您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用Android實現微信的圖片選擇器,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
現在大部分的App都上傳圖片的功能,比如設置用戶頭像、聊天發送圖片、發表動態、論壇帖子等。上傳圖片需要先從選擇手機中選擇要上傳的圖片,所以圖片選擇器在App中是很常見的組件,一般的手機都會自帶一個圖片選擇器。不過很多App并不喜歡用手機自帶的選擇器,而是自己實現一個圖片選擇器。比如微信的圖片選擇器就做的很好。所以我也仿照微信的樣式和交互效果,自己做了一個圖片選擇器:ImageSelector。ImageSelector支持圖片的單選、限數量的多選和不限數量的多選。支持圖片預覽和圖片文件夾的切換。項目已經上傳到了我的GitHub,歡迎大家下載和使用。
本篇文章我將為大家介紹ImageSelector是如何現實的。由于ImageSelector的項目代碼比較多,所以這篇文章只講解ImageSelector的實現思路和分析主要的項目代碼。想要看完整代碼的同學請到GitHub下載項目。至于ImageSelector的使用,在我的另一篇文章中有
詳細的介紹:《Android 仿微信的圖片選擇器ImageSelector的使用》 。
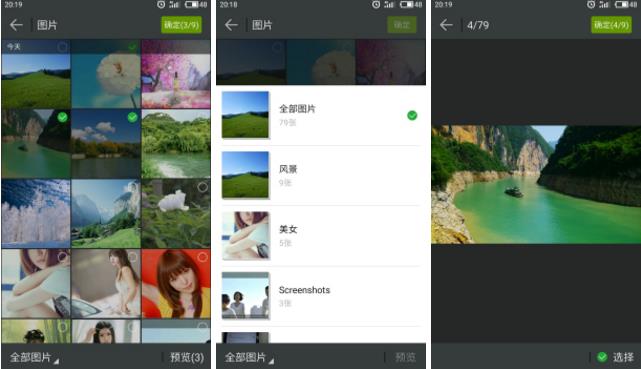
先上效果圖:

要實現一個圖片選擇器,需要做的主要就是以下幾個事情:
1、從手機存儲卡中掃描加載圖片。
2、用一個列表將圖片顯示出來。
3、選擇圖片。
4、把選中的圖片返回給調用者。
準備工作
首先需要導入兩個第三方庫。
//圖片加載庫,用于加載圖片 compile 'com.github.bumptech.glide:glide:3.7.0' //圖片縮放庫,用于圖片的預覽 compile 'com.github.chrisbanes:PhotoView:2.0.0'
第一步:從手機存儲卡中掃描加載圖片
讀取手機存儲卡需要先申請權限:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
對Android 6.0以上的系統做動態權限處理。
/**
* 檢查權限并加載SD卡里的圖片。
*/
private void checkPermissionAndLoadImages() {
int hasWriteContactsPermission = ContextCompat.checkSelfPermission(getApplication(),
Manifest.permission.WRITE_EXTERNAL_STORAGE);
if (hasWriteContactsPermission == PackageManager.PERMISSION_GRANTED) {
//有權限,加載圖片。
loadImageForSDCard();
} else {
//沒有權限,申請權限。
ActivityCompat.requestPermissions(ImageSelectorActivity.this,
new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE}, PERMISSION_REQUEST_CODE);
}
}
/**
* 處理權限申請的回調。
*/
@Override
public void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) {
if (requestCode == PERMISSION_REQUEST_CODE) {
if (grantResults.length > 0
&& grantResults[0] == PackageManager.PERMISSION_GRANTED) {
//允許權限,加載圖片。
loadImageForSDCard();
} else {
//拒絕權限,彈出提示框。
showExceptionDialog();
}
}
}接著就是從手機存儲卡中掃描加載圖片。
/**
* 從SDCard加載圖片。
*/
private void loadImageForSDCard() {
ImageModel.loadImageForSDCard(this, new ImageModel.DataCallback() {
@Override
public void onSuccess(ArrayList<Folder> folders) {
//folders是圖片文件夾的列表,每個文件夾中都有若干張圖片。
}
});
}我將掃描手機存儲卡的操作封裝在ImageModel類,并通過DataCallback把掃描的結果返回給調用者。返回的結果是一個文件夾的列表,這是因為我們的圖片選擇器需要實現文件夾切換的功能,所以我把掃描出來的圖片按文件夾進行了拆分。
下面看文件夾實體類Folder 和圖片實體類 Image:
/**
* 圖片文件夾實體類
*/
public class Folder {
private String name;
private ArrayList<Image> images;
public Folder(String name) {
this.name = name;
}
public Folder(String name, ArrayList<Image> images) {
this.name = name;
this.images = images;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public ArrayList<Image> getImages() {
return images;
}
public void setImages(ArrayList<Image> images) {
this.images = images;
}
public void addImage(Image image) {
if (image != null && StringUtils.isNotEmptyString(image.getPath())) {
if (images == null) {
images = new ArrayList<>();
}
images.add(image);
}
}
}
/**
*圖片實體類
*/
public class Image {
private String path;
private long time;
private String name;
public Image(String path, long time, String name) {
this.path = path;
this.time = time;
this.name = name;
}
public String getPath() {
