您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在SpringBoot中使用Editor.md構建一個Markdown富文本編輯器?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
Editor.md 是一款開源的、可嵌入的 Markdown 在線編輯器(組件),基于 CodeMirror、jQuery 和 Marked 構建。本章將使用SpringBoot整合Editor.md構建Markdown編輯器。
下載插件
項目地址:Editor.md
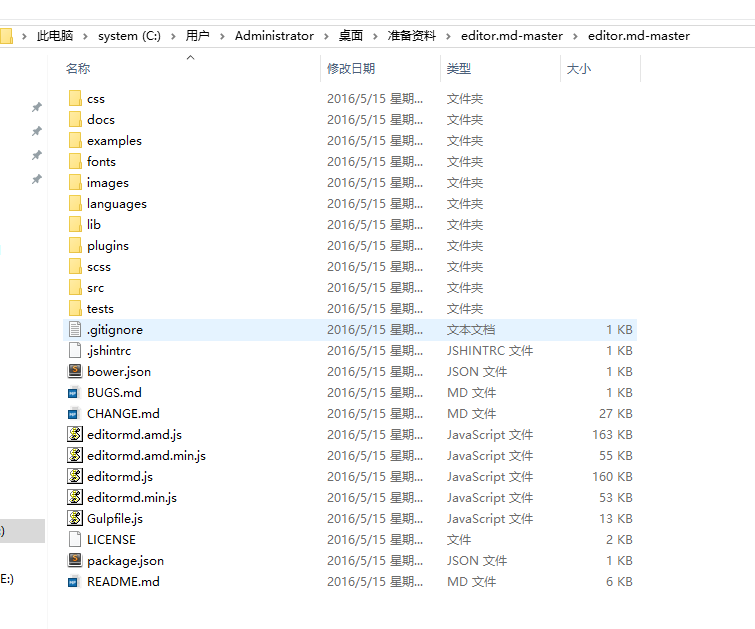
解壓目錄結構:

配置Editor.md
將exapmles文件夾中的simple.html放置到項目中,并配置對應的css和js文件
配置編輯器
......
<script src="${re.contextPath}/jquery.min.js"></script>
<script src="${re.contextPath}/editor/editormd.min.js"></script>
<link rel="stylesheet" href="${re.contextPath}/editor/css/style.css" rel="external nofollow" />
<link rel="stylesheet" href="${re.contextPath}/editor/css/editormd.css" rel="external nofollow" rel="external nofollow" />
<link rel="shortcut icon" href="https://pandao.github.io/editor.md/favicon.ico" rel="external nofollow" type="image/x-icon"/>
......
<!-- 存放源文件用于編輯 -->
<textarea id="textContent" name="textContent">
</textarea>
<!-- 第二個隱藏文本域,用來構造生成的HTML代碼,方便表單POST提交,這里的name可以任意取,后臺接受時以這個name鍵為準 -->
<textarea id="text" class="editormd-html-textarea" name="text"></textarea>
</div>初始化編輯器
var testEditor;
$(function () {
testEditor = editormd("test-editormd", {
width: "90%",
height: 640,
syncScrolling: "single",
path: "${re.contextPath}/editor/lib/",
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL: "/file",
//這個配置在simple.html中并沒有,但是為了能夠提交表單,使用這個配置可以讓構造出來的HTML代碼直接在第二個隱藏的textarea域中,方便post提交表單。
saveHTMLToTextarea: true
// previewTheme : "dark"
});
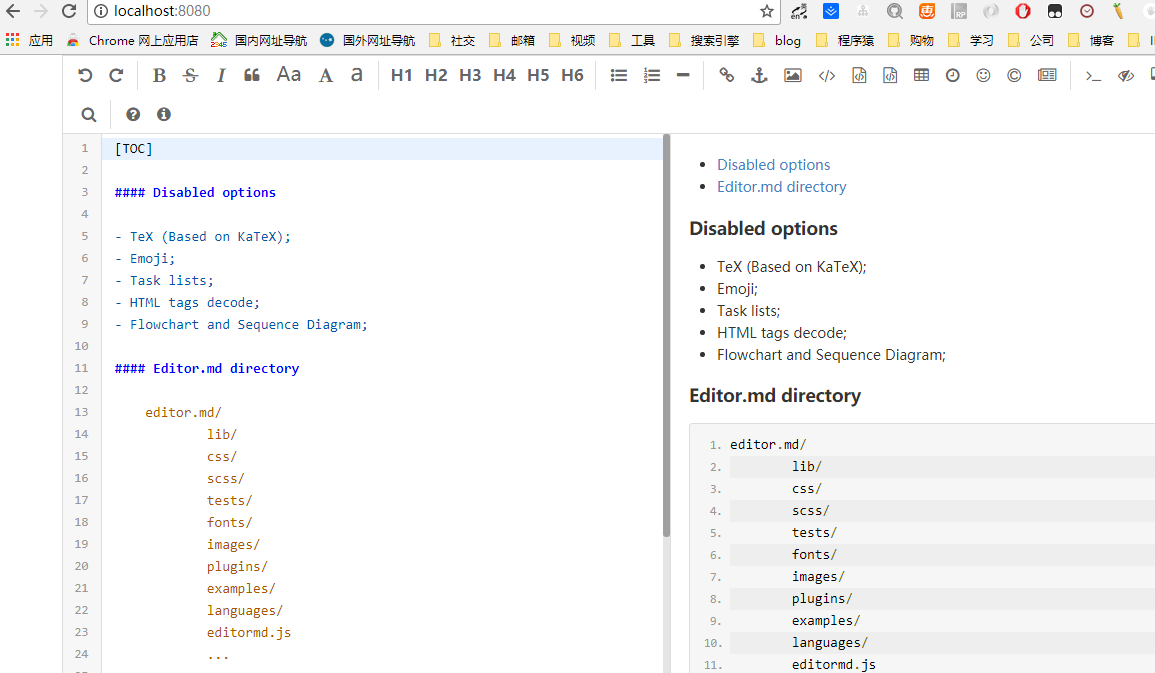
});這樣就實現了最簡單的editor.md編輯器,效果如下:

訪問地址:http://localhost:8080/
圖片上傳
由于在初始化編輯器中配置的圖片上傳地址為imageUploadURL: "/file",,與之對應,我們在/file處理文件上傳即可
@RestController
