您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言: 項目有個音樂播發器功能,實現音樂在線播放,同時需要帶有歌詞顯示功能。網上也找過,在github找到勉強能用的控件,只是效果還是差強人意,不是特別好。于是趁有空的時間,參考了網上的部分demo,自己也寫了個歌詞控件。
只要demo可以拉到最底部。
一.歌詞控件效果。
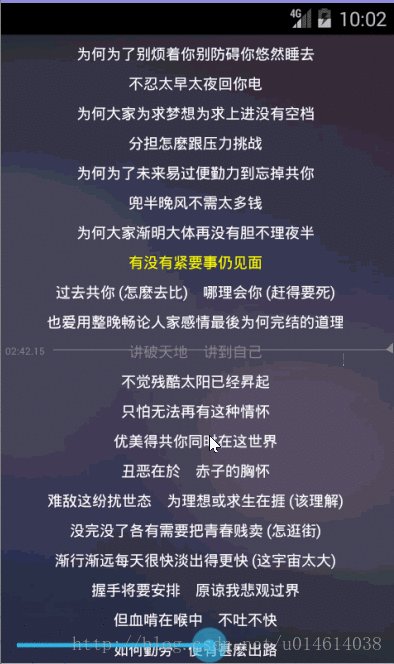
目前的歌詞控件效果如下:



主要效果有以下:
1.實現自動滑動切換到下一句。
2.實現滑動歌詞切換播放時間。
3.實現拖動歌詞時仿網易云音樂顯示時間線,將要選擇的歌詞顏色變化。
4.音樂進度跳轉時,歌詞跳轉可以滑動切換。
二.歌詞控件實現邏輯說明
1.歌詞解析。
歌詞文件問lrc文件,歌詞內容格式都是固定的[01:15.33] 或者 [00:00]這種格式。所以先把歌詞內容通過一行一行的讀取,每讀取一行就解析。
List<LrcRow> rows = new ArrayList<LrcRow>();
// 循環地讀取歌詞的每一行
do {
line = br.readLine();
if (line != null && line.length() > 0) {
// 解析每一行歌詞 得到每行歌詞的集合,因為有些歌詞重復有多個時間,就可以解析出多個歌詞行來
List<LrcRow> lrcRows = createRows(line);//解析行數據
if (lrcRows != null && lrcRows.size() > 0) {
for (LrcRow row : lrcRows) {
rows.add(row);
}
}
}
} while (line != null);
private List<LrcRow> createRows(String standardLrcLine) {
try {
// [01:15.33] 或者 [00:00]這種格式
Boolean Form1 = standardLrcLine.indexOf("[") == 0 && standardLrcLine.indexOf("]") == 9;
Boolean Form2 = standardLrcLine.indexOf("[") == 0 && standardLrcLine.indexOf("]") == 6;
if (!Form1 && !Form2) {
return null;
}
int lastIndexOfRightBracket = standardLrcLine.lastIndexOf("]");
String content = standardLrcLine.substring(lastIndexOfRightBracket + 1, standardLrcLine.length());
String times = standardLrcLine.substring(0, lastIndexOfRightBracket + 1).replace("[", "-").replace("]",
"-");
String arrTimes[] = times.split("-");
List<LrcRow> listTimes = new ArrayList<LrcRow>();
for (String temp : arrTimes) {
if (temp.trim().length() == 0) {
continue;
}
LrcRow lrcRow = new LrcRow(content, temp, timeConvert(temp));
listTimes.add(lrcRow);
}
return listTimes;
} catch (Exception e) {
return null;
}
}
LrcRow是實現Comparable的類,保存了沒行歌詞的數據,包括歌詞內容、時間,實現Comparable可以通過時間來進行歌詞排序。
public class LrcRow implements Comparable<LrcRow>{
private String RowData;//行數據
private List<LrcShowRow> ShowRows = new ArrayList<LrcShowRow>();//顯示的行
public String TimeText;
public long CurrentRowTime;
LrcShowRow是繪制顯示的行數據,因為讀取的沒行數據,如果長度過長就可能要通過多行才能顯示完,這時需要截取為多行顯示。
public class LrcShowRow implements Comparable<LrcShowRow> {
public String Data;// 行數據
public float RowHeight;// 行高度
public float RowPadding;// 行間距
public float YPosition =0;//繪畫y位置
public int Index;//所在行坐標
2.歌詞繪制
a.如果在手勢滑動狀態,繪制時間線
b.從第一行數據開始繪制,從頭到位將所有行數據繪制一遍。注意的是,第一行開始繪制坐標FirstRowPositionY是動態控制,目的是方便手勢滑動或者執行動畫時改變這個坐標就能實現控件滑動效果。繪制過程中需要記錄每一行繪制的Y位置,這個坐標的作用是為了執行動畫時計算需要的滑動距離。如果當前行是選中行或者如果當前行是手勢滑動時想要選擇的行,改變為對應的顯示顏色。
c.音樂播放時間跳轉時,查找到歌詞中與跳轉時間最匹配的歌詞,拿到將要選中位置下標TrySelectionPosition,然后執行動畫,執行動畫時先計算出總共偏移量然后一點點改變FirstRowPositionY偏移位置實現滑動效果。動畫執行完成,將選中下標更改為TrySelectionPosition。
三.下載地址,歡迎issue
github下載地址
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。