您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Web Uploader簡介
WebUploader是由Baidu WebFE(FEX)團隊開發的一個簡單的以HTML5為主,FLASH為輔的現代文件上傳組件。在現代的瀏覽器里面能充分發揮HTML5的優勢,同時又不摒棄主流IE瀏覽器,沿用原來的FLASH運行時,兼容IE6+,iOS 6+, android 4+。兩套運行時,同樣的調用方式,可供用戶任意選用。采用大文件分片并發上傳,極大的提高了文件上傳效率。
我們這里使用官網的一個例子來實現我們個人頭像的上傳。
我們的重點是在Spring Boot項目中利用WebUploader如何進行文件上傳,所以直接實現一個簡單的功能,僅供參考。
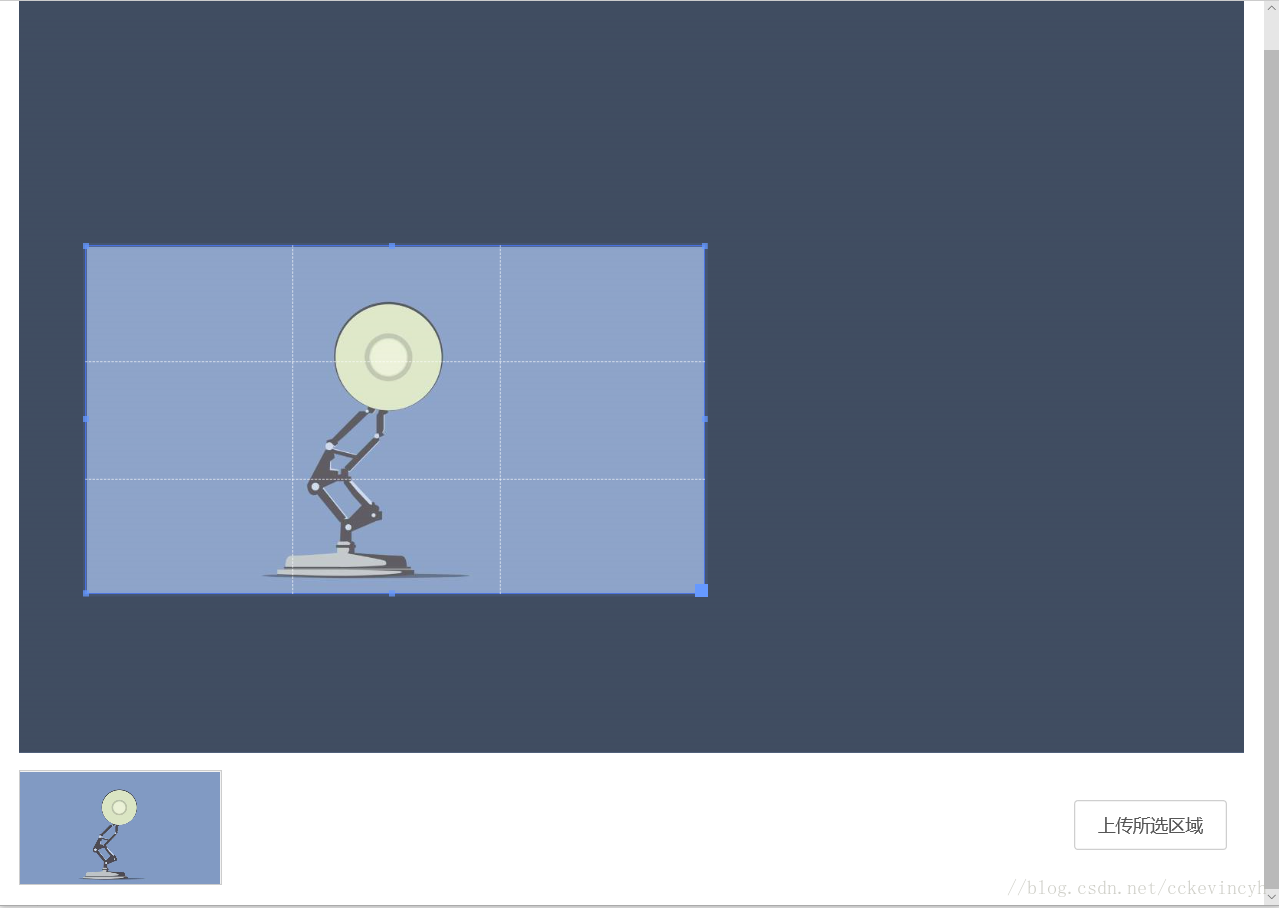
下面是一個從官網下載來的示例:帶剪裁的圖片上傳功能。

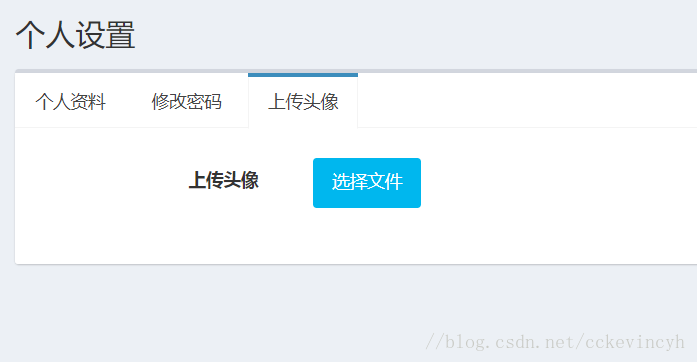
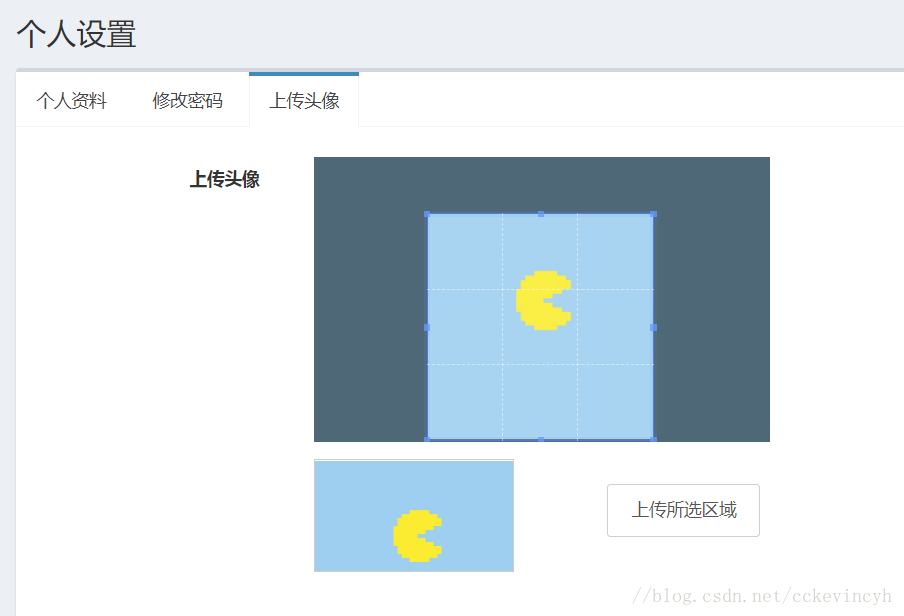
我們利用示例來改造項目中的個人頭像上傳。
效果看起來是這樣的:


首先我們來改造我們的WebUploader示例代碼。
以下都是我項目中的部分代碼:
(function( factory ) {
if ( !window.jQuery ) {
alert('jQuery is required.')
