溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
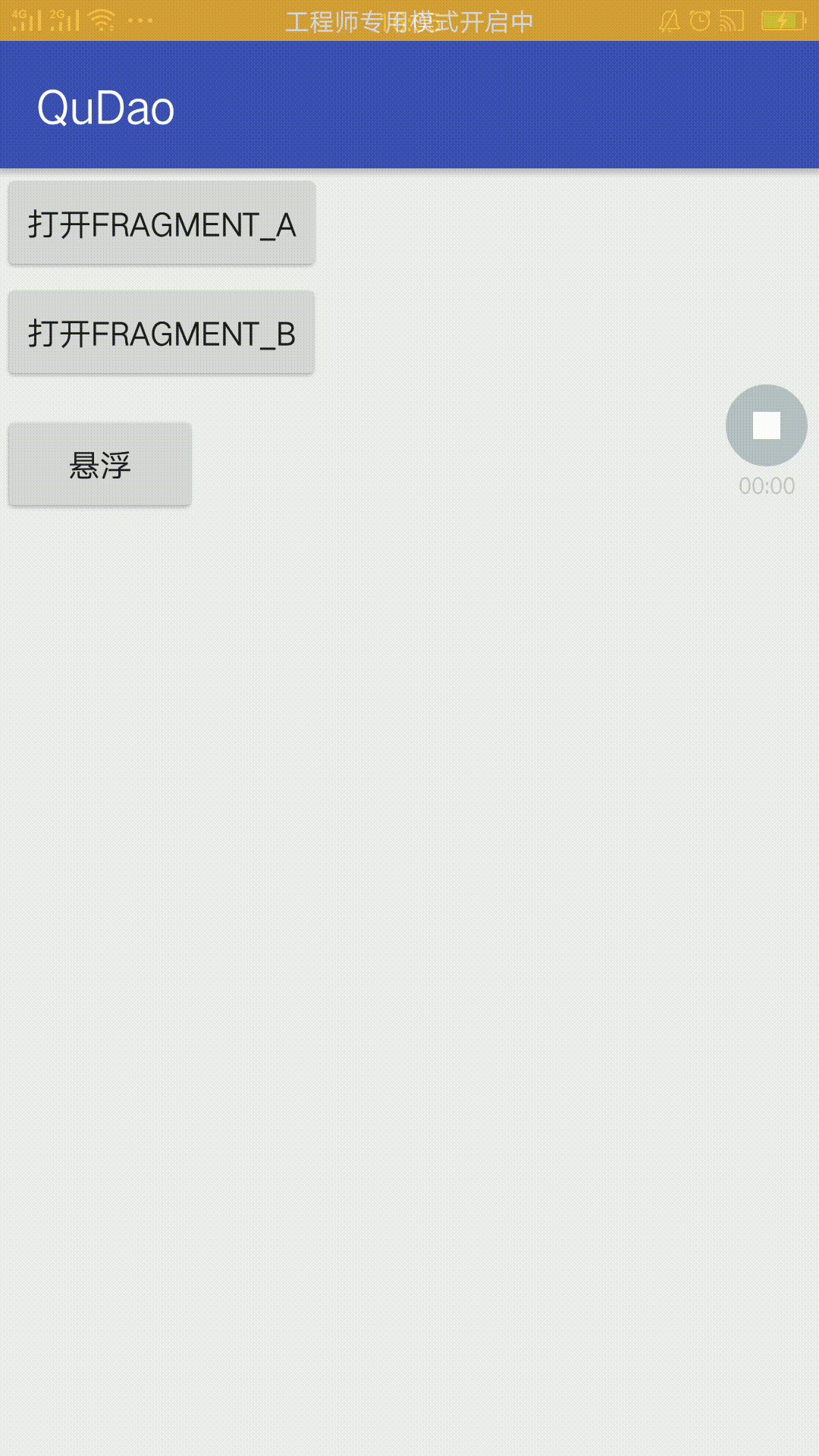
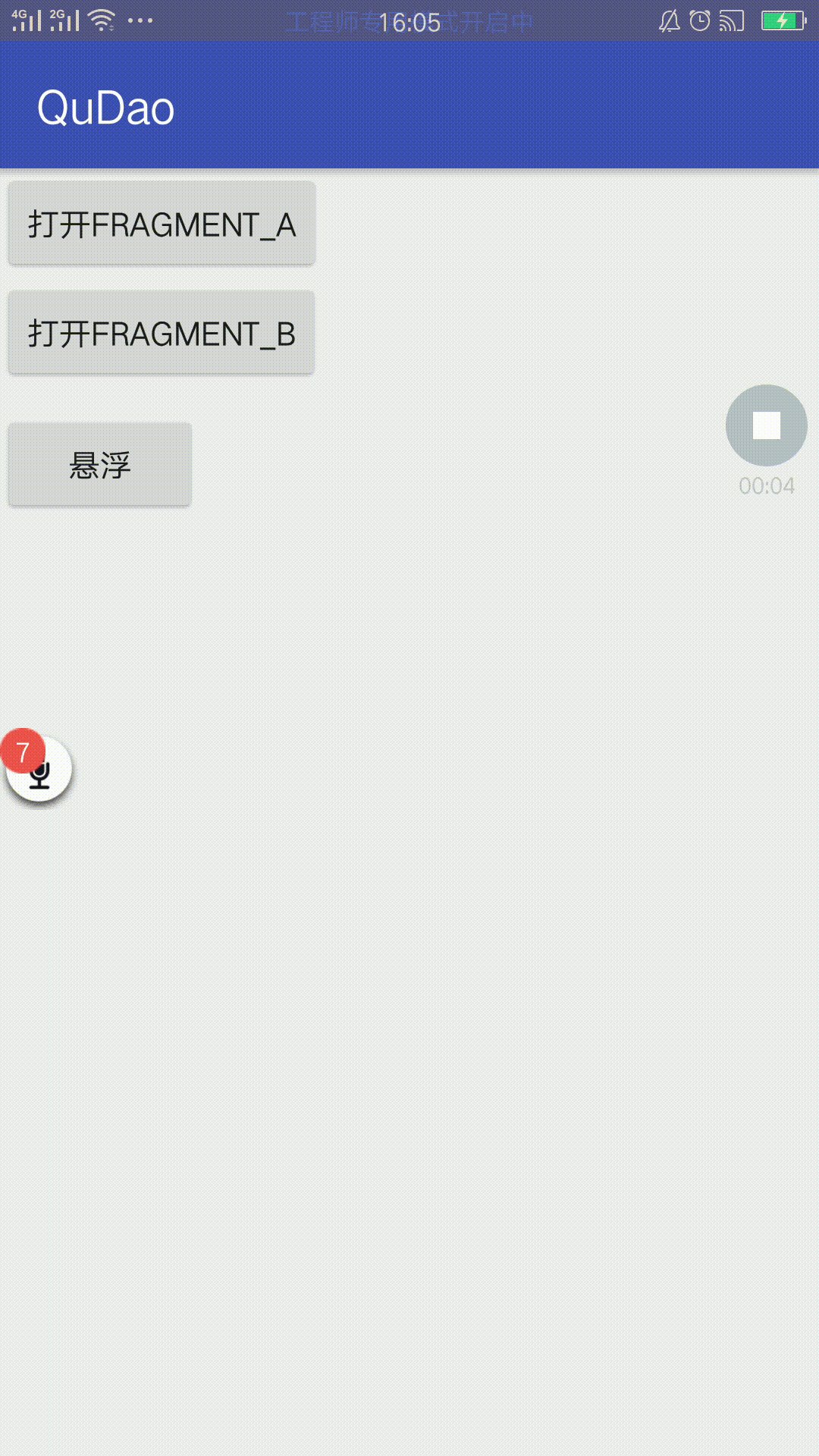
本文介紹了android 應用內部懸浮可拖動按鈕簡單實現代碼,分享給大家,具體如下:

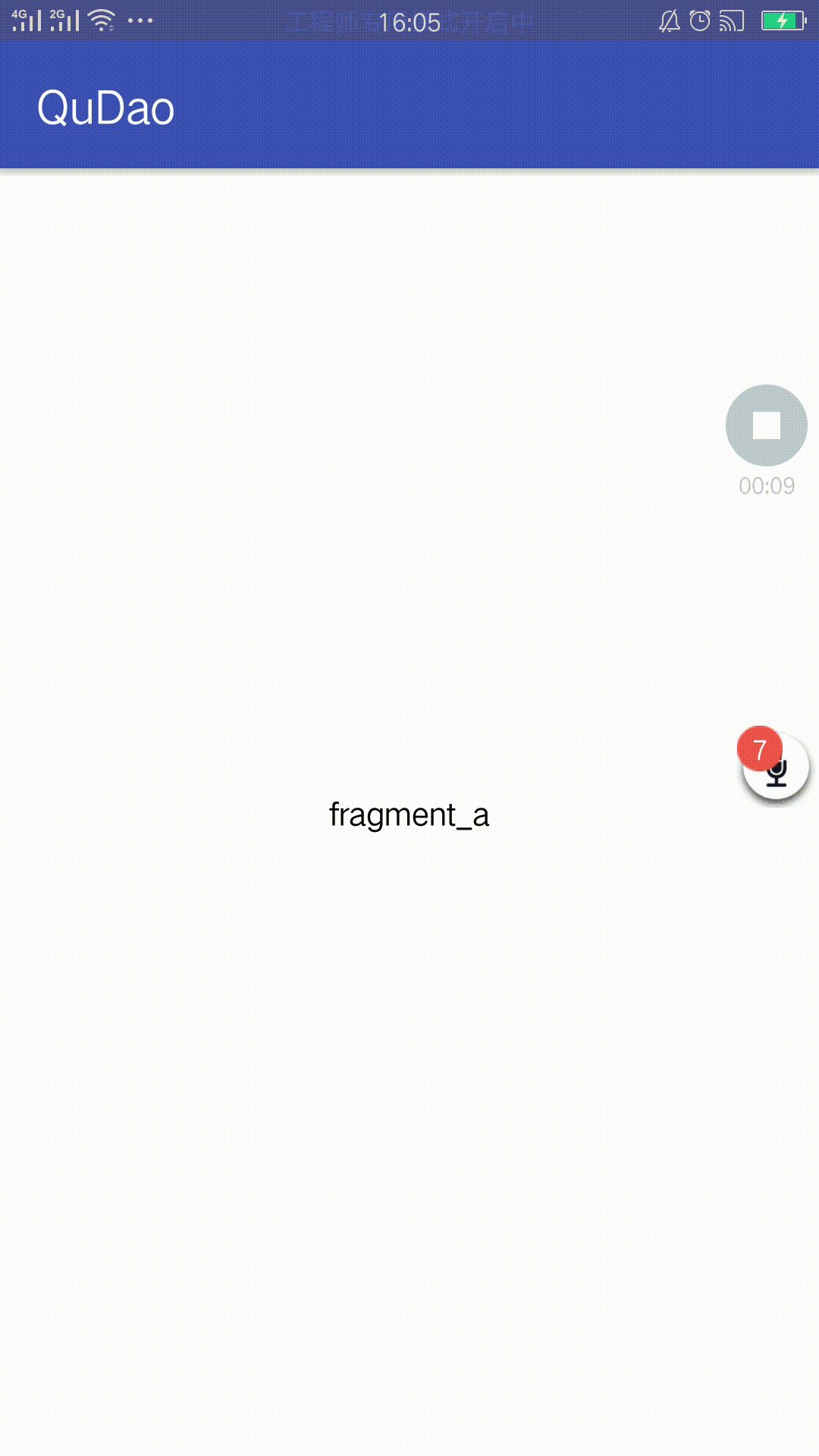
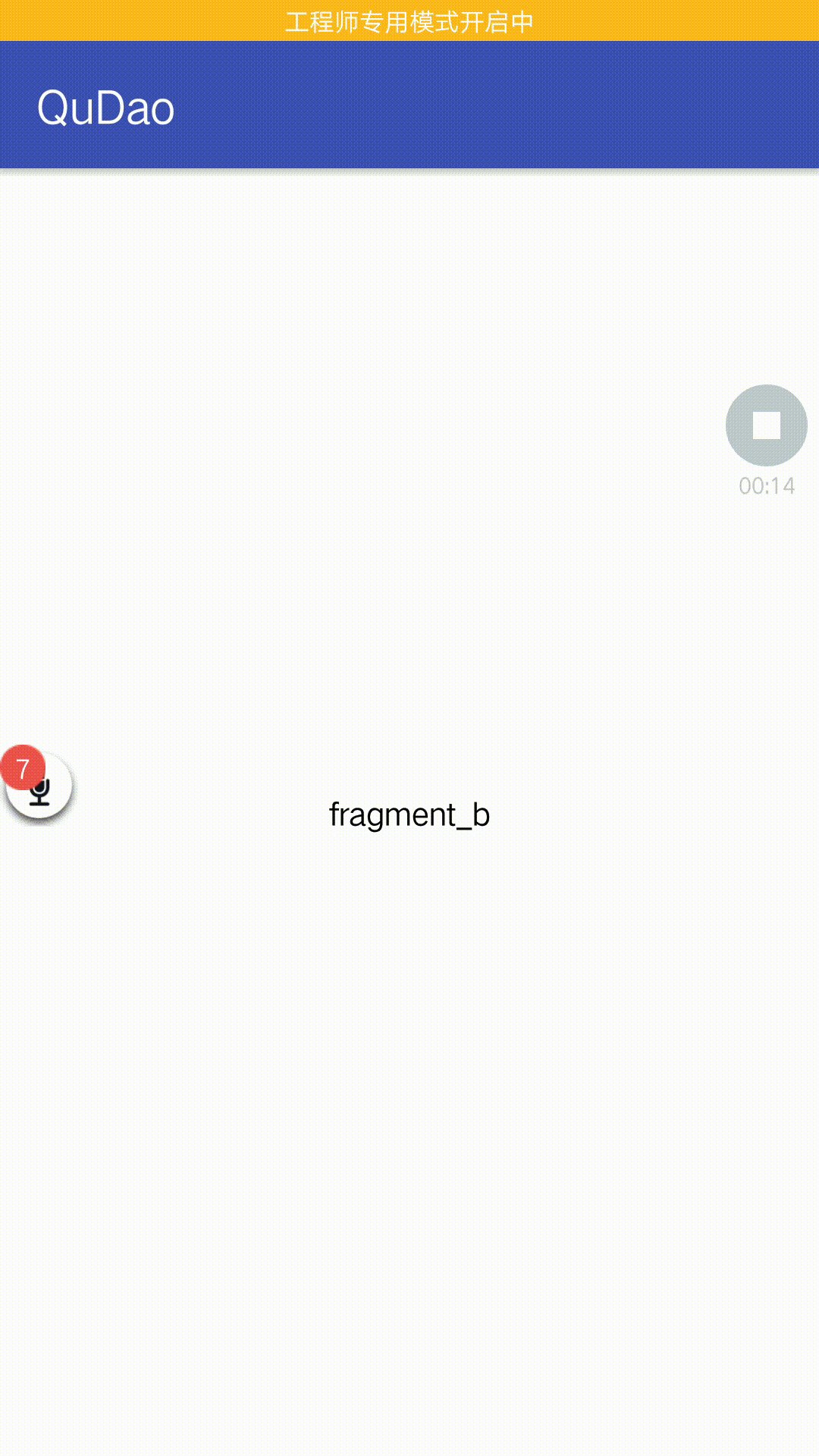
可以懸浮在activity上面,在加載fragment時懸浮按鈕不會消失
實現方式很簡單,因為是在應用內部拖動的,只需要通過Activity獲取WindowManager,然后將要拖動的view設置上去就行
設置代碼:
WindowManager wm = (WindowManager) activity.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics dm = new DisplayMetrics();
activity.getWindowManager().getDefaultDisplay().getMetrics(dm);
//通過像素密度來設置按鈕的大小
dpi = dpi(dm.densityDpi);
//屏寬
screenWidth = wm.getDefaultDisplay().getWidth();
//屏高
screenHeight = wm.getDefaultDisplay().getHeight();
//布局設置
wmParams = new WindowManager.LayoutParams();
// 設置window type
wmParams.type = WindowManager.LayoutParams.TYPE_APPLICATION;
wmParams.format = PixelFormat.RGBA_8888; // 設置圖片格式,效果為背景透明
wmParams.gravity = Gravity.LEFT | Gravity.TOP;
// 設置Window flag
wmParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
wmParams.width = dpi;
wmParams.height = dpi;
wmParams.y = (screenHeight - dpi) >> 1;
wm.addView(this, wmParams);
控件的大小根據像素密度來進行設置的
/**
* 根據密度選擇控件大小
*
*/
private int dpi(int densityDpi) {
if (densityDpi <= 120) {
return 36;
} else if (densityDpi <= 160) {
return 48;
} else if (densityDpi <= 240) {
return 72;
} else if (densityDpi <= 320) {
return 96;
}
return 108;
}
主要的處理問題就是控件的拖動問題,通過重寫onTouchEvent方法進行處理
源碼:
import android.app.Activity;
import android.content.Context;
import android.graphics.PixelFormat;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
* Created by xiang on 2016/12/28.
