溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、簡介

二、方法
1)設置圖片放大縮小效果
第一步:將<ImageView>標簽中的android:scaleType設置為"fitCenter"
android:scaleType="fitCenter"
第二步:獲取屏幕的寬度
DisplayMetrics dm=new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(dm); dm.widthPixels
第三步:設置seekBar的最大progree值為屏幕寬度
sb_one.setMax(dm.widthPixels);
第四步:設置imageview的布局參數,也就是寬和高,也就是畫布的寬高
int width=progress; int height=progress*3/4; iv_pic.setLayoutParams(new LinearLayout.LayoutParams(width, height));
2)設置圖片旋轉方法
第一步:給matrix設置角度,用于新的bitmap
private Matrix matrix; matrix.setRotate((int)(progress*3.60));
第二步:獲取bitmap資源
BitmapDrawable bitmapDrawable=(BitmapDrawable)(getResources().getDrawable(R.drawable.image1)); Bitmap bitmap=bitmapDrawable.getBitmap();
第三步:重建bitmap用于顯示
Bitmap newBitmap=bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(),matrix,false);
第四步:給imageview設置新的bitmap
iv_pic.setImageBitmap(newBitmap);
三、代碼實例
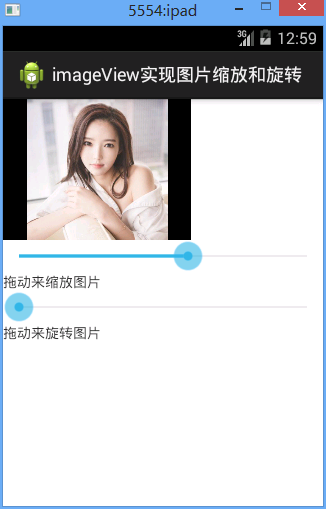
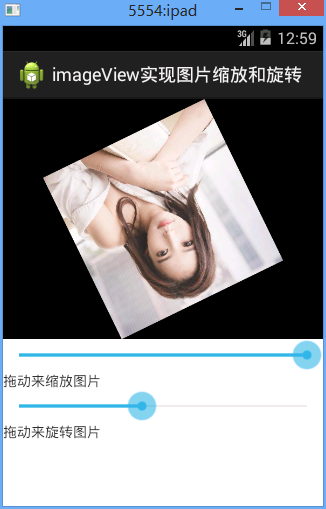
效果圖:

設置大小和設置旋轉的效果圖


代碼:
fry.Activity02
package fry;
import com.example.iamgeViewDemo1.R;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Matrix;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class Activity02 extends Activity implements OnSeekBarChangeListener{
private ImageView iv_pic;
private SeekBar sb_one;
private SeekBar sb_two;
private Matrix matrix;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
setTitle("imageView實現圖片縮放和旋轉");
super.onCreate(savedInstanceState);
setContentView(R.layout.activity02);
iv_pic=(ImageView) findViewById(R.id.iv_pic);
sb_one=(SeekBar) findViewById(R.id.sb_one);
sb_two=(SeekBar) findViewById(R.id.sb_two);
//設置SeekBar的progress值改變監聽事件
sb_one.setOnSeekBarChangeListener(this);
sb_two.setOnSeekBarChangeListener(this);
matrix=new Matrix();
// 1)設置圖片放大縮小效果
//
// 第一步:將<ImageView>標簽中的android:scaleType設置為"fitCenter"
//
// 第二步:獲取屏幕的寬度
//
// 第三步:設置seekBar的最大progree值為屏幕寬度
//
// 第四步:設置imageview的布局參數,也就是寬和高,也就是畫布的寬高
//設置圖片放大縮小效果
//第一步:獲取屏幕的寬度
DisplayMetrics dm=new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
//第二步:設置seekBar的最大progree值為屏幕寬度
sb_one.setMax(dm.widthPixels);
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO Auto-generated method stub
switch (seekBar.getId()) {
case R.id.sb_one://放大或縮小
int width=progress;
int height=progress*3/4;
//第三步:設置imageview的布局參數,也就是寬和高,也就是畫布的寬高
iv_pic.setLayoutParams(new LinearLayout.LayoutParams(width, height));
break;
case R.id.sb_two://旋轉
//設置旋轉度數
//設置圖片旋轉方法
//第一步:給matrix設置角度,用于新的bitmap
matrix.setRotate((int)(progress*3.60));
//第二步:獲取bitmap資源
BitmapDrawable bitmapDrawable=(BitmapDrawable)(getResources().getDrawable(R.drawable.image1));
Bitmap bitmap=bitmapDrawable.getBitmap();
//第三步:重建bitmap用于顯示
Bitmap newBitmap=bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(),matrix,false);
//第四步:給imageview設置新的bitmap
iv_pic.setImageBitmap(newBitmap);
break;
default:
break;
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
}
activity02.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv_pic"
android:layout_width="match_parent"
android:layout_height="300dip"
android:background="@android:color/black"
android:scaleType="fitCenter"
android:src="@drawable/image1"
/>
<!-- 設置圖片的顯示方式:把圖片按比例擴大/縮小到view的寬度,居中顯示 -->
<SeekBar
android:id="@+id/sb_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="100"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="拖動來縮放圖片"
/>
<SeekBar
android:id="@+id/sb_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="拖動來旋轉圖片"
/>
</LinearLayout>
四、收獲
1、設置圖像居中顯示
android:scaleType="fitCenter"
總結
以上所述是小編給大家介紹的Android中imageView圖片放大縮小及旋轉功能示例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。