return path;
}
public void setPath(String path) {
this.path = path;
}
public long getTime() {
return time;
}
public void setTime(long time) {
this.time = time;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}注意,最核心的代碼來了:使用ContentProvider掃描手機中的所有圖片。
public class ImageModel {
/**
* 從SDCard加載圖片
*/
public static void loadImageForSDCard(final Context context, final DataCallback callback) {
//由于掃描圖片是耗時的操作,所以要在子線程處理。
new Thread(new Runnable() {
@Override
public void run() {
//掃描圖片
Uri mImageUri = MediaStore.Images.Media.EXTERNAL_CONTENT_URI;
ContentResolver mContentResolver = context.getContentResolver();
Cursor mCursor = mContentResolver.query(mImageUri, new String[]{
MediaStore.Images.Media.DATA,
MediaStore.Images.Media.DISPLAY_NAME,
MediaStore.Images.Media.DATE_ADDED,
MediaStore.Images.Media._ID},
null,
null,
MediaStore.Images.Media.DATE_ADDED);
ArrayList<Image> images = new ArrayList<>();
//讀取掃描到的圖片
while (mCursor.moveToNext()) {
// 獲取圖片的路徑
String path = mCursor.getString(
mCursor.getColumnIndex(MediaStore.Images.Media.DATA));
//獲取圖片名稱
String name = mCursor.getString(
mCursor.getColumnIndex(MediaStore.Images.Media.DISPLAY_NAME));
//獲取圖片時間
long time = mCursor.getLong(
mCursor.getColumnIndex(MediaStore.Images.Media.DATE_ADDED));
images.add(new Image(path, time, name));
}
mCursor.close();
Collections.reverse(images);
callback.onSuccess(splitFolder(images));
}
}).start();
}
/**
* 把圖片按文件夾拆分,第一個文件夾保存所有的圖片
*/
private static ArrayList<Folder> splitFolder(ArrayList<Image> images) {
ArrayList<Folder> folders = new ArrayList<>();
folders.add(new Folder("全部圖片", images));
if (images != null && !images.isEmpty()) {
int size = images.size();
for (int i = 0; i < size; i++) {
String path = images.get(i).getPath();
String name = getFolderName(path);
if (StringUtils.isNotEmptyString(name)) {
Folder folder = getFolder(name, folders);
folder.addImage(images.get(i));
}
}
}
return folders;
}
/**
* 根據圖片路徑,獲取圖片文件夾名稱
*/
private static String getFolderName(String path) {
if (StringUtils.isNotEmptyString(path)) {
String[] strings = path.split(File.separator);
if (strings.length >= 2) {
return strings[strings.length - 2];
}
}
return "";
}
private static Folder getFolder(String name, List<Folder> folders) {
if (folders != null && !folders.isEmpty()) {
int size = folders.size();
for (int i = 0; i < size; i++) {
Folder folder = folders.get(i);
if (name.equals(folder.getName())) {
return folder;
}
}
}
Folder newFolder = new Folder(name);
folders.add(newFolder);
return newFolder;
}
public interface DataCallback {
void onSuccess(ArrayList<Folder> folders);
}
}到這里,我們就已經拿到了手機里的所有圖片了,接下來就是展示圖片列表。
第二步:展示圖片
這個非常的簡單,其實就是寫一個圖片列表。
//圖片列表
private RecyclerView rvImage;
// 初始化圖片列表
private void initImageList() {
mLayoutManager = new GridLayoutManager(this, 3);
rvImage.setLayoutManager(mLayoutManager);
mAdapter = new ImageAdapter(this, mMaxCount, isSingle);
rvImage.setAdapter(mAdapter);
}這里的ImageAdapter,就是圖片列表的Adapter。
public class ImageAdapter extends RecyclerView.Adapter<ImageAdapter.ViewHolder> {
