您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android中怎么實現登錄記住多個密碼功能,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
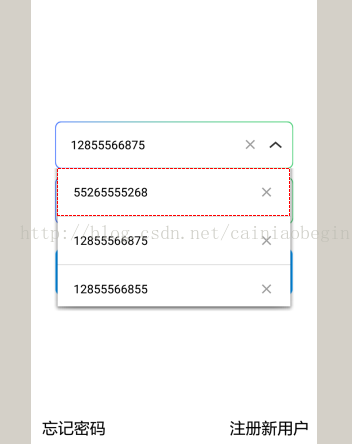
在popouWindow里面加上ListView,數據是把List以字符串按照JSON的樣式存入本地,先看看效果

adapter_user_item.xml是listView item中的布局,就一個圖片按鈕和一個顯示按鈕
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:gravity="center" android:minHeight="60dp" android:orientation="horizontal" > <TextView android:id="@+id/adapter_account_item_iphone" android:layout_width="0dip" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_weight="1" android:background="@null" android:singleLine="true" android:textColor="@android:color/black" android:textSize="15sp" /> <ImageView android:id="@+id/adapter_account_item_delete" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:paddingRight="20dp" android:scaleType="fitXY" android:src="@drawable/login_delete_account" /> </LinearLayout>
login_pop_view.xml只是一個列表按鈕
<?xml version="1.0" encoding="utf-8"?> <ListView xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:dividerHeight="1dp" android:background="@drawable/dialog_bottom_holo_light" />
UserAdapter.java是適配器,用來填充ListView,在里面增加一個接口,用來處理ListView中的刪除賬戶信息功能,這個功能在Activity中實現
package com.weikong.adapter;
import java.util.ArrayList;
import java.util.List;
import com.weikong.R;
import com.weikong.bean.User;
import com.weikong.views.LoginActivity;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.TextureView;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class UserAdapter extends BaseAdapter{
private List<User> listUsers = new ArrayList<User>();
private Context context;
// private LayoutInflater mLayoutInflater = null;
private DeleteUser deleteUser;
public void setDeleteUser(DeleteUser deleteUser) {
this.deleteUser = deleteUser;
}
public UserAdapter(Context context){
this.context = context;
}
public void setListUsers(List<User> listUsers){
this.listUsers = listUsers;
this.notifyDataSetChanged();
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return listUsers.size();
}
@Override
public User getItem(int position) {
// TODO Auto-generated method stub
return listUsers.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
UserHolder userHolder = null;
if(convertView == null){
<span > </span>//這里裝載也要這樣寫
convertView = LayoutInflater.from(parent.getContext())
.inflate(R.layout.adapter_user_item,parent,false);
userHolder = new UserHolder(convertView);
<span > </span>//這個很重要哦
userHolder.ivDelete.setTag(position);
userHolder.ivDelete.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
deleteUser.deleteUserClick(v);
}
});
convertView.setTag(userHolder);
}else{
userHolder = (UserHolder)convertView.getTag();
}
User user = getItem(position);
Log.e("", user.getId());
userHolder.tvAccount.setText(user.getId());
userHolder.ivDelete.setImageResource(R.drawable.login_delete_account);
return convertView;
}
class UserHolder{
public TextView tvAccount;
public ImageView ivDelete;
public UserHolder(View v){
tvAccount = (TextView)v.findViewById(R.id.adapter_account_item_iphone);
ivDelete = (ImageView)v.findViewById(R.id.adapter_account_item_delete);
}
}
public interface DeleteUser{
public void deleteUserClick(View v);
}
}
activity_login.xml 布局
[html] view plain copy
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/white"
android:orientation="vertical"
android:paddingBottom="10dp" >
<ImageView
android:id="@+id/loginicon"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:contentDescription="@string/app_name"/>
<LinearLayout
android:id="@+id/mLayout"
android:layout_width="300dp"
android:layout_height="60dp"
android:layout_below="@+id/loginicon"
android:layout_centerHorizontal="true"
android:gravity="center"
android:layout_marginTop="30dp"
android:background="@drawable/login_input_bg" >
<EditText
android:id="@+id/mobilenum"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginLeft="20dp"
android:background="@null"
android:hint="@string/please_input_phone"
android:maxLength="11"
android:singleLine="true"
android:textSize="15sp"
android:textColor="@android:color/black" />
<ImageView
