您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
所謂前人栽樹,后人乘涼,在此感謝博主的貢獻。
參考博文:
仿淘寶首頁的淘寶頭條View垂直滾動
我在博主的基礎上做了如下工作:
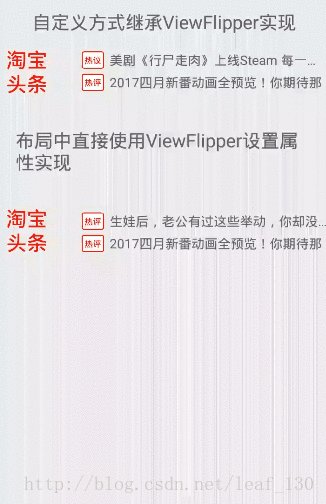
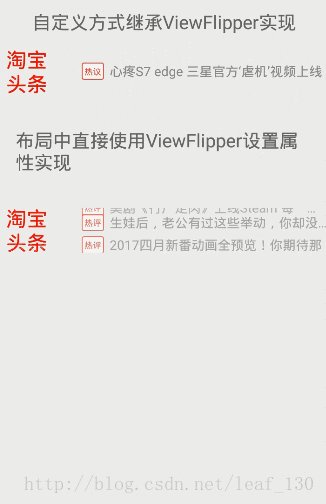
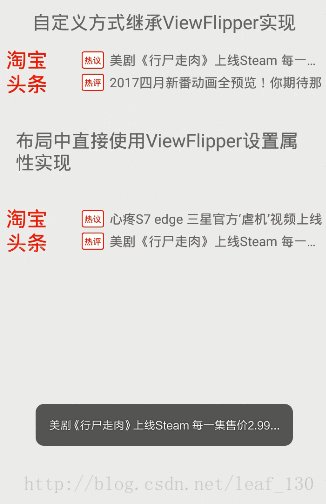
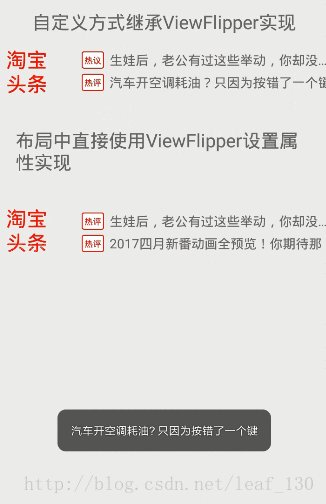
先上效果圖:

這里使用了一個比較少用的控件:ViewFlipper
學習一個未知的東西,第一步就是要搞懂what:學的這個東西是什么以及能夠實現什么效果!第二步就是要搞懂How:這個東西如何使用。
What:
該控件的官方介紹:
Simple ViewAnimator that will animate between two or more views that have been added to it. Only one child is shown at a time. If requested, can automatically flip between each child at a regular interval.
鄙人的翻譯:
簡單ViewAnimator實現器將已添加到其兩個或多個視圖之間實現動畫效果。 一次只顯示一個孩子(子視圖)。
如果需要,可以在每個孩子(子視圖)之間定期自動翻轉。
How:
實現方式:
1.繼承ViewFlipper類通過代碼設置動畫間隔時間以及動畫效果
1.1自定義ViewFlipper
/**
* Created by Veyron on 2017/2/20.