private Context mContext;
private ArrayList<Image> mImages;
private LayoutInflater mInflater;
private int mMaxCount;
private boolean isSingle;
/**
* @param maxCount 圖片的最大選擇數量,小于等于0時,不限數量,isSingle為false時才有用。
* @param isSingle 是否單選
*/
public ImageAdapter(Context context, int maxCount, boolean isSingle) {
mContext = context;
this.mInflater = LayoutInflater.from(mContext);
mMaxCount = maxCount;
this.isSingle = isSingle;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.adapter_images_item, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(final ViewHolder holder, final int position) {
final Image image = mImages.get(position);
Glide.with(mContext).load(new File(image.getPath()))
.diskCacheStrategy(DiskCacheStrategy.NONE).into(holder.ivImage);
}
@Override
public int getItemCount() {
return mImages == null ? 0 : mImages.size();
}
static class ViewHolder extends RecyclerView.ViewHolder {
ImageView ivImage;
ImageView ivSelectIcon;
ImageView ivMasking;
public ViewHolder(View itemView) {
super(itemView);
ivImage = (ImageView) itemView.findViewById(R.id.iv_image);
ivSelectIcon = (ImageView) itemView.findViewById(R.id.iv_select);
ivMasking = (ImageView) itemView.findViewById(R.id.iv_masking);
}
}
}第三步:選擇圖片
點擊選擇圖片,主要是對圖片列表的ImageAdapter中的item進行操作,所以我就直接寫在了ImageAdapter類里。選中的圖片用一個數組保存。
//保存選中的圖片
private ArrayList<Image> mSelectImages = new ArrayList<>();
//點擊選中/取消選中圖片
holder.ivSelectIcon.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mSelectImages.contains(image)) {
//如果圖片已經選中,就取消選中
unSelectImage(image);
setItemSelect(holder, false);
} else if (isSingle) {
//如果是單選,就先清空已經選中的圖片,再選中當前圖片
clearImageSelect();
selectImage(image);
setItemSelect(holder,true);
} else if (mMaxCount <= 0 || mSelectImages.size() < mMaxCount) {
//如果不限制圖片的選中數量,或者圖片的選中數量還沒有達到最大限制,就直接選中當前圖片。
selectImage(image);
setItemSelect(holder, true);
}
}
});
/**
* 選中圖片
*/
private void selectImage(Image image){
mSelectImages.add(image);
}
/**
* 取消選中圖片
*/
private void unSelectImage(Image image){
mSelectImages.remove(image);
}
/**
* 設置圖片選中和未選中的效果
*/
private void setItemSelect(ViewHolder holder, boolean isSelect) {
if (isSelect) {
holder.ivSelectIcon.setImageResource(R.drawable.icon_image_select);
holder.ivMasking.setAlpha(0.5f);
} else {
holder.ivSelectIcon.setImageResource(R.drawable.icon_image_un_select);
holder.ivMasking.setAlpha(0.2f);
}
}第四步:把選中的圖片返回給調用者
點擊“確定”按鈕時,把選中的圖片通過Intent返回給調用者。
private void confirm() {
//因為圖片的實體類是Image,而我們返回的是String數組,所以要進行轉換。
ArrayList<Image> selectImages = mAdapter.getSelectImages();
ArrayList<String> images = new ArrayList<>();
for (Image image : selectImages) {
images.add(image.getPath());
}
//點擊確定,把選中的圖片通過Intent傳給上一個Activity。
Intent intent = new Intent();
intent.putStringArrayListExtra(ImageSelectorUtils.SELECT_RESULT, images);
setResult(RESULT_OK, intent);
//關閉頁面
finish();
}到這里,圖片選擇器的基本現實思路和主要的功能代碼就介紹完了。在這個ImageSelector項目中,還有很多其他的知識,比如圖片文件夾切換、手機橫豎屏切換、圖片預覽、動畫效果、點擊效果等,這里就不一一介紹了。
以上是“怎么使用Android實現微信的圖片選擇器”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。