溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android如何實現圖片選擇上傳功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
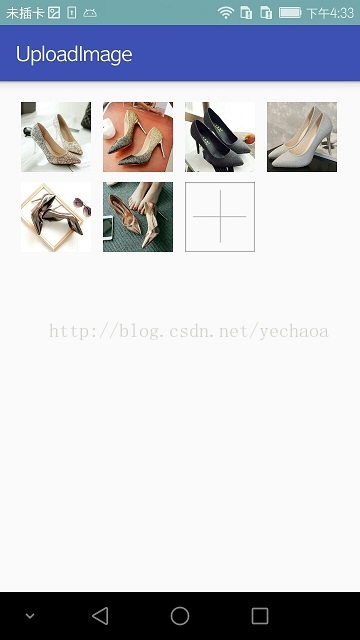
效果圖:




添加依賴:
選擇圖片:compile 'com.lzy.widget:imagepicker:0.5.4'
github地址:https://github.com/jeasonlzy/ImagePicker
上傳文件:compile 'com.zhy:okhttputils:2.6.2'
github地址:https://github.com/hongyangAndroid/okhttputils
MainActivity.java
package com.yechaoa.uploadimage;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.AdapterView;
import com.lzy.imagepicker.ImagePicker;
import com.lzy.imagepicker.bean.ImageItem;
import com.lzy.imagepicker.ui.ImageGridActivity;
import com.lzy.imagepicker.ui.ImagePreviewDelActivity;
import com.lzy.imagepicker.view.CropImageView;
import java.util.ArrayList;
import java.util.List;
import okhttp3.Call;
public class MainActivity extends AppCompatActivity implements ImagePickerAdapter.OnRecyclerViewItemClickListener{
public static final int IMAGE_ITEM_ADD = -1;
public static final int REQUEST_CODE_SELECT = 100;
public static final int REQUEST_CODE_PREVIEW = 101;
private ImagePickerAdapter adapter;
private ArrayList<ImageItem> selImageList; //當前選擇的所有圖片
private int maxImgCount = 8; //允許選擇圖片最大數
private HttpUtil httpUtil;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
httpUtil = new HttpUtil();
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
uploadImage(selImageList);
}
});
//最好放到 Application oncreate執行
initImagePicker();
initWidget();
}
private void initImagePicker() {
ImagePicker imagePicker = ImagePicker.getInstance();
imagePicker.setImageLoader(new GlideImageLoader()); //設置圖片加載器
imagePicker.setShowCamera(true); //顯示拍照按鈕
imagePicker.setCrop(true); //允許裁剪(單選才有效)
imagePicker.setSaveRectangle(true); //是否按矩形區域保存
imagePicker.setSelectLimit(maxImgCount); //選中數量限制
imagePicker.setMultiMode(false); //多選
imagePicker.setStyle(CropImageView.Style.RECTANGLE); //裁剪框的形狀
imagePicker.setFocusWidth(800); //裁剪框的寬度。單位像素(圓形自動取寬高最小值)
imagePicker.setFocusHeight(800); //裁剪框的高度。單位像素(圓形自動取寬高最小值)
imagePicker.setOutPutX(1000); //保存文件的寬度。單位像素
imagePicker.setOutPutY(1000); //保存文件的高度。單位像素
}
private void initWidget() {
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
selImageList = new ArrayList<>();
adapter = new ImagePickerAdapter(this, selImageList, maxImgCount);
adapter.setOnItemClickListener(this);
recyclerView.setLayoutManager(new GridLayoutManager(this, 4));
recyclerView.setHasFixedSize(true);
recyclerView.setAdapter(adapter);
}
private SelectDialog showDialog(SelectDialog.SelectDialogListener listener, List<String> names) {
SelectDialog dialog = new SelectDialog(this, R.style.transparentFrameWindowStyle, listener, names);
if (!this.isFinishing()) {
dialog.show();
}
return dialog;
}
@Override
public void onItemClick(View view, int position) {
switch (position) {
case IMAGE_ITEM_ADD:
List<String> names = new ArrayList<>();
names.add("拍照");
names.add("相冊");
showDialog(new SelectDialog.SelectDialogListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
switch (position) {
case 0: // 直接調起相機
//打開選擇,本次允許選擇的數量
ImagePicker.getInstance().setSelectLimit(maxImgCount - selImageList.size());
Intent intent = new Intent(MainActivity.this, ImageGridActivity.class);
intent.putExtra(ImageGridActivity.EXTRAS_TAKE_PICKERS,true); // 是否是直接打開相機
startActivityForResult(intent, REQUEST_CODE_SELECT);
break;
case 1:
//打開選擇,本次允許選擇的數量
ImagePicker.getInstance().setSelectLimit(maxImgCount - selImageList.size());
Intent intent1 = new Intent(MainActivity.this, ImageGridActivity.class);
startActivityForResult(intent1, REQUEST_CODE_SELECT);
break;
default:
break;
}
}
}, names);
break;
default:
//打開預覽
Intent intentPreview = new Intent(this, ImagePreviewDelActivity.class);
intentPreview.putExtra(ImagePicker.EXTRA_IMAGE_ITEMS, (ArrayList<ImageItem>) adapter.getImages());
intentPreview.putExtra(ImagePicker.EXTRA_SELECTED_IMAGE_POSITION, position);
intentPreview.putExtra(ImagePicker.EXTRA_FROM_ITEMS,true);
startActivityForResult(intentPreview, REQUEST_CODE_PREVIEW);
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == ImagePicker.RESULT_CODE_ITEMS) {
//添加圖片返回
if (data != null && requestCode == REQUEST_CODE_SELECT) {
ArrayList<ImageItem> images = (ArrayList<ImageItem>) data.getSerializableExtra(ImagePicker.EXTRA_RESULT_ITEMS);
if (images != null){
selImageList.addAll(images);
adapter.setImages(selImageList);
}
}
} else if (resultCode == ImagePicker.RESULT_CODE_BACK) {
//預覽圖片返回
if (data != null && requestCode == REQUEST_CODE_PREVIEW) {
ArrayList<ImageItem> images = (ArrayList<ImageItem>) data.getSerializableExtra(ImagePicker.EXTRA_IMAGE_ITEMS);
if (images != null){
selImageList.clear();
selImageList.addAll(images);
adapter.setImages(selImageList);
}
}
}
}
private String url="http...";
private void uploadImage(ArrayList<ImageItem> pathList) {
httpUtil.postFileRequest(url, null, pathList, new MyStringCallBack() {
@Override
public void onError(Call call, Exception e, int id) {
super.onError(call, e, id);
}
@Override
public void onResponse(String response, int id) {
super.onResponse(response, id);
//返回圖片的地址
}
});
}
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android如何實現圖片選擇上傳功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。