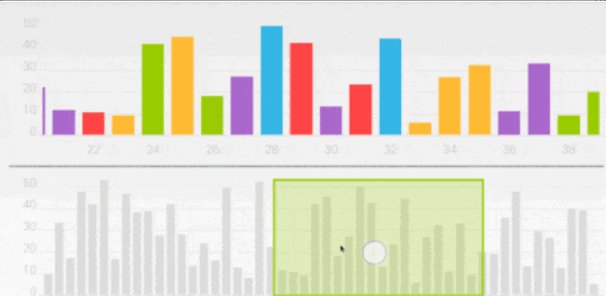
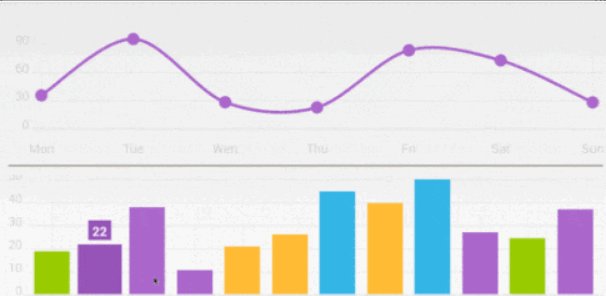
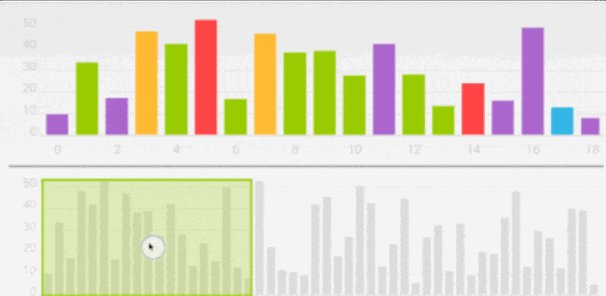
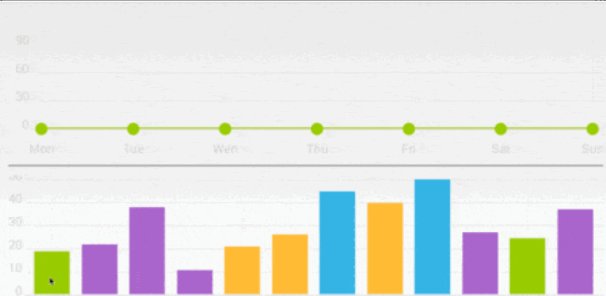
從效果圖可以看到,這個框架是相當酷炫的啊,在這里附上該框架的github地址hellocharts-android,有興趣的不妨去 star 一下
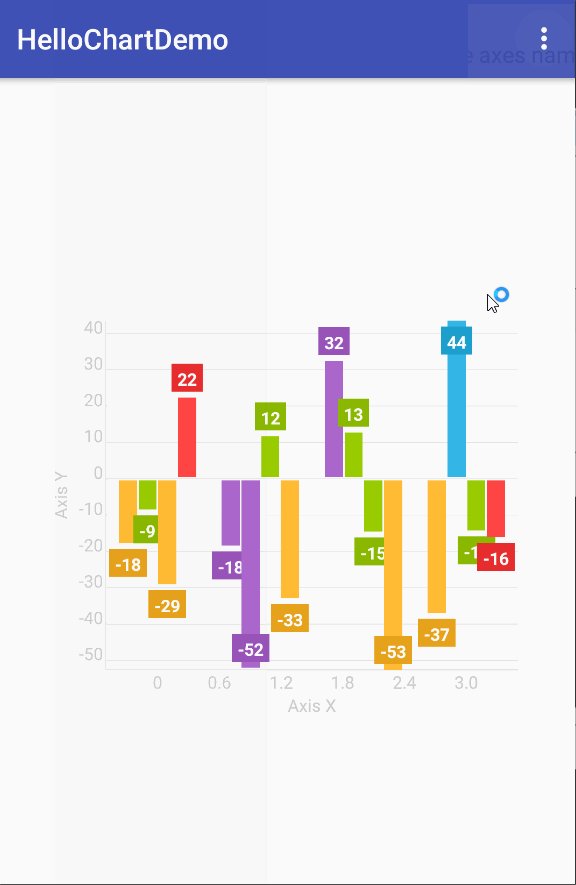
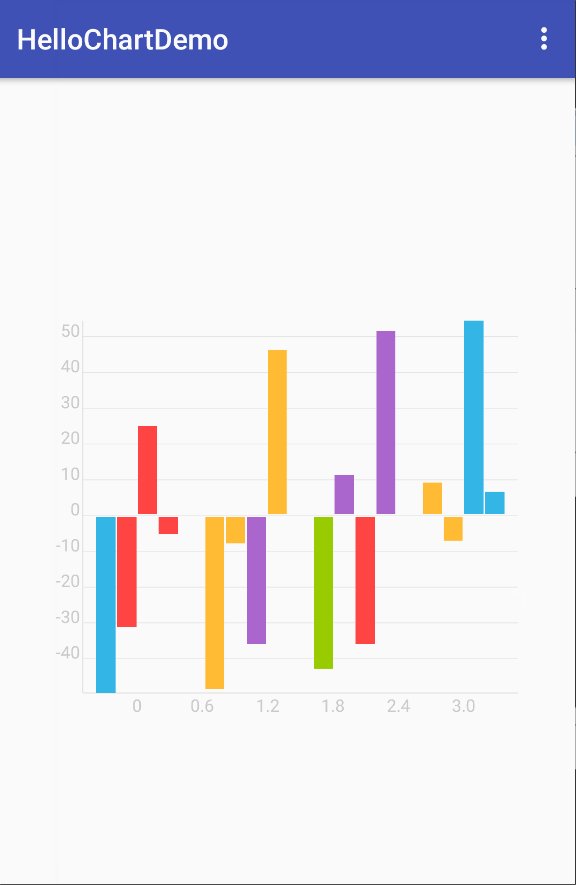
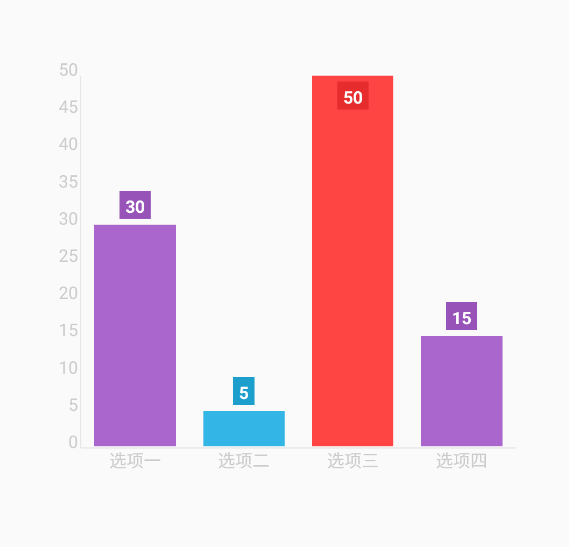
二、炫酷的柱形圖

可以看到柱形圖也是能玩出花樣來的,絢麗的色彩,自定義的橫縱軸單位以及靈活的數值變化,無疑是相當吸引眼球的,就讓我們來看看怎么實現這些效果吧
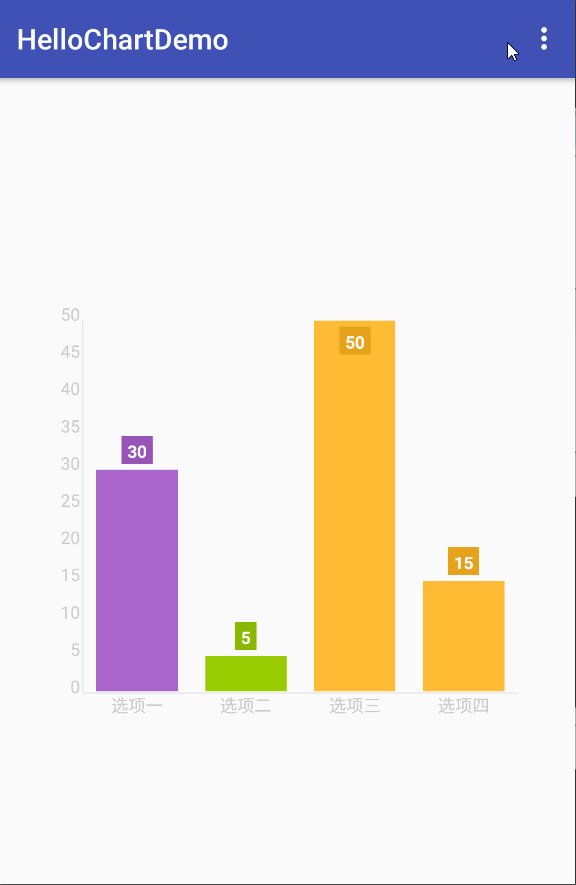
1、最常見的柱形圖

因為這個框架中各式各樣的效果實在太多,如果全部都寫的話,一篇博客實在是寫不了,所以就通過實現一個常見的柱形圖,以點帶面,希望能對大家掌握這個框架的使用有一定的幫助。
(1) 布局的實現
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingRight="20dp"
>
<lecho.lib.hellocharts.view.ColumnChartView
android:id="@+id/column_chart_cc"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_gravity="center"
android:layout_centerInParent="true"
/>
</RelativeLayout>
可以看到直接將我們需要的控件放在我們想要的位置就行了,我們要實現的是柱形圖,對應的便是ColumnChartView,這里附上一份控件對應的效果

(2) Activity中主要的代碼
