您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
本文主要給大家介紹的是關于Android自定義View實現游戲搖桿鍵盤的相關內容,為什么會有這篇文章呢?因為在之前的一個項目,操作方向的方式為上下左右,左上需要同時按住左鍵和右鍵的方式進行操作。
如下圖:

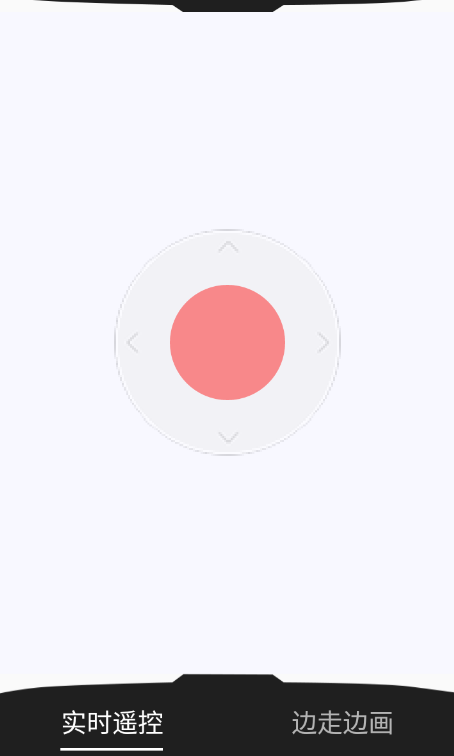
近來需要升級項目,操作方式改為類似王者榮耀的搖桿操作。
如下圖:

好了,下面話不多說了,跟著小編來一起看看是如何實現的吧。
繪制背景
實現遙感按鈕,需要繪制背景,繪制中心的遙感按鈕。繪制遙感背景,需要創建一個RemoteViewBg類,存儲背景圖,減少重復創建bitmap。
RemoteViewBg類代碼如下:
public class RemoteViewBg {
private Bitmap bitmapBg;
public RemoteViewBg(Bitmap bitmap) {
bitmapBg = bitmap;
}
//背景的繪圖函數
public void draw(Canvas canvas, Paint paint, Rect src0 ,Rect dst0 ) {
canvas.drawBitmap(bitmapBg, src0, dst0, paint);
}
}
點擊觸摸事件
重寫系統的觸摸時間,判斷觸摸點在背景范圍內還是背景范圍外
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN || event.getAction() == MotionEvent.ACTION_MOVE) {
// // 在范圍外觸摸
if (Math.sqrt(Math.pow((bigCircleX - (int) event.getX()), 2) + Math.pow((bigCircleY - (int) event.getY()), 2)) >= bigCircleR) {
double tempRad = getRad(bigCircleX, bigCircleY, event.getX(), event.getY());
getXY(bigCircleX, bigCircleY, bigCircleR, tempRad);
} else {//范圍內觸摸
smallCircleX = (int) event.getX();
smallCircleY = (int) event.getY();
}
} else if (event.getAction() == MotionEvent.ACTION_UP) {
smallCircleX = bigCircleX;
smallCircleY = bigCircleY;
}
return true;
}
弧度計算
通過 event.getX() , event.getY()獲得當前的觸摸點,與圓點進行計算,獲取弧度
/***
* 得到兩點之間的弧度
*/
public float getRad(float px1, float py1, float px2, float py2) {
float x = px2 - px1;
float y = py1 - py2;
//斜邊的長
float z = (float) Math.sqrt(Math.pow(x, 2) + Math.pow(y, 2));
float cosAngle = x / z;
float rad = (float) Math.acos(cosAngle);
if (py2 < py1) {
rad = -rad;
}
return rad;
}
圖形繪制
通過 canvas.drawCircle()和 canvas.drawBitmap()分別進行遙感按鈕和遙感背景的繪制,注意對遙感背景的保存,如果在繪制的時候每次BitmapFactory.decodeResource()會增加耗時,因此只需在surfaceCreated()中進行bitmap的生成即可。
public void draw() {
try {
canvas = sfh.lockCanvas();
canvas.drawColor(getResources().getColor(R.color.ghostwhite));
// 指定圖片繪制區域(左上角的四分之一)
Rect src = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
// 指定圖片在屏幕上顯示的區域
Rect dst = new Rect(bigCircleX - bigCircleR, bigCircleY - bigCircleR, bigCircleX + bigCircleR, bigCircleY + bigCircleR);
// 繪制圖片
remoteViewBg.draw(canvas, paint, src, dst);
paint.setColor(0x70ff0000);
//繪制搖桿
canvas.drawCircle(smallCircleX, smallCircleY, smallCircleR, paint);
} catch (Exception e) {
// TODO: handle exception
} finally {
try {
if (canvas != null)
sfh.unlockCanvasAndPost(canvas);
} catch (Exception e2) {
e2.printStackTrace();
}
}
}
使用
在activity中動態添加
RelativeLayout relativeLayout = (RelativeLayout) findViewById(R.id.dance_relative_layout); remoteSurfaceView = new RemoteSurfaceView(this); params = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT); remoteSurfaceView.setLayoutParams(params); relativeLayout.addView(remoteSurfaceView);
全部代碼
public class RemoteSurfaceView extends SurfaceView implements Callback, Runnable {
private float scale = this.getResources().getDisplayMetrics().density;
private Thread th;
private SurfaceHolder sfh;
private Canvas canvas;
private Paint paint;
