您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在Android中利用GridView實現一個水平滾動功能?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
Android為我們提供了豎直方向的滾動控件GridView,但如果我們想讓它水平滾動起來,就需要自己實現了。
以下使用的測試數據datas集合都為List<ResolveInfo>類型,用來存儲手機中的所有App
public static List<ResolveInfo> getAppData(Context context) {
PackageManager packageManager = context.getPackageManager();
Intent mainIntent = new Intent(Intent.ACTION_MAIN, null);
mainIntent.addCategory(Intent.CATEGORY_LAUNCHER);
return packageManager.queryIntentActivities(mainIntent, 0);
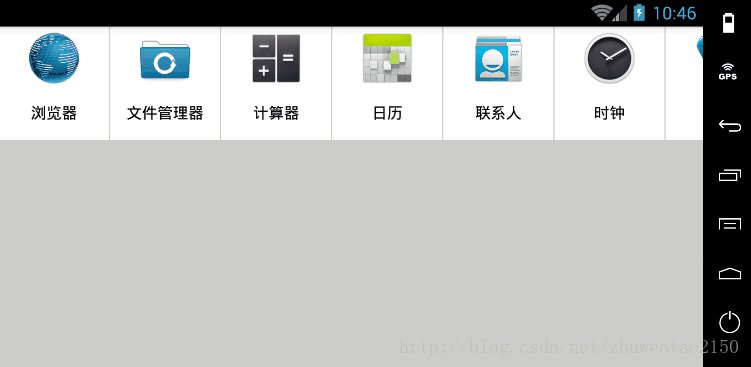
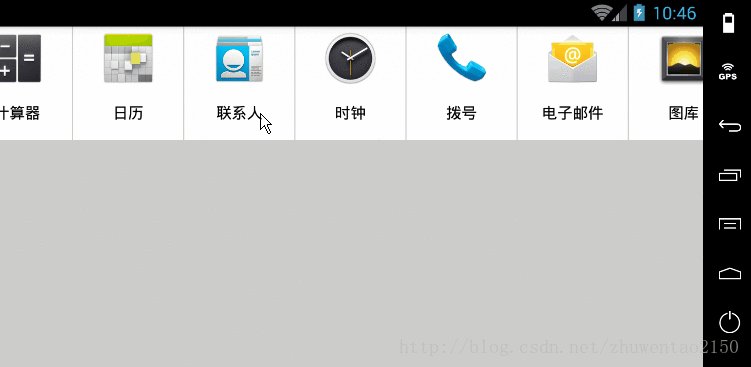
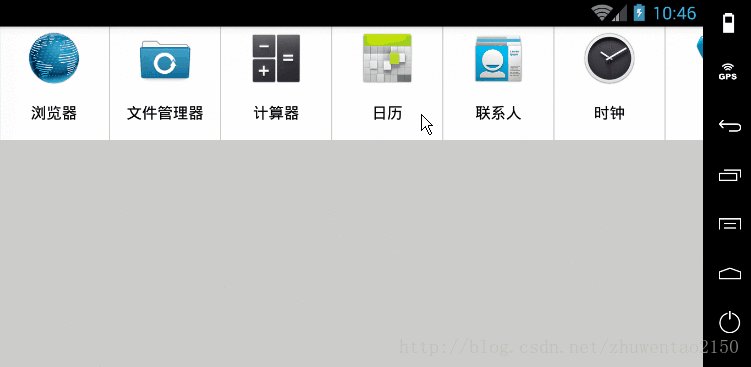
}一、單行橫向顯示

實現思路
具體實現
關鍵代碼
/**
* 將GridView改成單行橫向布局
*/
private void changeGridView() {
// item寬度
int itemWidth = DensityUtil.dip2px(this, 100);
// item之間的間隔
int itemPaddingH = DensityUtil.dip2px(this, 1);
int size = datas.size();
// 計算GridView寬度
int gridviewWidth = size * (itemWidth + itemPaddingH);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
gridviewWidth, LinearLayout.LayoutParams.MATCH_PARENT);
mContentGv.setLayoutParams(params);
mContentGv.setColumnWidth(itemWidth);
mContentGv.setHorizontalSpacing(itemPaddingH);
mContentGv.setStretchMode(GridView.NO_STRETCH);
mContentGv.setNumColumns(size);
}這里用到的dip2px方法是根據手機的分辨率從 dp 的單位 轉成為 px(像素)
/**
* 根據手機的分辨率從 dp 的單位 轉成為 px(像素)
* @param context 上下文
* @param dpValue dp值
* @return px值
*/
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}在布局文件中,使用HorizontalScrollView包裹GridView
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridView
android:id="@+id/gv_horizontal_gridview_line"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"/>
</LinearLayout>
</HorizontalScrollView>通過以上設置,再加上Adapter適配器就能實現單行橫向滾動了,適配器使用常規的實現方式就行,這里就不貼了
