溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Android如何實現仿簡書搜索框效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
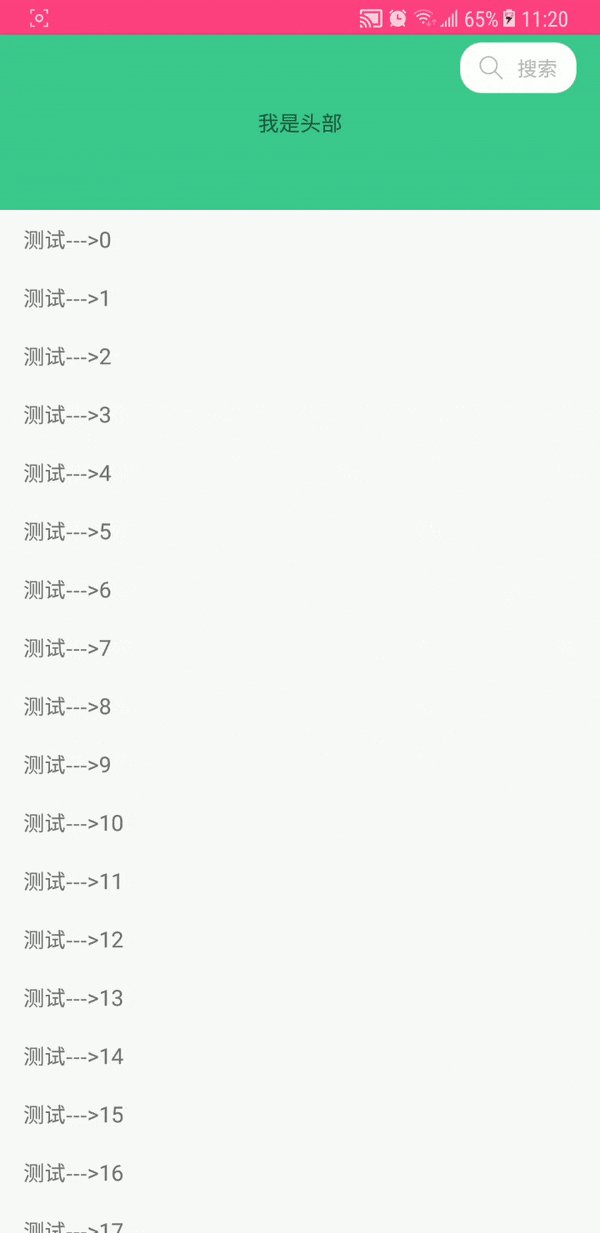
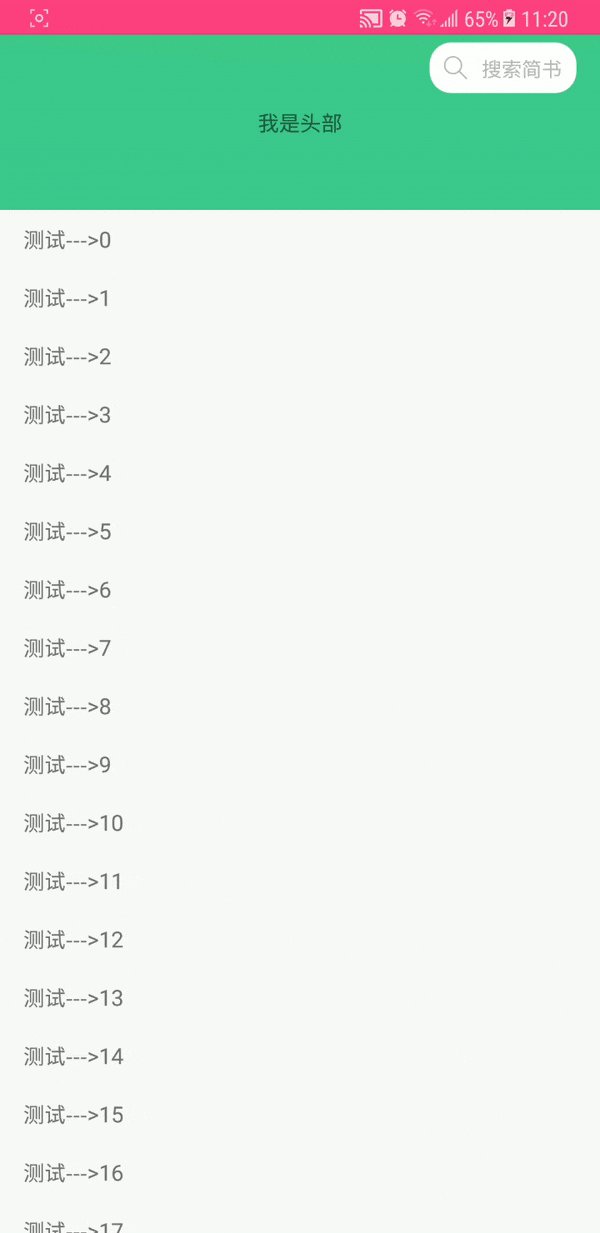
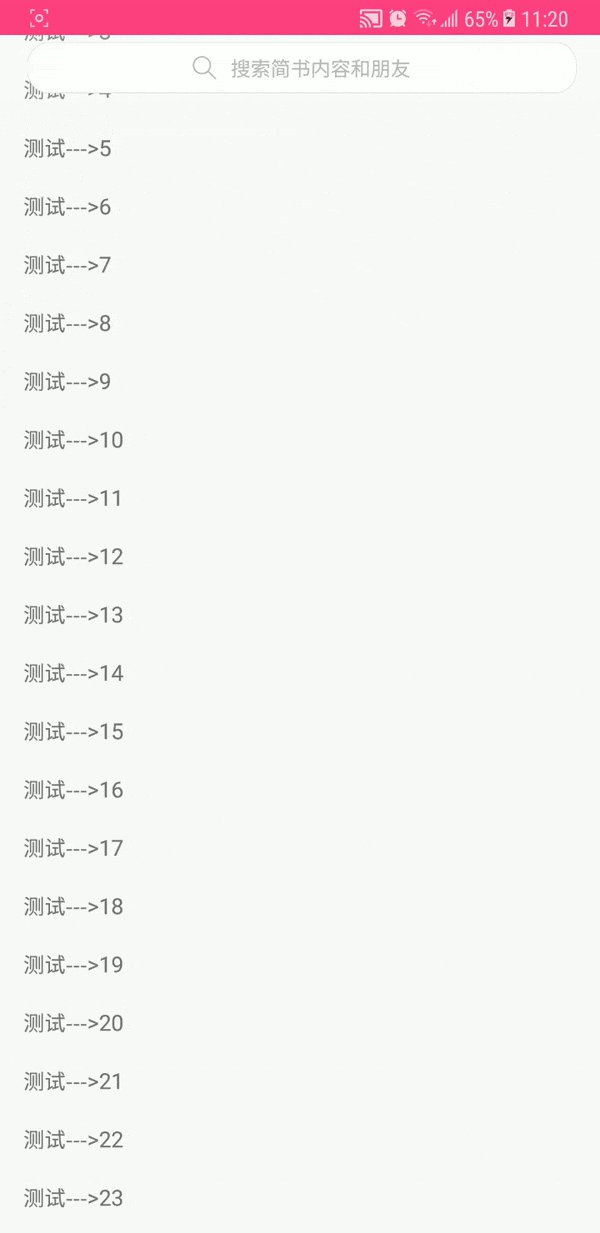
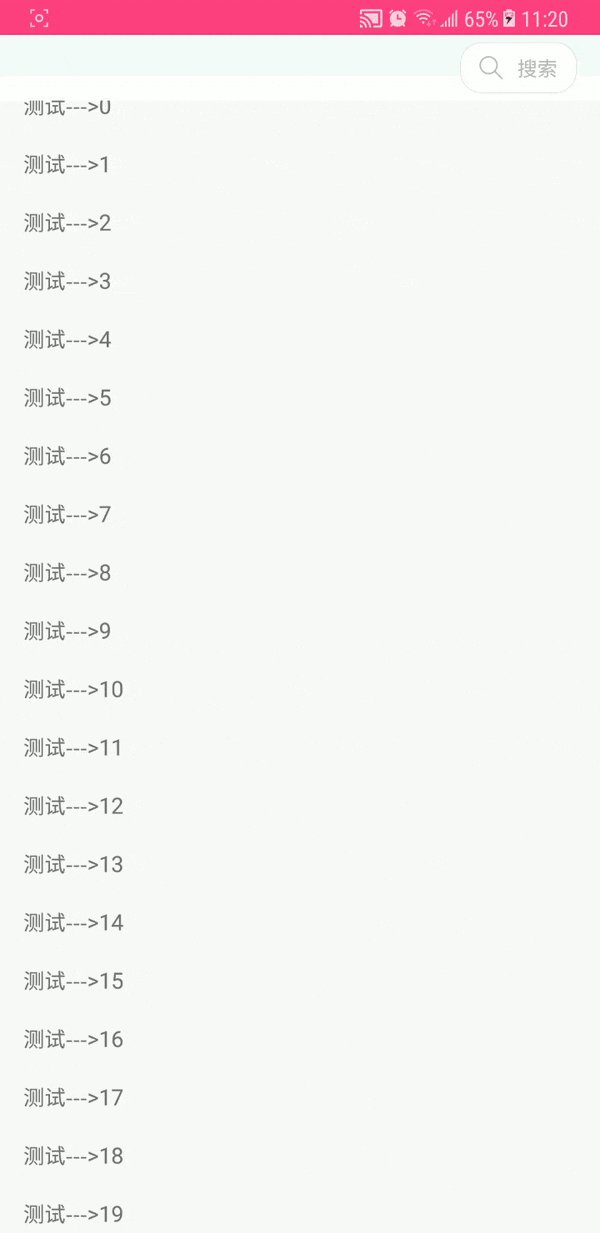
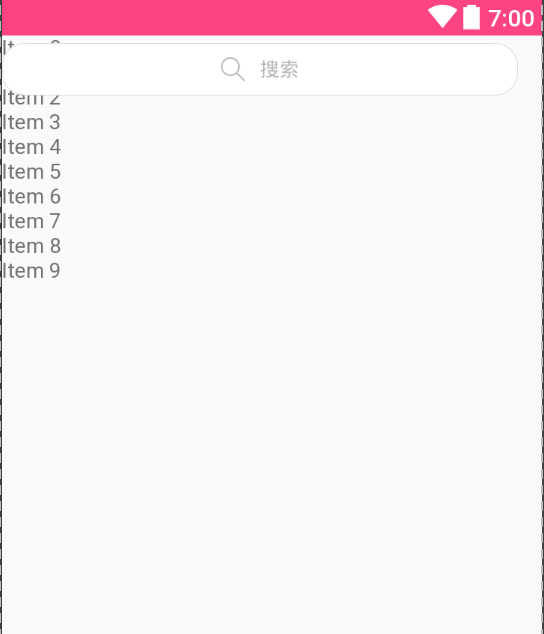
直接上圖:

Activity 布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v7.widget.RecyclerView android:id="@+id/id_recycleview" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true"/> <LinearLayout android:id="@+id/id_ll_title_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/transparent" android:gravity="right" android:orientation="horizontal"> <RelativeLayout android:id="@+id/id_title_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/search_white_bg" android:paddingRight="10dp" android:paddingLeft="10dp" android:gravity="center" android:layout_marginTop="5dp" android:layout_marginBottom="5dp" android:layout_marginRight="16dp" > <TextView