您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
基于前兩篇比較簡單的實例做鋪墊之后,這一篇我們來實現一個稍微復雜一點的引導界面的效果,當然也只是稍微復雜了一點,對于會的人來說當然還是so easy!正所謂會者不難,難者不會,大概說的就是這個意思了吧。好的,話不多說,回歸正題。
這篇要實現的是一個仿微信的動畫效果,雖然這種效果的實現在網上到處都有,但是我還是想站在中低端開發者的角度去告訴大家是如何實現的,當然實現的方式有很多,我也只是列出了我認為實現起來比較方便的一種方法,希望大家能夠受用。
一、實現的效果圖
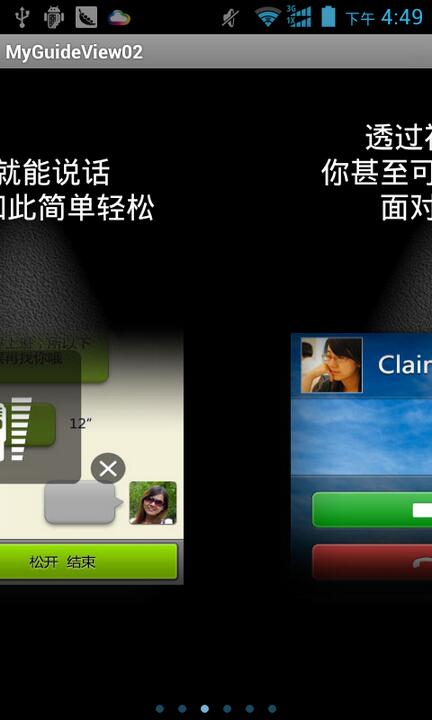
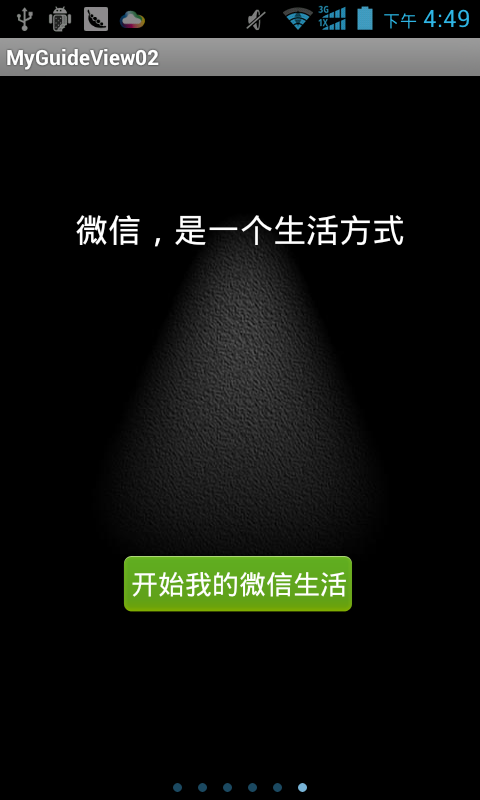
有圖才有真相,上圖先:


點擊按鈕后出現動畫效果,然后進入到另一個界面:

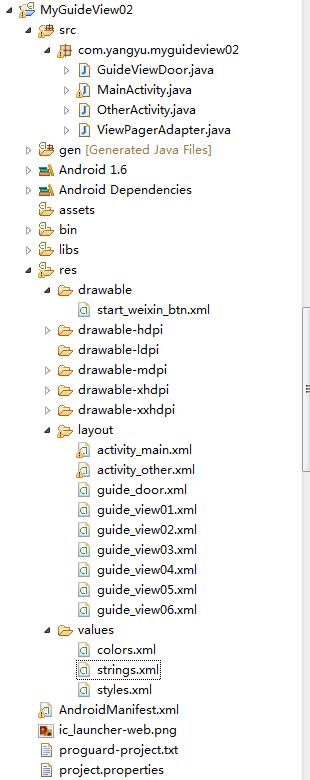
二 、程序的目錄結構

三、具體的編碼實現
1、 在主布局界面中加入ViewPager組件,以及底部的小點,activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="fill_parent" android:layout_height="fill_parent" /> <LinearLayout android:id="@+id/ll" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="24.0dip" android:orientation="horizontal" > <ImageView android:id="@+id/page0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="5dip" android:src="@drawable/page_indicator_focused" /> <ImageView android:id="@+id/page1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="5dip" android:src="@drawable/page_indicator_unfocused" /> <ImageView android:id="@+id/page2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="5dip" android:src="@drawable/page_indicator_unfocused" /> <ImageView android:id="@+id/page3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="5dip" android:src="@drawable/page_indicator_unfocused" /> <ImageView android:id="@+id/page4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="5dip" android:src="@drawable/page_indicator_unfocused" /> <ImageView android:id="@+id/page5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:clickable="true" android:padding="5dip" android:src="@drawable/page_indicator_unfocused" /> </LinearLayout> </RelativeLayout>
2、接著在guide_view01.xml等幾個布局頁面中添加引導界面要顯示的圖片和控件,因為這幾個布局界面都大同小異,所以在這里我就不一一貼出來了吧,有需要的同學可以直接下載源碼,guide_view01.xml:
<?xml version="1.0" encoding="UTF-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/w01" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginTop="35dp" android:gravity="center" android:text="@string/guide_text01" android:textColor="@color/TextColor" android:textSize="22sp" /> </RelativeLayout>
3、然后是要實現動畫效果的布局界面,guide_door.xml:
<?xml version="1.0" encoding="UTF-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/imageLeft" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_alignParentLeft="true" android:scaleType="fitXY" android:src="@drawable/w_left" /> <ImageView android:id="@+id/imageRight" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:scaleType="fitXY" android:src="@drawable/w_right" android:visibility="visible" /> <TextView android:id="@+id/anim_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginTop="35dp" android:gravity="center" android:text=" \n \n微信,是一個生活方式\n \n " android:textColor="#fff" android:textSize="22sp" /> </RelativeLayout>
4、最后是完成動畫效果之后進入的布局界面,activity_other.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="親,可以開始你的微信生活了!" /> </LinearLayout>
5、在這里還要創建一個xml文件來實現自定義按鈕的效果,關于自定義按鈕的效果實現我會在后面的文章中專題詳細介紹,這里就不在贅述,start_weixin_btn.xml:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="true" android:state_pressed="true" android:drawable="@drawable/whatsnew_btn_pressed" /> <!--按下時的效果--> <item android:state_enabled="true" android:drawable="@drawable/whatsnew_btn_nor" /> <!--正常狀態的效果--> </selector>
6、布局界面已經講解完畢,接下來讓我們進行詳細的代碼講解,ViewPager適配器代碼,ViewPagerAdapter.java:
package com.yangyu.myguideview02;
import java.util.ArrayList;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
/**
* @author yangyu
* 功能描述:ViewPager適配器,用來綁定數據和view
*/
public class ViewPagerAdapter extends PagerAdapter {
//界面列表
private ArrayList<View> views;
