溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
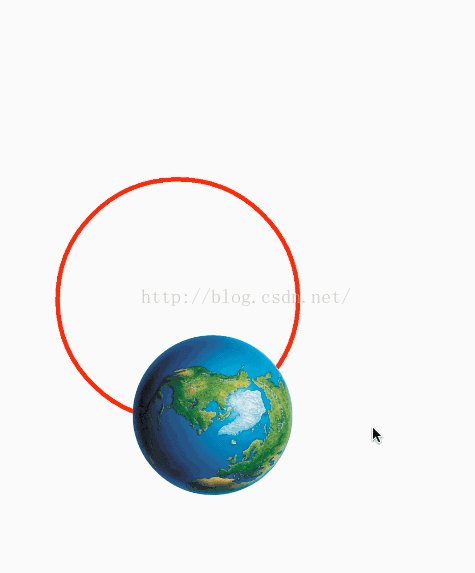
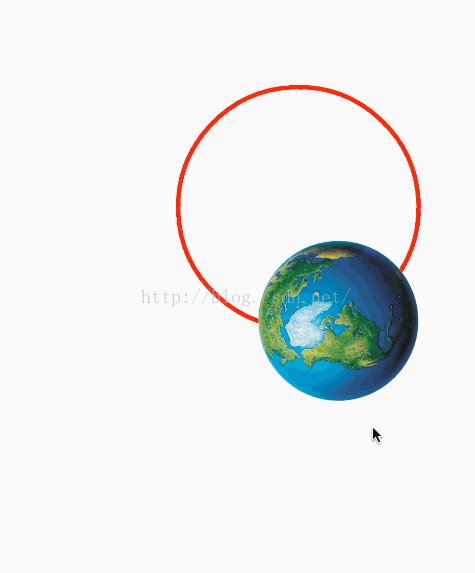
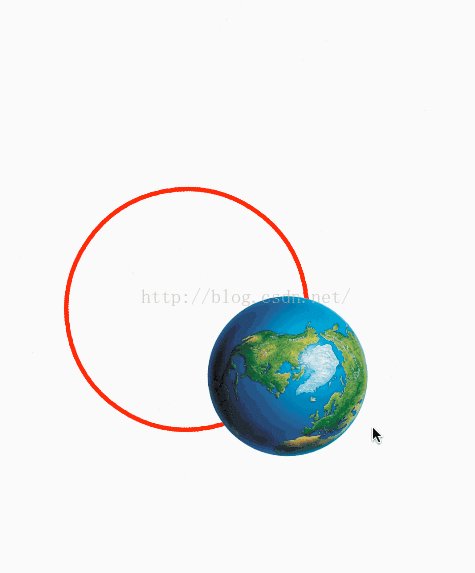
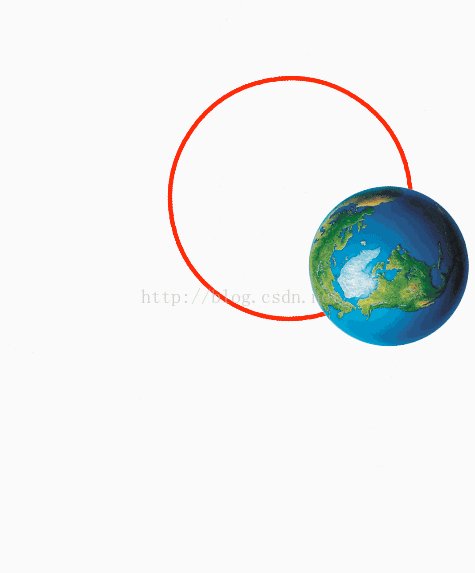
這篇文章主要為大家展示了“Android如何實現自定義View圖片按Path運動和旋轉效果”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Android如何實現自定義View圖片按Path運動和旋轉效果”這篇文章吧。
具體內容如下

View:
/**
* author : stone
* email : aa86799@163.com
* time : 16/5/29 15 29
*/
public class EarthPathView extends View {
private Path mPath;
private Paint mPaint;
private Bitmap mBitmap;
private PathMeasure mPathMeasure;
private float[] mPoint;
private float[] mTan;
private float mDdegrees;
public EarthPathView(Context context) {
this(context, null);
}
public EarthPathView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public EarthPathView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mPaint = new Paint();
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(10);
InputStream is = getResources().openRawResource(R.drawable.earth);
mBitmap = BitmapFactory.decodeStream(is);
}
public void setPath(Path path) {
mPath = path;
mPathMeasure = new PathMeasure(path, false);
mPoint = new float[2];
mTan = new float[2];
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mPath == null) {
return;
}
canvas.rotate(mDdegrees+=2, getWidth()/2, getHeight()/2);
canvas.drawPath(mPath, mPaint);
float degress = (float) Math.toDegrees(Math.atan2(mTan[1], mTan[0]));
Matrix matrix = new Matrix();
matrix.postRotate(degress, mBitmap.getWidth() / 2, mBitmap.getHeight() / 2);
matrix.postTranslate(mPoint[0] - mBitmap.getWidth() / 2, mPoint[1] - mBitmap.getHeight() / 2);
canvas.drawBitmap(mBitmap, matrix, null);
}
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
public void startAnim() {
ValueAnimator animator = ValueAnimator.ofFloat(0, mPathMeasure.getLength());
animator.setDuration(2000);
animator.setInterpolator(new LinearInterpolator()); //插值器
animator.setRepeatCount(ValueAnimator.INFINITE);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float distance = (float) animation.getAnimatedValue();
mPathMeasure.getPosTan(distance, mPoint, mTan);
invalidate();
}
});
animator.start();
}
}Activity
package com.stone.canvaspath;
import android.app.Activity;
import android.graphics.Path;
import android.os.Bundle;
import com.stone.canvaspath.earth.EarthPathView;
/**
* author : stone
* email : aa86799@163.com
* time : 16/5/29 15 27
*/
public class EarthActivity extends Activity {
private EarthPathView mPathView;
private Path mPath;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
int w = getResources().getDisplayMetrics().widthPixels;
int h = getResources().getDisplayMetrics().heightPixels;
mPathView = new EarthPathView(this);
setContentView(mPathView);
int min = Math.min(w, h);
buildPath(w / 2 + 100, h / 2 + 100, min / 4);
mPathView.setPath(mPath);
mPathView.startAnim();
}
private void buildPath(float x, float y, float radius) {
mPath = new Path();
mPath.addCircle(x, y, radius, Path.Direction.CW);
}
}以上是“Android如何實現自定義View圖片按Path運動和旋轉效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。