public class ColumnChartActivity extends AppCompatActivity {
private ColumnChartView mColumnChartCc;
private ColumnChartData data; // 柱形圖對應的各種屬性
private boolean hasAxes = true; // 是否要添加橫縱軸的屬性
private boolean hasAxesNames = true; // 是否設置橫縱軸的名字
private boolean hasLabels = false; // 是否顯示柱形圖的數據
private boolean hasLabelForSelected = false; // 是否點中顯示數據
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_column);
mColumnChartCc = (ColumnChartView) findViewById(R.id.column_chart_cc);
mColumnChartCc.setOnValueTouchListener(new ValueTouchListener());
generateSubcolumnsData();
}
private void generateSubcolumnsData() {
int numSubcolumns = 1;
int numColumns = 4; // 表示總共有四根柱子
List<Column> columns = new ArrayList<Column>();
List<SubcolumnValue> values; // 柱子的屬性
List<AxisValue> axisValueList = new ArrayList<>();
Float[] floats = {30f, 5f, 50f, 15f}; // 包含柱形圖的數值的數組
String[] selecedNames = {"選項一", "選項二", "選項三", "選項四"}; // 包含柱子的名稱的數組
for (int i = 0; i < numColumns; ++i) {
values = new ArrayList<SubcolumnValue>();
