您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一 驗證碼的由來
在web項目開發中,為了防止部分人使用自動工具(如:自動注冊機)等進行批量的數據處理,在不同的功能節點部分,添加了驗證碼進行驗證,達到對自動軟件的屏蔽效果
最經典的應用如:網站注冊圖形驗證碼;接下來,通過java技術,結合servlet實現一個網站注冊需要的圖形驗證碼程序,提供大家參考。
二 實現注冊頁面圖形驗證碼效果
1. 創建web項目:java_servlet_verifyimg
2. 創建自動生成圖形驗證碼的控制器——VerifyImgServlet
package com.phome.util;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.sun.image.codec.jpeg.JPEGCodec;
import com.sun.image.codec.jpeg.JPEGImageEncoder;
public class VerifyImgServlet extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
// 設置隨機字符字典。其中不包含0,o,1,I等難以辨認的字符
public static final char[] CHARS = { '2', '3', '4', '5', '6', '7', '8',
'9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'J', 'K', 'L', 'M',
'N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', 'a',
'b', 'c', 'd', 'e', 'f', 'g', 'h', 'j', 'k', 'l', 'm', 'n', 'p',
'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z' };
public static Random random = new Random(); // 隨機數對象
public static String getRandomString() {
StringBuffer buffer = new StringBuffer(); // 字符串緩存
for (int i = 0; i < 6; i++) // 六次循環獲取字符
{
buffer.append(CHARS[random.nextInt(CHARS.length)]); // 每次隨機取一個字符
}
return buffer.toString();
}
public static Color getRandomColor() {
return new Color(random.nextInt(255), random.nextInt(255),
random.nextInt(255));
}
public static Color getReverseColor(Color c) {
return new Color(255 - c.getRed(), 255 - c.getGreen(),
255 - c.getBlue());
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("image/jpeg"); // 設置輸出類型 不可省略
String randomString = getRandomString(); // 調用生成隨機字符串方法獲取并接受隨機字符串
request.getSession(true).setAttribute("randomString", randomString); // 將字符串存儲到Session中
int width = 100; // 圖片寬度
int height = 30; // 圖片高度
Color color = getRandomColor(); // 獲取隨機顏色 用于背景色
Color reverse = getReverseColor(color); // 反色 用于前景色
BufferedImage bi = new BufferedImage(width, height,
BufferedImage.TYPE_INT_RGB); // 創建一個彩色圖片
Graphics2D g = bi.createGraphics(); // 獲取繪圖對象
g.setFont(new Font(Font.SANS_SERIF, Font.BOLD, 16)); // 設置字體
g.setColor(color); // 設置顏色
g.fillRect(0, 0, width, height); // 繪制背景
g.setColor(reverse); // 設置顏色
g.drawString(randomString, 18, 20); // 繪制隨機字符
for (int i = 0, n = random.nextInt(100); i < n; i++) // 畫最多一百個噪音點
{
g.drawRect(random.nextInt(width), random.nextInt(height), 1, 1); // 隨機噪音點
}
ServletOutputStream out = response.getOutputStream(); // 好像是獲取輸出流
JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(out); // 編碼器
encoder.encode(bi); // 對圖片進行編碼
out.flush(); // 輸出到客戶端
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}
3. 創建注冊控制器——RegistServlet
package com.phome.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**
* 注冊控制器
* @author ZuoYi
*
*/
public class RegistServlet extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 從session中獲取注冊隨機驗證碼
HttpSession session = req.getSession();
String randomString = (String)session.getAttribute("randomString");
// 獲取用戶輸入驗證碼
String inputRandomString = req.getParameter("randomStr");
// 判斷驗證碼通過,模擬進行注冊
if (randomString.equals(inputRandomString)) {
req.setAttribute("resinfo", "恭喜!注冊成功!");
} else {
req.setAttribute("resinfo", "驗證碼輸入有誤,請檢查后重新進行注冊!");
}
// 注冊成功或者失敗,都跳轉到result.jsp頁面,查看注冊結果。。。
req.getRequestDispatcher("result.jsp").forward(req, resp);
}
}
4. 配置servlet
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>simg</display-name> <!-- 配置用戶注冊servlet --> <servlet> <servlet-name>registservlet</servlet-name> <servlet-class>com.phome.servlet.RegistServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>registservlet</servlet-name> <url-pattern>/regist.action</url-pattern> </servlet-mapping> <!-- 配置圖形驗證碼servlet --> <servlet> <servlet-name>verifyimg</servlet-name> <servlet-class>com.phome.servlet.VerifyImgServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>verifyimg</servlet-name> <url-pattern>/verifyimg.action</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app>
5. 創建注冊視圖測試頁面——regist.jsp
<%@ page language="java" import="java.util.*" pageEncoding="GB18030"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" >
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" >
-->
</head>
<body>
<form action="${pageContext.request.contextPath}/regist.action" method="post">
用戶名:<input type="text" name="username"/>
<br />
密碼:<input type="text" name="password"/>
<br />
請輸入驗證碼進行注冊:
<img src="${pageContext.request.contextPath }/verifyimg.action"/>
<input type="text" name="randomStr"/>
<br />
<input type="submit" value="regist"/>
</form>
</body>
</html>
5.1 創建注冊結果頁面——result.jsp
<%@ page language="java" import="java.util.*" pageEncoding="GB18030"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" >
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" >
-->
</head>
<body>
${requestScope.resinfo }
</body>
</html>
6.測試
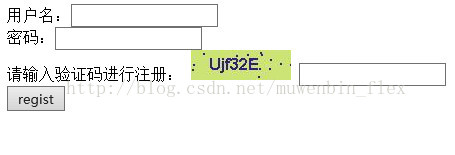
(1)a.打開瀏覽器,輸入測試地址:http://localhost:8080/java_servlet_verifyimg;出現如下圖所示頁面

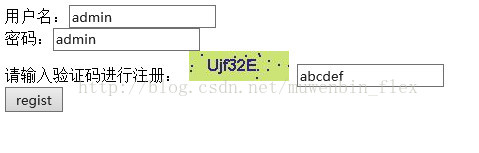
b.輸入注冊賬號、密碼和驗證碼后點擊regist提交

c.測試結果,跳轉會注冊頁面,提示注冊成功

(2)打開注冊頁面

輸入錯誤注冊碼

測試結果頁面

over!
更多關于驗證碼的文章請點擊查看:《java驗證碼》
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。