您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、簡介

在這里實現圖文混合編排使用的是:TextView中預定義的類似Html的標簽
二、方法
* 1、設置好html標簽的文本
String html="<font>圖片1</font><img src='image1'/>";
html+="<font>圖片2</font><img src='image2'/>";
html+="<font>圖片3</font><img src='image3'/>";
html+="<font>圖片4</font><img src='image4'/>";
html+="<font>圖片5</font><img src='image5'/>";
* 2、為之前的文本聲明Html.fromHtml,方便TextView解析為html標簽
tv_one.setText(Html.fromHtml(text1));
因為有圖片,我們要獲取圖片源,所以上面的那句不行;
所以如下:
CharSequence text=Html.fromHtml(html, new ImageGetter() {中間省略}, null);
new ImageGetter() {中間省略}這部分比較復雜,看實例代碼吧,實質就是取到R文件中圖片對應的ID
* 3、將CharSequence字符串序列的文本text插入到TextView控件中即可
tv_textAndImage.setText(text);
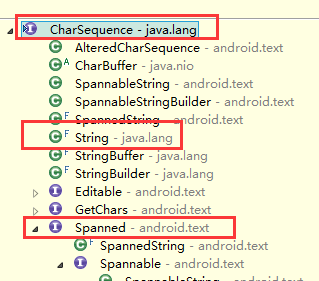
這里是charSequence是因為Html.fromHtml方法的返回值是Spanned類型,
看下下面的類圖特別好懂:

三、代碼實例
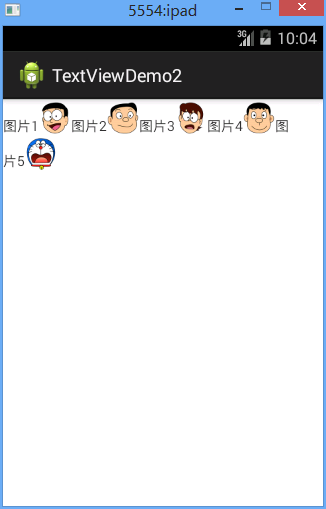
效果圖

代碼
fry.ActivityDemo2
package fry;
import java.lang.reflect.Field;
import com.example.textViewDemo1.R;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.text.Html.ImageGetter;
import android.widget.TextView;
public class ActivityDemo2 extends Activity{
private TextView tv_textAndImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity02);
setTitle("TextViewDemo2");
tv_textAndImage=(TextView) findViewById(R.id.tv_textAndImage);
//第一步,設置文本
String html="<font>圖片1</font><img src='image1'/>";
html+="<font>圖片2</font><img src='image2'/>";
html+="<font>圖片3</font><img src='image3'/>";
html+="<font>圖片4</font><img src='image4'/>";
html+="<font>圖片5</font><img src='image5'/>";
//第二步,告訴TextView控件這是html,并且獲取文本中的圖片源
CharSequence text=Html.fromHtml(html, new ImageGetter() {
public Drawable getDrawable(String source) {
// TODO Auto-generated method stub
//根據圖片資源ID獲取圖片
//getResources就是去找項目里面的res文件夾
Drawable drawable=getResources().getDrawable(getDrawableResurceID(source));
//一定要加上邊界這部分代碼。要不然drawable會因為信息不完整讀不出來圖片
//分別是left top width height
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
return drawable;
}
}, null);
//第三步、將CharSequence字符串序列的文本text插入到TextView控件中即可
tv_textAndImage.setText(text);
}
/**
* 獲取圖片的資源ID
* @param imageName 圖片的名稱
* @return 圖片對應的ID
*
*/
private int getDrawableResurceID(String imageName){
//利用反射機制取得圖片的id
/*
* 其實是找com.example.textViewDemo1.R.drawable.image1的值,也就是
* public static final int image1=0x7f020001;
* 也就是0x7f020001
* 例如image1,返回的就是0x7f020001
*/
try {
Field field=R.drawable.class.getField(imageName);
return Integer.parseInt(field.get(null).toString());
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return 0;
}
}
/textViewDemo1/res/layout/activity02.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_textAndImage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。