android:id="@+id/login_iv_show_phone_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:scaleType="fitXY"
android:src="@drawable/ic_find_next_holo_light"/>
</LinearLayout>
<RelativeLayout
android:id="@+id/pLayout"
android:layout_width="300dp"
android:layout_height="60dp"
android:layout_below="@+id/mLayout"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:background="@drawable/login_input_bg" >
<EditText
android:id="@+id/pwd"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@null"
android:hint="@string/please_input_password"
android:inputType="textPassword"
android:singleLine="true"
android:textColor="@android:color/black"/>
</RelativeLayout>
<Button
android:id="@+id/dologin"
android:layout_width="300dp"
android:layout_height="60dp"
android:layout_below="@+id/pLayout"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:background="@drawable/loginbtn_selector"
android:text="@string/login"
android:textColor="@android:color/white"
android:textSize="@dimen/text_size_larger" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp" >
<Button
android:id="@+id/forgetPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginTop="5dp"
android:background="@null"
android:text="@string/forget_password"
android:textColor="@android:color/black"
android:textSize="@dimen/text_size_larger" />
<Button
android:id="@+id/registerbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="5dp"
android:background="@null"
android:text="@string/register_new_custom"
android:textColor="@android:color/black"
android:textSize="@dimen/text_size_larger" />
</RelativeLayout>
</RelativeLayout>現在就是在Activity中實現了
package com.weikong.views;
import java.util.ArrayList;
import java.util.List;
import com.weikong.R;
import com.weikong.adapter.UserAdapter;
import com.weikong.adapter.UserAdapter.DeleteUser;
import com.weikong.bean.User;
import com.weikong.tools.DateUtil;
import com.weikong.tools.Constants;
import com.weikong.tools.LocalInfoUtil;
import android.annotation.SuppressLint;
import android.app.ActionBar.LayoutParams;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.text.Editable;
import android.text.InputType;
import android.text.TextWatcher;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnFocusChangeListener;
import android.view.View.OnTouchListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.PopupWindow.OnDismissListener;
/**
*
* @author dengyancheng
* @version 1.0 —{2015-07-31} 登陸界面
*
*/
public class TestActivity extends BaseActivity implements OnTouchListener,
OnItemClickListener,
OnFocusChangeListener,
DeleteUser,
TextWatcher,
OnDismissListener{
private final static String TAG = LoginActivity.class.getName();
private Context context;
/**** 手機號、密碼 ***/
private EditText etPhone, etPassword;
/**用來顯示電話號碼列表*/
private ImageView ivShowPhoneList;
/**存儲電話與密碼*/
private List<User> listUsers = null;
/**點擊ivShowPhoneList圖片彈出的會話框*/
private PopupWindow popupWindow;
/**在popupWindow中顯示賬戶列表*/
// Cprivate WrapListView wrapListView;
private ListView wrapListView;
/**適配器*/
private UserAdapter userAdapter;
protected static final int UPDATE_POPUWINDOW_HEIGHT_DELETE = 1000;
protected static final int UPDATE_POPUWINDOW_HEIGHT_SHOW = 1001;
private static final int UPDATE_POPUWINDOW_HEIGHT_DISMISS = 1002;
@SuppressLint("HandlerLeak")
private Handler myHandler = new Handler() {
@Override
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case UPDATE_POPUWINDOW_HEIGHT_DISMISS:
ivShowPhoneList.setImageResource(R.drawable.ic_find_next_holo_light);
break;
case UPDATE_POPUWINDOW_HEIGHT_DELETE:
int popuWidthDelete = findViewById(R.id.mLayout).getWidth()+10;
int popuHeightDelete = ((Integer)msg.obj)<3?LayoutParams.WRAP_CONTENT:findViewById(R.id.mLayout).getHeight()*3;
popupWindow.setWidth(popuWidthDelete);
popupWindow.setHeight(popuHeightDelete);
Log.e(TAG, "isShowing()=" + popupWindow.isShowing());
if(popupWindow.isShowing()) {
popupWindow.dismiss();
}
popupWindow.showAsDropDown(findViewById(R.id.mLayout), -5, -1);
break;
case UPDATE_POPUWINDOW_HEIGHT_SHOW:
int popuWidthShow = findViewById(R.id.mLayout).getWidth()+10;