public ViewPagerAdapter (ArrayList<View> views){
this.views = views;
}
/**
* 獲得當前界面數
*/
@Override
public int getCount() {
if (views != null) {
return views.size();
}
return 0;
}
/**
* 初始化position位置的界面
*/
@Override
public Object instantiateItem(View view, int position) {
((ViewPager) view).addView(views.get(position), 0);
return views.get(position);
}
/**
* 判斷是否由對象生成界面
*/
@Override
public boolean isViewFromObject(View view, Object arg1) {
return (view == arg1);
}
/**
* 銷毀position位置的界面
*/
@Override
public void destroyItem(View view, int position, Object arg2) {
((ViewPager) view).removeView(views.get(position));
}
}
7、主程序入口activity類,MainActivity.java:
package com.yangyu.myguideview02;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
/**
* @author yangyu
* 功能描述:主程序入口activity
*/
public class MainActivity extends Activity {
// 定義ViewPager對象
private ViewPager viewPager;
// 定義ViewPager適配器
private ViewPagerAdapter vpAdapter;
// 定義一個ArrayList來存放View
private ArrayList<View> views;
//定義各個界面View對象
private View view1,view2,view3,view4,view5,view6;
// 定義底部小點圖片
private ImageView pointImage0, pointImage1, pointImage2, pointImage3,pointImage4, pointImage5;
//定義開始按鈕對象
private Button startBt;
// 當前的位置索引值
private int currIndex = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
/**
* 初始化組件
*/
private void initView() {
//實例化各個界面的布局對象
LayoutInflater mLi = LayoutInflater.from(this);
view1 = mLi.inflate(R.layout.guide_view01, null);
view2 = mLi.inflate(R.layout.guide_view02, null);
view3 = mLi.inflate(R.layout.guide_view03, null);
view4 = mLi.inflate(R.layout.guide_view04, null);
view5 = mLi.inflate(R.layout.guide_view05, null);
view6 = mLi.inflate(R.layout.guide_view06, null);
// 實例化ViewPager
viewPager = (ViewPager) findViewById(R.id.viewpager);
// 實例化ArrayList對象
views = new ArrayList<View>();
// 實例化ViewPager適配器
vpAdapter = new ViewPagerAdapter(views);
// 實例化底部小點圖片對象
pointImage0 = (ImageView) findViewById(R.id.page0);
pointImage1 = (ImageView) findViewById(R.id.page1);
pointImage2 = (ImageView) findViewById(R.id.page2);
pointImage3 = (ImageView) findViewById(R.id.page3);
pointImage4 = (ImageView) findViewById(R.id.page4);
pointImage5 = (ImageView) findViewById(R.id.page5);
//實例化開始按鈕
startBt = (Button) view6.findViewById(R.id.startBtn);
}
/**
* 初始化數據
*/
private void initData() {
// 設置監聽
viewPager.setOnPageChangeListener(new MyOnPageChangeListener());
// 設置適配器數據
viewPager.setAdapter(vpAdapter);
//將要分頁顯示的View裝入數組中
views.add(view1);
views.add(view2);
views.add(view3);
views.add(view4);
views.add(view5);
views.add(view6);
// 給開始按鈕設置監聽
startBt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startbutton();
}
});
}
public class MyOnPageChangeListener implements OnPageChangeListener {
@Override
public void onPageSelected(int position) {
switch (position) {
case 0:
pointImage0.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused));
pointImage1.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused));
break;
case 1:
pointImage1.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused));
pointImage0.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused));
pointImage2.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused));
break;
case 2:
pointImage2.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused));
pointImage1.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused));
pointImage3.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused));
break;
case 3:
pointImage3.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused));
pointImage4.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused));