}
jQuery(function() {
factory.call( null, jQuery );
});
})
(function( $ ) {
// -----------------------------------------------------
// ------------ START ----------------------------------
// -----------------------------------------------------
// ---------------------------------
// --------- Uploader -------------
// ---------------------------------
var Uploader = (function() {
// -------setting-------
// 如果使用原始大小,超大的圖片可能會出現 Croper UI 卡頓,所以這里建議先縮小后再crop.
var FRAME_WIDTH = 1600;
var _ = WebUploader;
var Uploader = _.Uploader;
var uploaderContainer = $('.uploader-container');
var uploader, file;
if ( !Uploader.support() ) {
alert( 'Web Uploader 不支持您的瀏覽器!');
throw new Error( 'WebUploader does not support the browser you are using.' );
}
// hook,
// 在文件開始上傳前進行裁剪。
Uploader.register({
'before-send-file': 'cropImage'
}, {
cropImage: function( file ) {
var data = file._cropData,
image, deferred;
file = this.request( 'get-file', file );
deferred = _.Deferred();
image = new _.Lib.Image();
deferred.always(function() {
image.destroy();
image = null;
});
image.once( 'error', deferred.reject );
image.once( 'load', function() {
image.crop( data.x, data.y, data.width, data.height, data.scale );
});
image.once( 'complete', function() {
var blob, size;
// 移動端 UC / qq 瀏覽器的無圖模式下
// ctx.getImageData 處理大圖的時候會報 Exception
// INDEX_SIZE_ERR: DOM Exception 1
try {
blob = image.getAsBlob();
size = file.size;
file.source = blob;
file.size = blob.size;
file.trigger( 'resize', blob.size, size );
deferred.resolve();
} catch ( e ) {
console.log( e );
// 出錯了直接繼續,讓其上傳原始圖片
deferred.resolve();
}
});
file._info && image.info( file._info );
file._meta && image.meta( file._meta );
image.loadFromBlob( file.source );
return deferred.promise();
}
});
return {
init: function( selectCb ) {
uploader = new Uploader({
pick: {
id: '#filePicker',
multiple: false
},
// 設置用什么方式去生成縮略圖。
thumb: {
quality: 70,
// 不允許放大
allowMagnify: false,
// 是否采用裁剪模式。如果采用這樣可以避免空白內容。
crop: false
},
// 禁掉分塊傳輸,默認是開起的。
chunked: false,
// 禁掉上傳前壓縮功能,因為會手動裁剪。
compress: false,
// fileSingleSizeLimit: 2 * 1024 * 1024,
server: 'StudentImgFileUpload',
swf: $.trim($("#BASE_URL").val()) + '/static/webuploader/Uploader.swf',
fileNumLimit: 1,
// 只允許選擇圖片文件。
accept: {
title: 'Images',
// extensions: 'gif,jpg,jpeg,bmp,png',
// mimeTypes: 'image/*'
extensions: 'jpg,jpeg,png',
//解決WebUploader chrome 點擊上傳文件選擇框會延遲幾秒才會顯示 反應很慢
mimeTypes: 'image/jpg,image/jpeg,image/png' //修改這行
}
//formData: {"Authorization": localStorage.token}, //額外參數傳遞,可以沒有
// chunked: true, //分片
// chunkSize: 10 * 1024 * 1024, //分片大小指定
// threads:1, //線程數量
// disableGlobalDnd: true //禁用拖拽
// onError: function() {
// var args = [].slice.call(arguments, 0);
// alert(args.join('\n'));
// }
});
uploader.on('fileQueued', function( _file ) {
file = _file;
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
alert('不能預覽');
return;
}
selectCb( src );
}, FRAME_WIDTH, 1 ); // 注意這里的 height 值是 1,被當成了 100% 使用。
});
/**
* 驗證文件格式以及文件大小
*/
uploader.on("error", function (type) {
if (type == "Q_TYPE_DENIED") {
showInfo("請上傳JPG、JEPG、PNG、格式文件");
}
});
// 文件上傳成功,給item添加成功class, 用樣式標記上傳成功。
uploader.on( 'uploadSuccess', function( file ) {
showInfo("上傳成功");
});
// 文件上傳失敗,顯示上傳出錯。
uploader.on( 'uploadError', function( file ) {
showInfo("上傳失敗");
});
},
crop: function( data ) {
var scale = Croper.getImageSize().width / file._info.width;
data.scale = scale;
file._cropData = {
x: data.x1,
y: data.y1,
width: data.width,
height: data.height,
scale: data.scale
};
},
upload: function() {
uploader.upload();
}
}
})();
// ---------------------------------
// --------- Crpper ---------------
// ---------------------------------
var Croper = (function() {
var container = $('.cropper-wraper');
var $image = container.find('.img-container img');
var btn = $('.upload-btn');
var isBase64Supported, callback;
$image.cropper({
aspectRatio: 4 / 4,
preview: ".img-preview",
done: function(data) {
// console.log(data);
}
});
function srcWrap( src, cb ) {
// we need to check this at the first time.