values.add(new SubcolumnValue(floats[i], ChartUtils.pickColor())); // 將柱子的數據以及顏色設置給 SubcolumnValue
axisValueList.add(new AxisValue(i).setLabel(selecedNames[i]));
Column column = new Column(values); // 設置整根柱子的屬性
column.setHasLabels(hasLabels); // 是否顯示柱子的數據
column.setHasLabelsOnlyForSelected(hasLabelForSelected); // 是否選中顯示數據,一般為false
columns.add(column);
}
data = new ColumnChartData(columns);
data.setAxisXBottom(new Axis(axisValueList)); // 設置 Y 軸的屬性
data.setAxisYLeft(new Axis()); // 設置 X 軸的屬性
mColumnChartCc.setColumnChartData(data); // 將數據設置給顯示柱形圖的控件
}
}
先定義一些我們后面需要用到的屬性,在onCreate進行布局的初始化,可以看到我們想要實現的效果都封裝在 generateSubcolumnsData 這個方法中,這個方法主要實現了這幾個方面的設置
- 先設定我們總共要多少根柱子
- 通過遍歷,將各根柱子的數值、顏色以及對應的名稱進行設置
- 最后設置橫縱軸的數值以及名稱
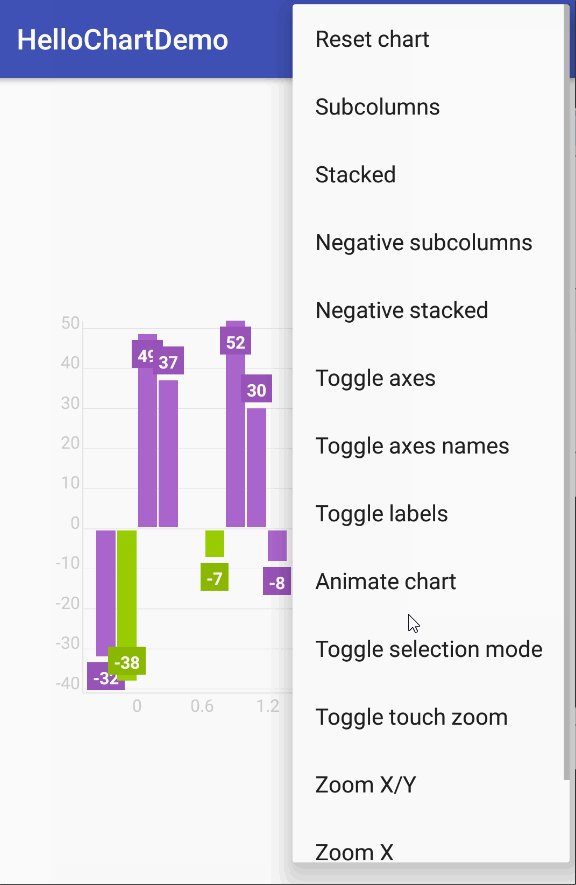
除了以上操作之外,還有其他比較好看的效果,比如雙擊放大柱形圖、設置網狀的背景、點擊柱子跳出我們想要顯示的內容,這些我們都可以方便地進行定義
(3) 比較常用的API和屬性

以上便是這篇博客的所有內容,最后附上柱形圖的源代碼HelloChartDemo,有興趣的可以去下載,如果覺得對你有點幫助的話,就賞個star吧。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。