* Function:自定義ViewFlipper控件
*/
public class UpView extends ViewFlipper {
private Context mContext;
private boolean isSetAnimDuration = false;
private int interval = 2000;
/**
* 動畫時間
*/
private int animDuration = 500;
public UpView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs, 0);
}
private void init(Context context, AttributeSet attrs, int defStyleAttr) {
this.mContext = context;
setFlipInterval(interval);//設置時間間隔2000毫秒
//進來的動畫
Animation animIn = AnimationUtils.loadAnimation(mContext, R.anim.anim_in);
if (isSetAnimDuration)
animIn.setDuration(animDuration);
setInAnimation(animIn);
//退出的動畫
Animation animOut = AnimationUtils.loadAnimation(mContext, R.anim.anim_out);
if (isSetAnimDuration)
animOut.setDuration(animDuration);
setOutAnimation(animOut);
}
/**
* 設置循環滾動的View數組
*
* @param views
*/
public void setViews(final List<View> views) {
if (views == null || views.size() == 0) return;
removeAllViews();
for ( int i = 0; i < views.size(); i++) {
final int position=i;
//設置翻滾的子view
addView(views.get(i));
}
startFlipping(); //開啟翻滾
}
}
1.2布局文件中引入
<com.veyron.www.viewflipperdemo.View.UpView android:id="@+id/upview1" android:layout_marginLeft="20dp" android:layout_width="match_parent" android:layout_toRightOf="@+id/tbtv" android:layout_centerVertical="true" android:layout_marginTop="10dp" android:layout_height="match_parent"> </com.veyron.www.viewflipperdemo.View.UpView>
2.除了方式一,還可以在布局文件中通過設定ViewFlipper的屬性來達到同樣的效果。
<ViewFlipper android:id="@+id/upview2" android:autoStart="true" android:background="#fff" android:inAnimation="@anim/anim_in" android:outAnimation="@anim/anim_out" android:flipInterval="3000"> </ViewFlipper>
具體實現上面兩種方式
MainActivity.java
/**
* Created by Veyron on 2017/2/20.
* Function:主界面,加載布局
*/
public class MainActivity extends AppCompatActivity {
private UpView upview1; //自定義的ViewFlipper
private ViewFlipper mViewFlipper; //直接使用該控件
List<String> data = new ArrayList<>(); //文字數據集合
List<View> views = new ArrayList<>(); //滾動的view集合
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initdata();
initView();
}
private void initView() {
//自定義的
upview1 = (UpView) findViewById(R.id.upview1);
setView();
upview1.setViews(views);//給自定義的ViewFlipper設置滾動的view
//非自定義的,直接使用控件的
mViewFlipper = (ViewFlipper) findViewById(R.id.upview2);
//添加翻滾的子view
mViewFlipper.addView(View.inflate(this, R.layout.view1, null));
mViewFlipper.addView(View.inflate(this, R.layout.view2, null));
}
/**
* 初始化需要循環的View
* 為了靈活的使用滾動的View,所以把滾動的內容讓用戶自定義
* 假如滾動的是三條或者一條,或者是其他,只需要把對應的布局,和這個方法稍微改改就可以了,
*/
private void setView() {
for (int i = 0; i < data.size(); i = i + 2) {
final int position = i;
//設置滾動的單個布局
LinearLayout moreView = (LinearLayout) LayoutInflater.from(this).inflate(R.layout.item_view, null);
//初始化布局里面的控件,只要設置這兩個控件的監聽就達到目的
TextView tv1 = (TextView) moreView.findViewById(R.id.tv1);
TextView tv2 = (TextView) moreView.findViewById(R.id.tv2);
/**
* 設置監聽
*/
moreView.findViewById(R.id.rl).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, data.get(position).toString(), Toast.LENGTH_SHORT).show();
Log.d("TAG",data.get(position).toString());
/**
* 添加業務代碼
*/
}
});
/**
* 設置監聽
*/
moreView.findViewById(R.id.rl2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, data.get(position+1).toString(), Toast.LENGTH_SHORT).show();
Log.d("TAG",data.get(position+1).toString());
/**
* 添加業務代碼
*/
}
});
//進行對控件賦值
tv1.setText(data.get(i).toString());
if (data.size() > i + 1) {
//因為淘寶那兒是兩條數據,但是當數據是奇數時就不需要賦值第二個,所以加了一個判斷,還應該把第二個布局給隱藏掉
tv2.setText(data.get(i + 1).toString());
} else {
moreView.findViewById(R.id.rl2).setVisibility(View.GONE);
}
//添加到循環滾動數組里面去
views.add(moreView); //也就是滾動的view集合
}
}
/**
* 初始化數據
*/
private void initdata() {
data = new ArrayList<>();
data.add("美劇《行尸走肉》上線Steam 每一集售價2.99...");
data.add("2017四月新番動畫全預覽!你期待那部");
data.add("生娃后,老公有過這些舉動,你卻沒加錯人!");
data.add("汽車開空調耗油?只因為按錯了一個鍵");
data.add("心疼S7 edge 三星官方‘虐機'視頻上線");
}
}
API介紹
常用屬性:
常用方法:
ViewFlipper具體屬性詳見:ViewFlipper控件的官方api
源碼:
ViewFlipperDemo
如果該你喜歡該項目,歡迎fork,歡迎點個Star!!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。