int popuHeightShow = ((Integer)msg.obj)<3?LayoutParams.WRAP_CONTENT:findViewById(R.id.mLayout).getHeight()*3;
popupWindow.setWidth(popuWidthShow);
popupWindow.setHeight(popuHeightShow);
Log.e(TAG, "isShowing()=" + popupWindow.isShowing());
if(popupWindow.isShowing()) {
popupWindow.dismiss();
return;
}
ivShowPhoneList.setImageResource(R.drawable.ic_find_previous_holo_light);
popupWindow.showAsDropDown(findViewById(R.id.mLayout), -5, -1);
break;
default:
break;
}
};
};
@Override
protected void onCreate(Bundle arg0) {
super.onCreate(arg0);
setContentView(R.layout.activity_test);
context = this;
initView();
addlisener();
}
/***
* 初始化控件
*/
private void initView() {
// 獲取本機系統語言
String systemlanguage = getResources().getConfiguration().locale
.getCountry();
etPhone = (EditText) findViewById(R.id.mobilenum);
etPhone.setOnFocusChangeListener(this);
etPhone.addTextChangedListener(this);
if (systemlanguage.equals("CN")) {
etPhone.setInputType(InputType.TYPE_CLASS_NUMBER);
}
etPassword = (EditText) findViewById(R.id.pwd);
etPassword.setOnFocusChangeListener(this);
ivShowPhoneList = (ImageView)findViewById(R.id.login_iv_show_phone_list);
ivShowPhoneList.setOnClickListener(this);
wrapListView = (ListView) LayoutInflater.from(context).inflate(R.layout.login_pop_view, null);
wrapListView.setOnItemClickListener(this);
userAdapter = new UserAdapter(this);
userAdapter.setDeleteUser(this);
wrapListView.setAdapter(userAdapter);
popupWindow = new PopupWindow(wrapListView);
popupWindow.setBackgroundDrawable(getResources().getDrawable(R.color.transparent));
popupWindow.setFocusable(true);
popupWindow.setOutsideTouchable(true);
popupWindow.setOnDismissListener(this);
}
/***
* 添加監聽事件
*/
private void addlisener() {
findViewById(R.id.dologin).setOnClickListener(this);
findViewById(R.id.forgetPassword).setOnClickListener(this);
findViewById(R.id.registerbtn).setOnClickListener(this);
etPhone.setOnTouchListener(this);
etPassword.setOnTouchListener(this);
}
@Override
public void onClick(View v) {
super.onClick(v);
switch (v.getId()) {
//點擊圖片顯示存儲登錄過的賬戶列表
case R.id.login_iv_show_phone_list:
//獲取存儲在本地的用戶登錄數據
listUsers = LocalInfoUtil.getUser(context);
if(listUsers != null && listUsers.size() > 0){
userAdapter.setListUsers(listUsers);
Message message = new Message();
message.obj = listUsers.size();
message.what = UPDATE_POPUWINDOW_HEIGHT_SHOW;
myHandler.sendMessage(message);
}
break;
case R.id.dologin:
//把登錄User信息進行存儲
User user = new User();
user.setId(etPhone.getEditableText().toString());
user.setPwd(etPassword.getEditableText().toString());
user.setLoginStatus(1);
user.setLoginTime(DateUtil.getCurrentNowTime());
if(listUsers == null){
listUsers = new ArrayList<User>();
}
listUsers.add(user);
LocalInfoUtil.saveUser(context,listUsers);
break;
default:
break;
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
Drawable drawable = null;
//判斷是否是電話刪除
if(v.getId() == R.id.mobilenum){
drawable = etPhone.getCompoundDrawables()[2];
//判斷有沒有圖片
if(drawable == null)return false;
//判斷是不是按下事件
if(event.getAction() != MotionEvent.ACTION_UP)return false;
//進行判斷在right圖片點擊范圍
if (event.getX() > etPhone.getWidth()- etPhone.getPaddingRight()
- drawable.getIntrinsicWidth()){
etPhone.setText(null);
etPassword.setText(null);
Log.e("LoginActivity","onTouch()進入刪除電話");
}
}
//判斷是否是密碼刪除
if(v.getId() == R.id.pwd){
drawable = etPassword.getCompoundDrawables()[2];
//判斷有沒有圖片
if(drawable == null)return false;
//判斷是不是按下事件
if(event.getAction() != MotionEvent.ACTION_UP)return false;
if (event.getX() > etPassword.getWidth()- etPassword.getPaddingRight()
- drawable.getIntrinsicWidth()){
Log.e("LoginActivity","onTouch()進入刪除密碼");
etPassword.setText(null);
}
}
return false;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
User user = (User)parent.getAdapter().getItem(position);
etPhone.setText(user.getId());
etPassword.setText(user.getPwd());
}
@Override
public void deleteUserClick(final View v) {
final User user = userAdapter.getItem((Integer)v.getTag());
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle(getString(R.string.tips))
.setMessage(getString(R.string.sure_clear)+"("+user.getId()+")?")