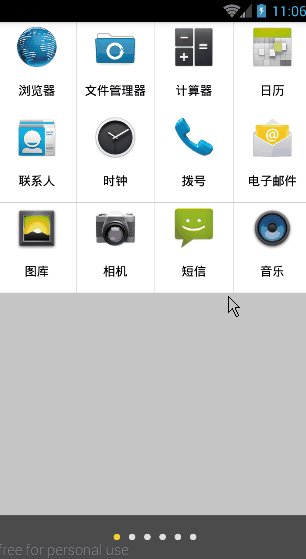
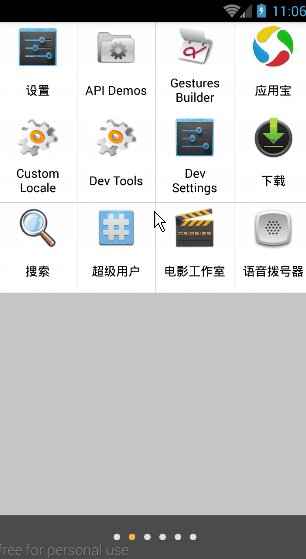
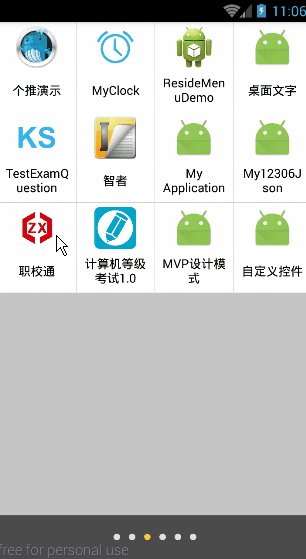
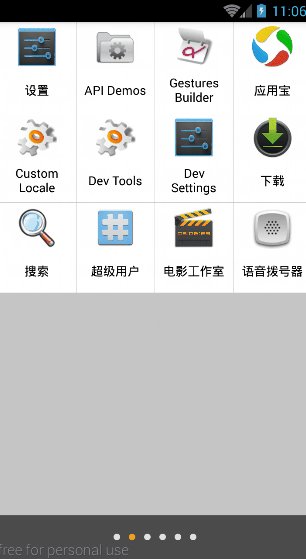
二、多行橫向分頁顯示

實現思路
具體實現
數據量很多時,需要進行分頁,計算方式
需要頁數 = 總數量 ÷ 每頁顯示數量
有些整除不了的,就需要使用Math.ceil()函數,向上取整
關鍵代碼
/**
* 獲取系統所有的應用程序,根據每頁需要顯示的item數量,生成相應數量的GridView頁面
*/
private void initViews(List<ResolveInfo> datas) {
int dataSize = datas.size();
// (需要頁數 = 總數量 ÷ 每頁顯示數量)向上取整數
int PageCount = (int) Math.ceil(dataSize / APP_SIZE);
mGridViewList = new ArrayList<>();
for (int i = 0; i <= PageCount; i++) {
GridView appPage = new GridView(this);
appPage.setAdapter(new HorizontalGvAdapter(this, datas, i));
appPage.setNumColumns(4);
appPage.setVerticalSpacing(1);
appPage.setHorizontalSpacing(1);
appPage.setHorizontalScrollBarEnabled(false);
appPage.setVerticalScrollBarEnabled(false);
mGridViewList.add(appPage);
}
if(dataSize % APP_SIZE == 0){
mGridViewList.remove(mGridViewList.size()-1);
PageCount--;
}
mGvPagerAdapter = new HorizontalGvPagerAdapter(mGridViewList);
viewPager.setAdapter(mGvPagerAdapter);
viewPager.addOnPageChangeListener(new MyPageChangeListener());
addDot(PageCount);
}當總數量 ÷ 每頁顯示數量剛好被整除時,會出現一頁空白頁的情況,這個時候需要去掉多出來的那一頁
if(dataSize % APP_SIZE == 0){
mGridViewList.remove(mGridViewList.size()-1);
PageCount--;
}Adapter在創建初期就要對顯示的數據進行控制,因為這里每個GridView都有一個單獨的Adapter,所以需要對其顯示的datas進行動態計算
通過傳入構造方法的數據進行動態計算,可以得出數據開始加載的位置、結束加載的位置
HorizontalGvAdapter的構造方法:
/**
* 所有應用數據
*/
private List<ResolveInfo> mAppDatas = new ArrayList<ResolveInfo>();
public HorizontalGvAdapter(Context context, List<ResolveInfo> list, int page) {
this.mContext = context;
// 開始加載的位置
int pageStart = page * HorizontalGridViewAct.APP_SIZE;
// 結束加載的位置
int pageEnd = pageStart + HorizontalGridViewAct.APP_SIZE;