pointImage2.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused));
break;
case 4:
pointImage4.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused));
pointImage3.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused));
pointImage5.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused));
break;
case 5:
pointImage5.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_focused));
pointImage4.setImageDrawable(getResources().getDrawable(R.drawable.page_indicator_unfocused));
break;
}
currIndex = position;
// animation.setFillAfter(true);// True:圖片停在動畫結束位置
// animation.setDuration(300);
// mPageImg.startAnimation(animation);
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
}
/**
* 相應按鈕點擊事件
*/
private void startbutton() {
Intent intent = new Intent();
intent.setClass(MainActivity.this,GuideViewDoor.class);
startActivity(intent);
this.finish();
}
}
PS:在這段代碼中,有個地方需要注意,盡管我們寫代碼的時候一直很小心,但還是避免不了會犯一些低級的錯誤,以至于調試耽誤了時間
//實例化開始按鈕 startBt = (Button) view6.findViewById(R.id.startBtn);
這是最后一個布局界面中的一個開始按鈕,由于在findvViewById()方法前面忘記使用了view6來調用該方法,以至于模擬器報出空指針異常。
8、實現動畫效果的入口activity類,在這個類中主要實現了點擊開始按鈕后實現一個動畫效果來達到進入另一個界面的目的,該類中的主要使用了動畫類。我會在后面的章節中以專題的形式來介紹動畫這一塊的類容,所以這里也不再贅述,
GuideViewDoor.Java:
package com.yangyu.myguideview02;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.TextView;
/**
* @author yangyu
* 功能描述:實現動畫效果的入口activity
*/
public class GuideViewDoor extends Activity {
//定義左右兩張圖片對象
private ImageView mLeft,mRight;
//定義一個文本對象
private TextView mText;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.guide_door);
//實例化對象
mLeft = (ImageView)findViewById(R.id.imageLeft);
mRight = (ImageView)findViewById(R.id.imageRight);
mText = (TextView)findViewById(R.id.anim_text);
//實例化動畫對象
AnimationSet anim = new AnimationSet(true);
//實例化位移動畫對象
TranslateAnimation mytranslateanim = new TranslateAnimation(Animation.RELATIVE_TO_SELF,0f,Animation.RELATIVE_TO_SELF,-1f,Animation.RELATIVE_TO_SELF,0f,Animation.RELATIVE_TO_SELF,0f);
//設置動畫持續時間
mytranslateanim.setDuration(2000);
//設置啟動時間
anim.setStartOffset(800);
//將位移動畫添加進動畫效果中
anim.addAnimation(mytranslateanim);
//動畫結束后,保留在終止位
anim.setFillAfter(true);
//左邊圖啟動該動畫效果
mLeft.startAnimation(anim);
AnimationSet anim1 = new AnimationSet(true);
TranslateAnimation mytranslateanim1 = new TranslateAnimation(Animation.RELATIVE_TO_SELF,0f,Animation.RELATIVE_TO_SELF,+1f,Animation.RELATIVE_TO_SELF,0f,Animation.RELATIVE_TO_SELF,0f);
mytranslateanim1.setDuration(1500);
anim1.addAnimation(mytranslateanim1);
anim1.setStartOffset(800);
anim1.setFillAfter(true);
mRight.startAnimation(anim1);
AnimationSet anim2 = new AnimationSet(true);
ScaleAnimation myscaleanim = new ScaleAnimation(1f,3f,1f,3f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
myscaleanim.setDuration(1000);
AlphaAnimation myalphaanim = new AlphaAnimation(1,0.0001f);
myalphaanim.setDuration(1500);
anim2.addAnimation(myscaleanim);
anim2.addAnimation(myalphaanim);
anim2.setFillAfter(true);
mText.startAnimation(anim2);
new Handler().postDelayed(new Runnable(){
@Override
public void run(){
Intent intent = new Intent (GuideViewDoor.this,OtherActivity.class);
startActivity(intent);
GuideViewDoor.this.finish();
}
}, 2300);
}
}
9、最后是另一個activity類,我為了只是達到進入到另一個界面的這種效果,所以代碼比較簡單,就是調用了一個layout布局頁面,OtherActivity.java:
package com.yangyu.myguideview02;
import android.app.Activity;
import android.os.Bundle;
/**
* @author yangyu
* 功能描述:另一個activity
*/
public class OtherActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_other);
}
}
10、最后大家別忘了在AndroidManifest.xml清單文件中為程序添加GuideViewDoor、OtherActivity這兩個activity,否則會報出異常。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。