您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例為大家分享了Android設置控件陰影的方法,供大家參考,具體內容如下
第一種方式:elevation
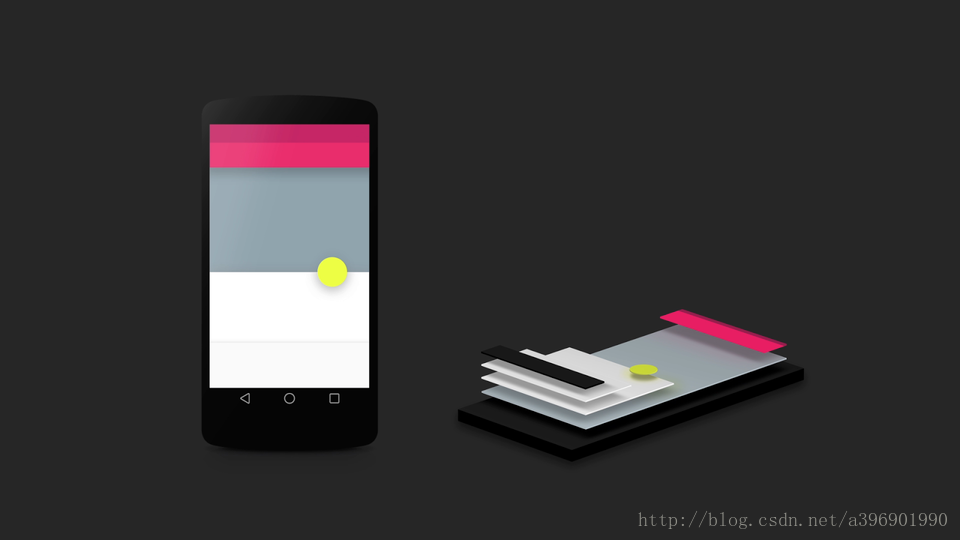
View的大小位置都是通過x,y確定的,而現在有了z軸的概念,而這個z值就是View的高度(elevation),而高度決定了陰影(shadow)的大小。

View Elevation(視圖高度)
View的z值由兩部分組成,elevation和translationZ(它們都是Android L新引入的屬性)。
eleavation是靜態的成員,translationZ是用來做動畫。
Z = elevation + translationZ
在layout中使用* android:elevation*屬性去定義
在代碼中使用 View.setElevation 方法去定義
設置視圖的translation,可以使用View.setTranslationZ方法
新的ViewPropertyAnimator.z和ViewPropertyAnimator.translationZ方法可以設置視圖的elevation值
我們通過設置elevation的值也會達到卡片陰影效果

第二種方式:CardView
今天有空學習了下CardView的使用,既然是使用,不凡使用一個實例操作一下
CardView是Android5.0的新控件,所以我們需要在dependencies中添加支持:
compile 'com.android.support:cardview-v7:26.0.0'
CardView是繼承FrameLayout的一個布局控件,從源碼可以看出CardView支持的屬性有:
card_view:cardElevation 陰影的大小
card_view:cardMaxElevation 陰影最大高度
card_view:cardBackgroundColor 卡片的背景色
card_view:cardCornerRadius 卡片的圓角大小
card_view:contentPadding 卡片內容于邊距的間隔
card_view:contentPaddingBottom
card_view:contentPaddingTop
card_view:contentPaddingLeft
card_view:contentPaddingRight
card_view:contentPaddingStart
card_view:contentPaddingEnd
card_view:cardUseCompatPadding 設置內邊距,V21+的版本和之前的版本仍舊具有一樣的計算方式
card_view:cardPreventConrerOverlap 在V20和之前的版本中添加內邊距,這個屬性為了防止內容和邊角的重疊
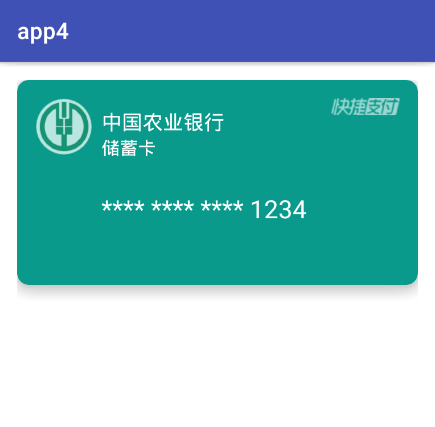
我們看一下今天要實現的效果圖:

有興趣的朋友可以嘗試使用ViewPager+CardView實現卡片畫廊的效果
其實CardView的使用相當于加了一個布局使用,其CardView里面內容的實現,還是在布局中設計
銀行卡布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:padding="16dp">
<android.support.v7.widget.CardView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="180dp"
app:cardBackgroundColor="#099A8C"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:contentPadding="16dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/icon_01" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中國農業銀行"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="儲蓄卡"
android:textColor="#ffffff"
android:textSize="16sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textColor="#ffffff"
android:gravity="center_vertical"
android:textSize="22sp"
android:text="**** **** **** 1234"/>
</LinearLayout>
<ImageView
android:layout_width="60dp"
android:layout_height="15dp"
android:background="@drawable/icon_02" />
</LinearLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
特別注意的是:使用CardView的屬性時,記得加上命名空間的聲明
xmlns:app="http://schemas.android.com/apk/res-auto
第三種方式:最強按鈕通過Color來進行設置
自認為這是按鈕最好看的效果,還自帶按下效果,設置也非常簡單,秒殺一切陰影效果,我們先來看下他的效果
未按下效果

按下效果

**其實這種效果非常簡單,就是定義了一個顏色。對就是一個顏色就可以達到這種效果
那這個顏色要怎么定義才能達到這種效果呢**
比如上圖的按鈕顏色是粉紅色,顏色代碼 #f692bf,我們只需要在前面加上#ff,最后這樣#ff692bf 就可以達到這種效果。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。