.setNegativeButton(getString(R.string.cancle), null)
.setPositiveButton(getString(R.string.sure), new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
listUsers = LocalInfoUtil.getUser(context);
if(listUsers == null){
return;
}
Log.e(TAG,""+listUsers.size());
for (int i = 0; i < listUsers.size(); i++) {
if(user.getId().equals(listUsers.get(i).getId())){
listUsers.remove(i);
String account = LocalInfoUtil.getValueFromSP(context, Constants.LOACAL_FILE_NAME,
Constants.CUSTOME_PHONE_NUN);
if(account != null && user.getId().equals(account)){
Log.e(TAG,"清理內存中的對應的賬戶與密碼");
etPassword.setText(null);
etPhone.setText(null);
LocalInfoUtil.clearValuesByKey(context, Constants.LOACAL_FILE_NAME,
Constants.CUSTOME_PHONE_NUN);
LocalInfoUtil.clearValuesByKey(context, Constants.LOACAL_FILE_NAME,
Constants.CUSTOME_PWD);
}
break;
}
}
LocalInfoUtil.saveUser(context, listUsers);
userAdapter.setListUsers(listUsers);
Log.e(TAG, "listUsers.size()="+listUsers.size());
Message message = new Message();
message.obj = listUsers.size();
message.what = UPDATE_POPUWINDOW_HEIGHT_DELETE;
myHandler.sendMessage(message);
}
}).show();
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if(before > 0){
Log.e(TAG, "onTextChanged before>0=true");
etPassword.setText(null);
}
Log.e(TAG, "onTextChanged start=" + start + " count="+count);
if((start + count) == 11){
listUsers = LocalInfoUtil.getUser(context);
if(listUsers != null){
Log.e(TAG, "onTextChanged s=" + s);
for(User user:listUsers){
if(s.toString().equals(user.getId())){
etPassword.setText(user.getPwd());
break;
}
Log.e(TAG, "onTextChanged " + user.getId());
}
}
}
}
@Override
public void afterTextChanged(Editable s) {
}
@Override
public void onFocusChange(View v, boolean hasFocus) {
if(v.getId() == R.id.mobilenum){
Log.e(TAG, "onFocusChange mobilenum");
if(hasFocus){
Log.e(TAG, "onFocusChange 圖片顯示");
etPhone.setCompoundDrawablesWithIntrinsicBounds(null, null,
getResources().getDrawable(R.drawable.login_delete_account), null);
}else{
Log.e(TAG, "onFocusChange 圖片隱藏");
etPhone.setCompoundDrawablesWithIntrinsicBounds(null, null,null, null);
}
}
if(v.getId() == R.id.pwd){
if(hasFocus){
etPassword.setCompoundDrawablesWithIntrinsicBounds(null, null,
getResources().getDrawable(R.drawable.login_delete_account), null);
}else{
etPassword.setCompoundDrawablesWithIntrinsicBounds(null, null,null, null);
}
}
}
@Override
public void onDismiss() {
myHandler.sendEmptyMessage(UPDATE_POPUWINDOW_HEIGHT_DISMISS);
}
}遇到的問題和解決方法:
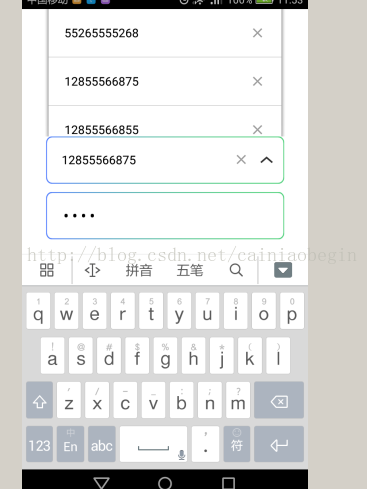
1、當EditText有焦點時,鍵盤彈出,彈出框就會出現在頂部,有設置過當彈出框之前隱藏掉鍵盤,但不行。如下圖

2、點擊圖片按鈕popouWindow彈出,箭頭是向上,再點擊圖片按鈕,popouWindow消失,圖片向下。一開始用圖片按鈕來控制這個效果,但是popouWindow把這個焦點失去了,所以用popouWindow的消失事件來監聽
關于Android中怎么實現登錄記住多個密碼功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。