溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
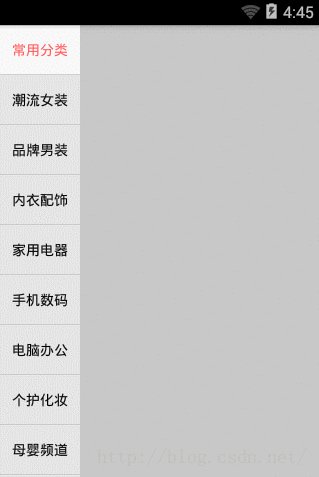
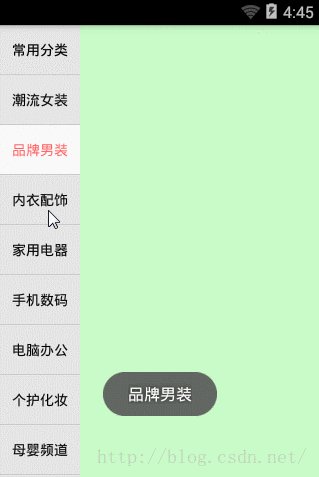
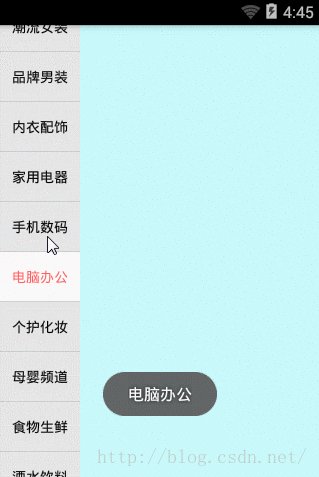
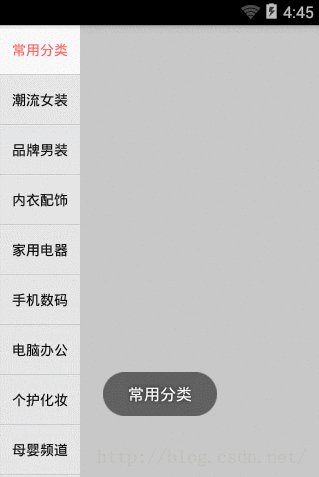
本文實例為大家分享了Android九宮格圖片展示的具體代碼,供大家參考,具體內容如下

實現思路:首先說下布局,整個是一個橫向的線性布局,左邊是一個ScrollView,右邊是一個FrameLayout,在代碼中動態向ScrollView中添加TextView,然后根據TextView的點擊事件使用Fragment替換FrameLayout
首先看下布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="www.jdsort.com.jdsort.MainActivity">
<ScrollView
android:id="@+id/scrollview"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:scrollbars="none">
<LinearLayout
android:id="@+id/linearlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical" />
</ScrollView>
<FrameLayout
android:id="@+id/framelayout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"/>
</LinearLayout>
MainActivity代碼:
public class MainActivity extends FragmentActivity implements View.OnClickListener {
private String[] titles={"常用分類","潮流女裝","品牌男裝","內衣配飾","家用電器","手機數碼","電腦辦公","個護化妝","母嬰頻道","食物生鮮","酒水飲料","家居家紡","整車車品","鞋靴箱包","運動戶外","圖書","玩具樂器","鐘表","居家生活","珠寶飾品","音像制品","家具建材","計生情趣","營養保健","奢侈禮品","生活服務","旅游出行"};
private ScrollView mScrollView;
private FrameLayout mFrameLayout;
//裝裝ScrollView的item的TextView的數組
private TextView[] textViewArray;
//裝ScrollView的item的數組
private View[] views;
Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context=this;
textViewArray=new TextView[titles.length];
views=new View[titles.length];
initView();
getSupportFragmentManager().beginTransaction().replace(R.id.framelayout,new FragmentOne()).commit();
}
private void initView() {
mScrollView= (ScrollView) findViewById(R.id.scrollview);
addView();
changeTextColor(0);
mFrameLayout= (FrameLayout) findViewById(R.id.framelayout);
}
/**
* 給ScrollView添加子View
*/
private void addView() {
LinearLayout mLinearLayout= (LinearLayout) findViewById(R.id.linearlayout);
View view;
for(int x=0;x<titles.length;x++){
view = View.inflate(this, R.layout.item_scrollview, null);
view.setId(x);
view.setOnClickListener(this);
TextView tv= (TextView) view.findViewById(R.id.textview);
tv.setText(titles[x]);
mLinearLayout.addView(view);
textViewArray[x]=tv;
views[x]=view;
}
}
@Override
public void onClick(View v) {
ToastUtils.showToast(this,titles[(int) v.getId()]);
changeTextColor((int) v.getId());
changeTextLocation((int) v.getId());
Fragment fragment=null;
switch (v.getId()){
case 0:
fragment=new FragmentOne();
break;
case 1:
fragment=new Fragment1();
break;
case 2:
fragment=new Fragment2();
break;
case 3:
fragment=new Fragment3();
break;
case 4:
fragment=new Fragment4();
break;
case 5:
fragment=new Fragment5();
break;
case 6:
fragment=new Fragment6();
break;
case 7:
fragment=new Fragment7();
break;
}
if(fragment!=null){
getSupportFragmentManager().beginTransaction().replace(R.id.framelayout,fragment).commit();
}
}
/**
* 改變textView的顏色
* @param id
*/
private void changeTextColor(int id) {
for (int i = 0; i < textViewArray.length; i++) {
if(i!=id){
textViewArray[i].setBackgroundResource(android.R.color.transparent);
textViewArray[i].setTextColor(0xff000000);
}else {
textViewArray[id].setBackgroundResource(android.R.color.white);
textViewArray[id].setTextColor(0xffff5d5e);
}
}
}
/**
* 改變欄目位置
*/
private void changeTextLocation(int index) {
//views[clickPosition].getTop()針對其父視圖的頂部相對位置
int x = (views[index].getTop() - mScrollView.getHeight() / 2);
mScrollView.smoothScrollTo(0, x);
}
}
源碼等上傳上去會再次發布鏈接,如果那里寫的不好,歡迎私信,評論指導
源碼下載:Scroll+Fragment仿京東分類效果
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。