if (typeof isBase64Supported === 'undefined') {
(function() {
var data = new Image();
var support = true;
data.onload = data.onerror = function() {
if( this.width != 1 || this.height != 1 ) {
support = false;
}
}
data.src = src;
isBase64Supported = support;
})();
}
if ( isBase64Supported ) {
cb( src );
} else {
// otherwise we need server support.
// convert base64 to a file.
// $.ajax('', {
// method: 'POST',
// data: src,
// dataType:'json'
// }).done(function( response ) {
// if (response.result) {
// cb( response.result );
// } else {
// alert("預覽出錯");
// }
// });
}
}
btn.on('click', function() {
callback && callback($image.cropper("getData"));
return false;
});
return {
setSource: function( src ) {
// 處理 base64 不支持的情況。
// 一般出現在 ie6-ie8
srcWrap( src, function( src ) {
$image.cropper("setImgSrc", src);
});
container.removeClass('webuploader-element-invisible');
return this;
},
getImageSize: function() {
var img = $image.get(0);
return {
width: img.naturalWidth,
height: img.naturalHeight
}
},
setCallback: function( cb ) {
callback = cb;
return this;
},
disable: function() {
$image.cropper("disable");
return this;
},
enable: function() {
$image.cropper("enable");
return this;
}
}
})();
// ------------------------------
// -----------logic--------------
// ------------------------------
var container = $('.uploader-container');
Uploader.init(function( src ) {
Croper.setSource( src );
// 隱藏選擇按鈕。
container.addClass('webuploader-element-invisible');
// 當用戶選擇上傳的時候,開始上傳。
Croper.setCallback(function( data ) {
Uploader.crop(data);
Uploader.upload();
});
});
// -----------------------------------------------------
// ------------ END ------------------------------------
// -----------------------------------------------------
});
還有頁面的部分代碼:
下面是Controller部分的代碼:
@RequestMapping(value="/student/StudentImgFileUpload", method=RequestMethod.POST)
@ResponseBody
String studentImgFileUpload(@RequestParam MultipartFile file, HttpServletRequest request){
logger.info("學生頭像上傳....")
//獲取文件名
String originalFilename = file.getOriginalFilename()
logger.info("上傳文件名:" + originalFilename)
String realPath = request.getServletContext().getRealPath("/public/student/")
String uploadFileName = System.currentTimeMillis()+"_"+ originalFilename
logger.info("獲取上傳路徑:" + realPath + ", 上傳的真實文件名:" + uploadFileName)
boolean flag = true
//合并文件
RandomAccessFile raFile = null
BufferedInputStream inputStream = null
try{
File dirFile = new File(realPath, uploadFileName)
//以讀寫的方式打開目標文件
raFile = new RandomAccessFile(dirFile, "rw")
raFile.seek(raFile.length())
inputStream = new BufferedInputStream(file.getInputStream())
byte[] buf = new byte[1024]
int length = 0
while ((length = inputStream.read(buf)) != -1) {
raFile.write(buf, 0, length)
}
}catch(Exception e){
flag = false
logger.info("上傳出錯:" + e.getMessage())
throw new IOException(e.getMessage())
}finally{
try {
if (inputStream != null) {
inputStream.close()
}
if (raFile != null) {
raFile.close()
}
}catch(Exception e){
flag = false
logger.info("上傳出錯:" + e.getMessage())
throw new IOException(e.getMessage())
}
}
}
這樣就簡單實現了在Spring Boot項目中使用WebUploader進行文件上傳的功能。
總結
以上所述是小編給大家介紹的Spring Boot 利用WebUploader進行文件上傳功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。