private boolean flag;
private int bigCircleX = 0;
private int bigCircleY =0;
private int bigCircleR = 0;
//搖桿的X,Y坐標以及搖桿的半徑
private float smallCircleX = 0;
private float smallCircleY = 0;
private float smallCircleR = 0;
private Bitmap bitmap;
private RemoteViewBg remoteViewBg;
public RemoteSurfaceView(Context context) {
super(context);
sfh = this.getHolder();
sfh.addCallback(this);
paint = new Paint();
paint.setAntiAlias(true);
setFocusable(true);
setFocusableInTouchMode(true);
setZOrderOnTop(true);
getHolder().setFormat(PixelFormat.TRANSPARENT);
}
public void surfaceCreated(SurfaceHolder holder) {
int width = getWidth();
int height = getHeight();
bigCircleX = width / 2;
bigCircleY = height / 2;
bigCircleR = width / 4;
smallCircleX = width / 2;
smallCircleY = height / 2;
smallCircleR = width / 8;
bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.fangxiang);
remoteViewBg = new RemoteViewBg(bitmap);
th = new Thread(this);
flag = true;
th.start();
}
/***
* 得到兩點之間的弧度
*/
public float getRad(float px1, float py1, float px2, float py2) {
float x = px2 - px1;
float y = py1 - py2;
//斜邊的長
float z = (float) Math.sqrt(Math.pow(x, 2) + Math.pow(y, 2));
float cosAngle = x / z;
float rad = (float) Math.acos(cosAngle);
if (py2 < py1) {
rad = -rad;
}
return rad;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN || event.getAction() == MotionEvent.ACTION_MOVE) {
// 在范圍外觸摸
if (Math.sqrt(Math.pow((bigCircleX - (int) event.getX()), 2) + Math.pow((bigCircleY - (int) event.getY()), 2)) >= bigCircleR) {
double tempRad = getRad(bigCircleX, bigCircleY, event.getX(), event.getY());
getXY(bigCircleX, bigCircleY, bigCircleR, tempRad);
} else {//范圍內觸摸
smallCircleX = (int) event.getX();
smallCircleY = (int) event.getY();
}
} else if (event.getAction() == MotionEvent.ACTION_UP) {
smallCircleX = bigCircleX;
smallCircleY = bigCircleY;
}
return true;
}
public void getXY(float x, float y, float R, double rad) {
//獲取圓周運動的X坐標
smallCircleX = (float) (R * Math.cos(rad)) + x;
//獲取圓周運動的Y坐標
smallCircleY = (float) (R * Math.sin(rad)) + y;
}
public void draw() {
try {
canvas = sfh.lockCanvas();
canvas.drawColor(getResources().getColor(R.color.ghostwhite));
// 指定圖片繪制區域(左上角的四分之一)
Rect src = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
// 指定圖片在屏幕上顯示的區域
Rect dst = new Rect(bigCircleX - bigCircleR, bigCircleY - bigCircleR, bigCircleX + bigCircleR, bigCircleY + bigCircleR);
// 繪制圖片
remoteViewBg.draw(canvas, paint, src, dst);
paint.setColor(0x70ff0000);
//繪制搖桿
canvas.drawCircle(smallCircleX, smallCircleY, smallCircleR, paint);
} catch (Exception e) {
// TODO: handle exception
} finally {
try {
if (canvas != null)
sfh.unlockCanvasAndPost(canvas);
} catch (Exception e2) {
e2.printStackTrace();
}
}
}
public void run() {
while (flag) {
draw();
try {
Thread.sleep(50);
} catch (Exception ex) {
ex.printStackTrace();
}
}
}
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false;
}
}
總結
以上就是這篇文章的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。