您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
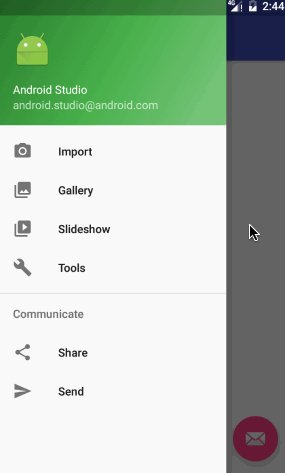
一講到側滑菜單,我相信大家都會想到一個開源控件SlidingMenu,在google還沒有出來DrawerLayout的時候幾乎都是使用Slidingmenu來實現側滑效果,可以說是效果很不錯,自從google出了Drawerlayout以后很多公司就使用了Drawerlayout比如 滴滴打車等等。那么今天我們利用drawerlayout來實現qq6.6最新的側滑效果。首先來看看Drawerlayout默認的效果:

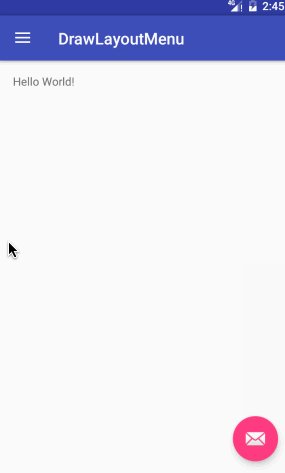
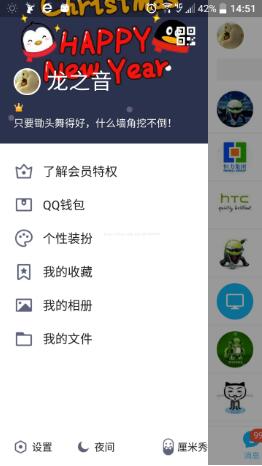
和目前最新版的qq的側滑還是不一樣的區別就是內容頁面沒有跟隨向右滑動,而是菜單直接覆蓋在內容上,來看一張QQ的樣式圖

這樣大家可以看到區別了,其實我們只要在滑動左面菜單的時候讓內容頁面跟隨滑動就行了,首先我們看看DrawerLayout有沒有給我們監聽滑動的監聽,哈哈,翻了一下源碼我們找到了這個方法 onDrawerSize方法;只要實現setDrawerListener回調就行了代碼如下:
drawer.setDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
//獲取屏幕的寬高
WindowManager manager = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
Display display = manager.getDefaultDisplay();
//設置右面的布局位置 根據左面菜單的right作為右面布局的left 左面的right+屏幕的寬度(或者right的寬度這里是相等的)為右面布局的right
right.layout(left.getRight(), 0, left.getRight() + display.getWidth(), display.getHeight());
}
@Override
public void onDrawerOpened(View drawerView) {
}
@Override
public void onDrawerClosed(View drawerView) {
}
@Override
public void onDrawerStateChanged(int newState) {
}
});
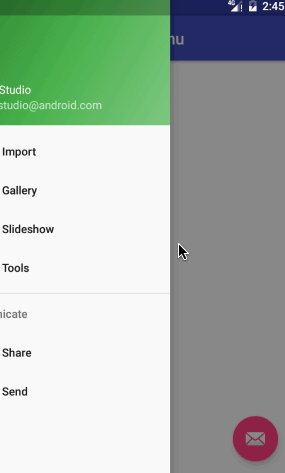
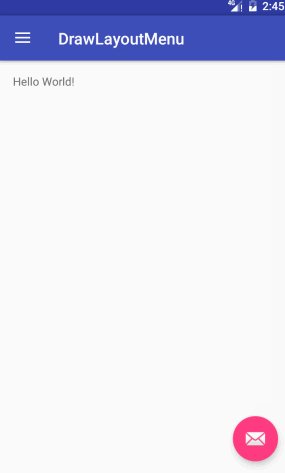
然后在看看我們改變的效果吧:

是不是有那么點意思了呢,哈哈,今天就開到這里了。
最后附上源碼:https://github.com/dalong982242260/DrawLayoutMenu
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。