while ((pageStart < list.size()) && (pageStart < pageEnd)) {
mAppDatas.add(list.get(pageStart));
pageStart++;
}
}如果需要加小圓點的話,可以先在布局中用一個空LinearLayout當小圓點的容器
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/vp_horizontal_gridview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_gravity="center"
android:background="#c5c5c5"
android:scaleType="fitXY"/>
<!-- 底部小圓點 -->
<LinearLayout
android:id="@+id/ll_dot_container"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#4b4b4b"
android:layout_gravity="bottom"
android:gravity="center"
android:orientation="horizontal"/>
</LinearLayout>然后在代碼中用List<View>來保存創建的小圓點
// 放圓點的list
private List<View> dotViewsList;
/**
* 創建指定數量的圓點
* @param dotNumber viewPager的數量
*/
private void addDot(int dotNumber) {
if (null == dotViewsList) {
dotViewsList = new ArrayList<View>();
}
LinearLayout dotLayout = (LinearLayout) findViewById(R.id.ll_dot_container);
for (int i = 0; i <= dotNumber; i++) {
ImageView dotView = new ImageView(this);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
FrameLayout.LayoutParams.WRAP_CONTENT,
FrameLayout.LayoutParams.WRAP_CONTENT);
// 圓點與圓點之間的距離
params.leftMargin = 10;
params.rightMargin = 10;
// 圓點的大小
params.height = 15;
params.width = 15;
dotLayout.addView(dotView, params);
dotViewsList.add(dotView);
}
// 設置圓點默認選中第一個
setDotShow(0);
}
動態添加完小圓點后,就可以設置它們的選中狀態了,這里只需要更改對應小圓點的圖片顯示就行
/**
* 顯示底部圓點導航
* @param position 選中哪個圓點
*/
private void setDotShow(int position){
if (dotViewsList == null){
return;
}
for (int i = 0; i < dotViewsList.size(); i++) {
if (i == position) {
dotViewsList.get(position).setBackgroundResource(R.drawable.ic_dot_on);
} else {
dotViewsList.get(i).setBackgroundResource(R.drawable.ic_dot_off);
}
}
}看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。