android:id="@+id/id_tv_search_min" android:layout_width="wrap_content" android:layout_height="35dp" android:gravity="center" android:maxLines="1" android:drawableLeft="@mipmap/search_icon" android:text="搜索" android:drawablePadding="10dp" android:textColor="#b7b7b7" android:textSize="13sp" /> </RelativeLayout> </LinearLayout> </RelativeLayout>
這里的TextView要添加maxLines=1屬性,如果不添加,當text=“搜索簡書內容和朋友”時會有2行變1行的效果,看起來效果不太好。

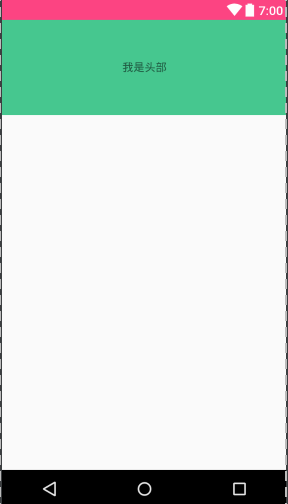
頭部視圖:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/id_header_view" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/id_tv_header_view" android:layout_width="match_parent" android:layout_height="120dp" android:background="@color/c_3ec88e" android:gravity="center" android:text="我是頭部" /> </RelativeLayout>

activity 頭部 xml.png
下面咱們省略findViewById的代碼,直接看核心代碼:
變量初始化:
//獲取屏幕寬度 mMaxWidth = ScreenUtil.getScreenWidth(); //搜索框距離屏幕邊緣的margin int rightMargin = Px2DpUtil.dp2px(this, 17); //屏幕寬度減去左右margin后的搜索框寬度最大值 mMaxWidth = mMaxWidth -rightMargin*2; //搜索框寬度最小值 mMinWidth = Px2DpUtil.dp2px(this, R.dimen.d_80); //header布局高度 mHeaderHeight=Px2DpUtil.dp2px(this,R.dimen.d_120);
RecyclerView 滾動監聽:
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
LinearLayoutManager l = (LinearLayoutManager)recyclerView.getLayoutManager();
//獲取第一個可見視圖的position
int position = l.findFirstVisibleItemPosition();
//獲取第一個完全可見視圖的position
int firstCompletelyVisibleItemPosition = l.findFirstCompletelyVisibleItemPosition();
//當position=0時,對標題欄執行透明度變化
if (position == 0) {
//計算滾動的距離占header高度的比例
double delta = Math.floor(((float) getScollYDistance(recyclerView) % mHeaderHeight));
//給標題欄設置透明度
mLlTitle.getBackground().setAlpha((int) delta);
}
//當position=1時,搜索框最大
if (position == 1) {
ObjectAnimator animator = ObjectAnimator.ofInt(new ViewWidthWrapper(mRlTitleLayout), "width", mMaxWidth);
setAnimatorListener(animator,1);
}
//當position=0時,搜索框最小
if(firstCompletelyVisibleItemPosition==0){
ObjectAnimator animator = ObjectAnimator.ofInt(new ViewWidthWrapper(mRlTitleLayout), "width", mMinWidth);
setAnimatorListener(animator,0);
}
}
});獲取RecycleView垂直滾動的距離:
public int getScollYDistance(RecyclerView rv) {
LinearLayoutManager layoutManager = (LinearLayoutManager) rv.getLayoutManager();
//獲取第一個可見item的position
int position = layoutManager.findFirstVisibleItemPosition();
//獲取第一個position的View
View firstVisiableChildView = layoutManager.findViewByPosition(position);
//獲取第一個可見View的高度
int itemHeight = firstVisiableChildView.getHeight();
return (position) * itemHeight - firstVisiableChildView.getTop();
}搜索框執行的動畫(ObjectAnimator):
animator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
if (visibity == 1) {
mMinTvSearchView.setText("搜索簡書內容和朋友");
}
if (visibity == 0) {
mMinTvSearchView.setText("搜索");
}
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
animator.setDuration(100).start();感謝各位的閱讀!關于“Android如何實現仿簡書搜索框效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。