溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android如何實現類似iOS風格的對話框,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
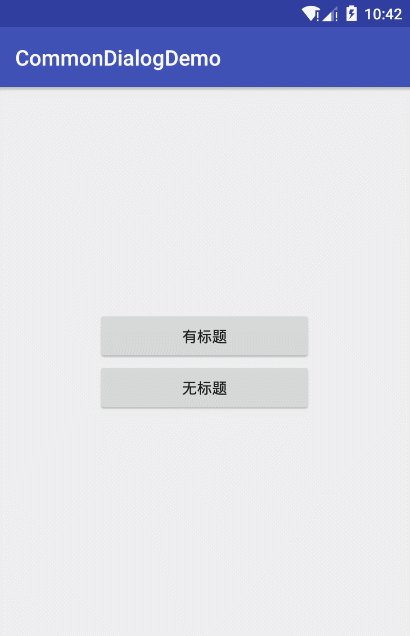
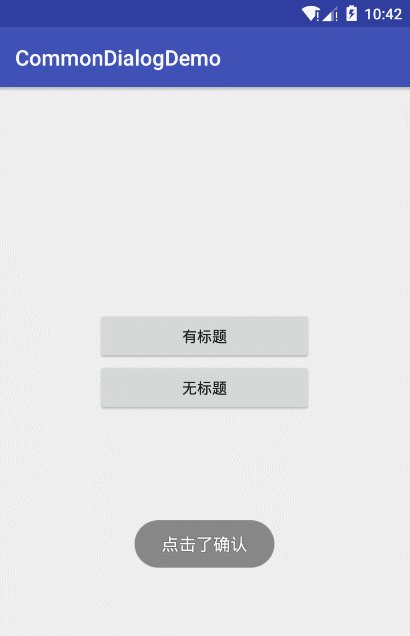
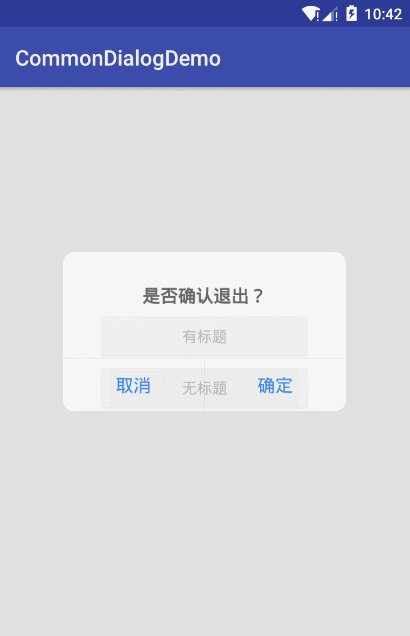
分享一個簡單的常用的對話框類,按照國際慣例,先上圖

布局簡單,先上布局。一個標題,一個內容,兩個按鈕
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="270dp" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:background="@drawable/shape_diglog_bg" android:orientation="vertical"> <TextView android:id="@+id/dialog_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="10dp" android:text="這里是標題" android:textColor="#333333" android:textSize="19sp" android:visibility="visible" /> <TextView android:id="@+id/dialog_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginBottom="30dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="30dp" android:text="這里是內容" android:textColor="#333333" android:textSize="17sp" android:textStyle="bold" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="18sp" android:background="#f1f1f1" /> <LinearLayout android:id="@+id/ll_button" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <Button android:id="@+id/dialog_cancel" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@null" android:text="取消" android:textColor="#006DFF" android:textSize="17sp" /> <View android:layout_width="1dp" android:layout_height="match_parent" android:background="#f1f1f1" /> <Button android:id="@+id/dialog_ensure" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@null" android:text="確定" android:textColor="#006DFF" android:textSize="17sp" /> </LinearLayout> </LinearLayout> </RelativeLayout>
接著就是自定義類!