*
* im懸浮窗視圖
*/
public class ChatView extends RelativeLayout{
// 懸浮欄位置
private final static int LEFT = 0;
private final static int RIGHT = 1;
private final static int TOP = 3;
private final static int BUTTOM = 4;
private int dpi;
private int screenHeight;
private int screenWidth;
private WindowManager.LayoutParams wmParams;
private WindowManager wm;
private float x, y;
private float mTouchStartX;
private float mTouchStartY;
private boolean isScroll;
public ChatView(Activity activity) {
super(activity);
LayoutInflater.from(activity).inflate(R.layout.view_chat, this);
setBackgroundResource(R.drawable.chat_btn);
wm = (WindowManager) activity.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics dm = new DisplayMetrics();
activity.getWindowManager().getDefaultDisplay().getMetrics(dm);
//通過像素密度來設置按鈕的大小
dpi = dpi(dm.densityDpi);
//屏寬
screenWidth = wm.getDefaultDisplay().getWidth();
//屏高
screenHeight = wm.getDefaultDisplay().getHeight();
//布局設置
wmParams = new WindowManager.LayoutParams();
// 設置window type
wmParams.type = WindowManager.LayoutParams.TYPE_APPLICATION;
wmParams.format = PixelFormat.RGBA_8888; // 設置圖片格式,效果為背景透明
wmParams.gravity = Gravity.LEFT | Gravity.TOP;
// 設置Window flag
wmParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
wmParams.width = dpi;
wmParams.height = dpi;
wmParams.y = (screenHeight - dpi) >> 1;
wm.addView(this, wmParams);
hide();
}
/**
* 根據密度選擇控件大小
*
*/
private int dpi(int densityDpi) {
if (densityDpi <= 120) {
return 36;
} else if (densityDpi <= 160) {
return 48;
} else if (densityDpi <= 240) {
return 72;
} else if (densityDpi <= 320) {
return 96;
}
return 108;
}
public void show() {
if (isShown()) {
return;
}
setVisibility(View.VISIBLE);
}
public void hide() {
setVisibility(View.GONE);
}
public void destory() {
hide();
wm.removeViewImmediate(this);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 獲取相對屏幕的坐標, 以屏幕左上角為原點
x = event.getRawX();
y = event.getRawY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// setBackgroundDrawable(openDrawable);
// invalidate();
// 獲取相對View的坐標,即以此View左上角為原點
mTouchStartX = event.getX();
mTouchStartY = event.getY();
break;
case MotionEvent.ACTION_MOVE:
if (isScroll) {
updateViewPosition();
} else {
// 當前不處于連續滑動狀態 則滑動小于圖標1/3則不滑動
if (Math.abs(mTouchStartX - event.getX()) > dpi / 3
|| Math.abs(mTouchStartY - event.getY()) > dpi / 3) {
updateViewPosition();
} else {
break;
}
}
isScroll = true;
break;
case MotionEvent.ACTION_UP:
// 拖動
if (isScroll) {
autoView();
// setBackgroundDrawable(closeDrawable);
// invalidate();
} else {
// 當前顯示功能區,則隱藏
// setBackgroundDrawable(openDrawable);
// invalidate();
}
isScroll = false;
mTouchStartX = mTouchStartY = 0;
break;
}
return true;
}
/**
* 自動移動位置
*/
private void autoView() {
// 得到view在屏幕中的位置
int[] location = new int[2];
getLocationOnScreen(location);
//左側
if (location[0] < screenWidth / 2 - getWidth() / 2) {
updateViewPosition(LEFT);
} else {
updateViewPosition(RIGHT);
}
}
/**
* 手指釋放更新懸浮窗位置
*
*/
private void updateViewPosition(int l) {
switch (l) {
case LEFT:
wmParams.x = 0;
break;
case RIGHT:
int x = screenWidth - dpi;
wmParams.x = x;
break;
case TOP:
wmParams.y = 0;
break;
case BUTTOM:
wmParams.y = screenHeight - dpi;
break;
}
wm.updateViewLayout(this, wmParams);
}
// 更新浮動窗口位置參數
private void updateViewPosition() {
wmParams.x = (int) (x - mTouchStartX);
//是否存在狀態欄(提升滑動效果)
// 不設置為全屏(狀態欄存在) 標題欄是屏幕的1/25
wmParams.y = (int) (y - mTouchStartY - screenHeight / 25);
wm.updateViewLayout(this, wmParams);
}
}
使用方法:
//傳入上下文Activity ChatView chatView = new ChatView(this); chatView.show();
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。