您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例為大家分享了Android九宮格圖片展示的具體代碼,供大家參考,具體內容如下
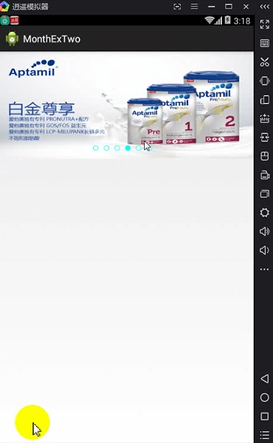
首先來看一下我們要做成的而效果:
主頁面要顯示一個viewpager自動輪播+小圓點聯動的效果 :

廢話不多說,直接上代碼:
布局文件:

activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="200dp" >
<android.support.v4.view.ViewPager
android:id="@+id/main_vp"
android:layout_width="match_parent"
android:layout_height="200dp" >
</android.support.v4.view.ViewPager>
<LinearLayout
android:id="@+id/ll_doc"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:gravity="center"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp" >
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp" >
</LinearLayout>
<GridView
android:id="@+id/main_gv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="2"
>
</GridView>
</LinearLayout>
menu下的main.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.monthextwo.MainActivity" >
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:showAsAction="never"
android:title="@string/action_settings"/>
</menu>
接下來看一下要用到的架包文件:

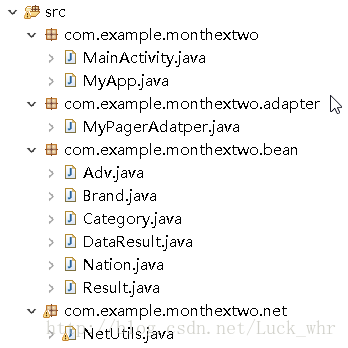
最后是Java文件:

首先是com.example.monthextwo包中的MainActivity.java:
public class MainActivity extends Activity {
ViewPager vp;
DataResult data;
List<ImageView> list;
List<ImageView> list_doc;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initView() {
vp = (ViewPager) findViewById(R.id.main_vp);
}
public void initDoc(){
LinearLayout ll_dco = (LinearLayout) findViewById(R.id.ll_doc);
list_doc = new ArrayList<ImageView>();
if(data != null && data.getResult().getAdvs().size() > 0){
for (int i = 0; i < data.getResult().getAdvs().size(); i++) {
ImageView iv = new ImageView(this);
LayoutParams params = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.rightMargin = 10;
iv.setLayoutParams(params);
if(i == 0){
iv.setBackgroundResource(R.drawable.doc_check);
}else{
iv.setBackgroundResource(R.drawable.doc_uncheck);
}
ll_dco.addView(iv);
list_doc.add(iv);
}
}
}
private void initData() {
new AsyncTask<String, String, String>(){
@Override
protected String doInBackground(String... params) {
String json = NetUtils.getNetData("http://www.babybuy100.com/API/getShopOverview.ashx");
Gson gson = new Gson();
data = gson.fromJson(json, DataResult.class);
Log.i("=================", data.toString());
return null;
}
@Override
protected void onPostExecute(String result) {
initVP();
super.onPostExecute(result);
}
}.execute();
}
protected void initVP() {
list = new ArrayList<ImageView>();
if(data != null && data.getResult().getAdvs().size() > 0){
for (int i = 0; i < data.getResult().getAdvs().size(); i++) {
ImageView iv = new ImageView(this);
iv.setScaleType(ScaleType.FIT_XY);
ImageLoader.getInstance().displayImage(data.getResult().getAdvs().get(i).getPic(), iv);
list.add(iv);
}
//創建適配器
MyPagerAdatper myPagerAdatper = new MyPagerAdatper(list);
vp.setAdapter(myPagerAdatper);
initDoc();
vp.addOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
int index = arg0 % list_doc.size();
for (int i = 0; i < list_doc.size(); i++) {
list_doc.get(i).setBackgroundResource(R.drawable.doc_uncheck);
}
list_doc.get(index).setBackgroundResource(R.drawable.doc_check);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
}
}
MyApp.xml:
public class MyApp extends Application{
@Override
public void onCreate() {
// TODO Auto-generated method stub
super.onCreate();
ImageLoaderConfiguration configuration = ImageLoaderConfiguration.createDefault(this);
ImageLoader.getInstance().init(configuration);
}
}
com.example.monthextwo.adapter包下的MyPagerAdatper.java:
public class MyPagerAdatper extends PagerAdapter{
List<ImageView> list;
public MyPagerAdatper(List<ImageView> list) {
super();
this.list = list;
}
@Override
public int getCount() {
if(list != null){
return Integer.MAX_VALUE;
}
return 0;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView((View) object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
int index = position % list.size();
container.addView(list.get(index));
return list.get(index);
}
}
com.example.monthextwo.bean包下的Adv.java:
public class Adv {
String pic;
public String getPic() {
return pic;
}
public void setPic(String pic) {
this.pic = pic;
}
@Override
public String toString() {
return "Avd [pic=" + pic + "]";
}
}
Brand.java: *這是個空文件*
public class Category { }
Category.java: *這是個空文件*
public class Category { }
DataResult.java:
public class DataResult {
Result result;
public Result getResult() {
return result;
}
public void setResult(Result result) {
this.result = result;
}
@Override
public String toString() {
return "DataResult [result=" + result + "]";
}
}
Nation.java: *這是個空文件*
public class Nation { }
Result.java:
public class Result {
List<Adv> advs = new ArrayList<Adv>();
List<Brand> brands = new ArrayList<Brand>();
List<Category> categorys = new ArrayList<Category>();
List<Nation> nations = new ArrayList<Nation>();
public List<Adv> getAdvs() {
return advs;
}
public void setAdvs(List<Adv> advs) {
this.advs = advs;
}
public List<Brand> getBrands() {
return brands;
}
public void setBrands(List<Brand> brands) {
this.brands = brands;
}
public List<Category> getCategorys() {
return categorys;
}
public void setCategorys(List<Category> categorys) {
this.categorys = categorys;
}
public List<Nation> getNations() {
return nations;
}
public void setNations(List<Nation> nations) {
this.nations = nations;
}
@Override
public String toString() {
return "Result [avds=" + advs + ", brands=" + brands + ", categorys="
+ categorys + ", nations=" + nations + "]";
}
}
com.example.monthextwo.net包下的NetUtils.java:
public class NetUtils {
public static String getNetData(String path){
String json = "";
try {
URL url = new URL(path);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
int code = conn.getResponseCode();
if(code == 200){
InputStream is = conn.getInputStream();
ByteArrayOutputStream bos = new ByteArrayOutputStream();
int len = -1;
byte[] buff = new byte[1024];
while((len = is.read(buff)) != -1){
bos.write(buff, 0, len);
}
json = new String(bos.toByteArray());
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return json;
}
}
以上就是全部的代碼了,新手練習。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。