首先,新建類繼承Dialog
public class CommonDialog extends Dialog
接著是構造函數,在構造函數中定義樣式
public CommonDialog(@NonNull Context context) {
super(context, R.style.dialog_Common);
mContext = context;
setContentView(R.layout.dialog_common);
ButterKnife.bind(this);
}其中,在style中定義對話框屬性
<style name="dialog_Common" parent="android:style/Theme.Dialog"> <!--說明提示框是否有邊框--> <item name="android:windowFrame">@null</item> <!--說明提示框是否有標題--> <item name="android:windowNoTitle">true</item> <!--設置提示框的背景顏色是什么--> <item name="android:windowBackground">@android:color/transparent</item> <!--是否浮現在activity之上--> <item name="android:windowIsFloating">true</item> <!--是否有遮蓋--> <item name="android:windowContentOverlay">@null</item> <!--說明提示框是滯是透明的--> <item name="android:windowIsTranslucent">true</item> <!--說明是否充許對話框的背景變暗。為true則充許變暗--> <item name="android:backgroundDimEnabled">true</item> <!--設置背景透明度--> <item name="android:backgroundDimAmount">0.4</item> </style>
緊接著,提供四個變量來存儲設置的標題、內容以及兩個按鈕的文字
private String title; private String content; private String cancel; private String ensure;
現在需要提供能夠設置標題、內容以及兩個按鈕的文字的方法
/*
* 設置標題 默認沒有標題
*
* @param title
*/
public void setTitle(String title) {
this.title = title;
}
/**
* 設置內容 默認為空
*
* @param content
*/
public void setContent(String content) {
this.content = content;
}
/**
* 設置確定按鈕內容 默認為確定
*
* @param ensure
*/
public void setEnsure(String ensure) {
this.ensure = ensure;
}
/**
* 設置取消按鈕內容 默認為取消
*
* @param cancel
*/
public void setCancel(String cancel) {
this.cancel = cancel;
}現在,處理按鈕的點擊事件
/**
* 確定按鈕事件監聽 默認是dismiss對話框
*
* @param onEnsureClickListener
*/
public void setOnEnsureClickListener(View.OnClickListener onEnsureClickListener) {
this.onEnsureClickListener = onEnsureClickListener;
}
/**
* 取消按鈕事件監聽 默認是dismiss對話框
*
* @param onCabcelClickListener
*/
public void setOnCancelClickListener(View.OnClickListener onCabcelClickListener) {
this.onCancelClickListener = onCabcelClickListener;
}默認的是點擊對話框消失
/**
* 默認點擊事件,點擊彈框消失
*/
private View.OnClickListener onClickListenerDismiss = new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
};最后,重寫父類的show方法,將展示之前設置的各種信息
/**
* 重寫show方法
*/
@Override
public void show() {
if (TextUtils.isEmpty(title)) {
//默認沒有標題
dialogTitle.setVisibility(View.GONE);
} else {
//默認不設置內容,則內容太為空
dialogTitle.setVisibility(View.VISIBLE);
setTextViewTxt(dialogTitle, title);
}
if (TextUtils.isEmpty(cancel)) {
//默認取消按鈕文字為"取消"
cancel = mContext.getString(R.string.cancel);
}
if (TextUtils.isEmpty(ensure)) {
//默認確認按鈕文字為"確認"
ensure = mContext.getString(R.string.ensure);
}
//設置文字信息
setTextViewTxt(dialogContent, content);
setTextViewTxt(dialogCancel, cancel);
setTextViewTxt(dialogEnsure, ensure);
//設置點擊事件
setButtonOnClickListener(dialogCancel, onCancelClickListener);
setButtonOnClickListener(dialogEnsure, onEnsureClickListener);
super.show();
}最最后,獻上在Activity中如何使用該對話框的方法的代碼
public class MainActivity extends AppCompatActivity {
@BindView(R.id.btn_demo_haveTitle)
Button btnDemoHaveTitle;
@BindView(R.id.btn_demo_noTitle)
Button btnDemoNoTitle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick({R.id.btn_demo_haveTitle, R.id.btn_demo_noTitle})
public void onClick(View view) {
switch (view.getId()) {
//沒有標題的對話框
case R.id.btn_demo_haveTitle:
final CommonDialog dialog1 = new CommonDialog(this);
dialog1.setTitle("提示");
dialog1.setContent("是否確認退出?");
dialog1.setOnEnsureClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"點擊了確認",Toast.LENGTH_SHORT).show();
// TODO: 2017/9/17 這里寫你的代碼
dialog1.dismiss();
}
});
dialog1.show();
break;
//有標題的對話框
case R.id.btn_demo_noTitle:
final CommonDialog dialog2 = new CommonDialog(this);
//不設置標題默認沒有標題
dialog2.setContent("是否確認退出?");
dialog2.setOnEnsureClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"點擊了確認",Toast.LENGTH_SHORT).show();
// TODO: 2017/9/17 這里寫你的代碼
dialog2.dismiss();
}
});
dialog2.show();
break;
}
}
}關于“Android如何實現類似iOS風格的對話框”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。