@RequestMapping("/file")
@Slf4j
public class FileController {
// @Value("")
// String folder = System.getProperty("user.dir")+File.separator+"upload"+File.separator;
/**
* 在配置文件中配置的文件保存路徑
*/
@Value("${img.location}")
private String folder;
@PostMapping
public FileInfo upload(HttpServletRequest request, @RequestParam(value = "editormd-image-file", required = false) MultipartFile file) throws Exception {
log.info("【FileController】 fileName={},fileOrginNmae={},fileSize={}", file.getName(), file.getOriginalFilename(), file.getSize());
log.info(request.getContextPath());
String fileName = file.getOriginalFilename();
String suffix = fileName.substring(fileName.lastIndexOf(".") + 1);
String newFileName = new Date().getTime() + "." + suffix;
File localFile = new File(folder, newFileName);
file.transferTo(localFile);
log.info(localFile.getAbsolutePath());
return new FileInfo(1, "上傳成功", request.getRequestURL().substring(0,request.getRequestURL().lastIndexOf("/"))+"/upload/"+newFileName);
}
@GetMapping("/{id}")
public void downLoad(@PathVariable String id, HttpServletRequest request, HttpServletResponse response) {
try (InputStream inputStream = new FileInputStream(new File(folder, id + ".txt"));
OutputStream outputStream = response.getOutputStream();) {
response.setContentType("application/x-download");
response.setHeader("Content-Disposition", "attachment;filename=test.txt");
IOUtils.copy(inputStream, outputStream);
outputStream.flush();
} catch (Exception e) {
}
}
}文件預覽
表單POST提交時,editor.md將我們的markdown語法文檔翻譯成了HTML語言,并將html字符串提交給了我們的后臺,后臺將這些HTML字符串持久化到數據庫中。具體在頁面顯示做法如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8"/>
<title>Editor.md examples</title>
<link rel="stylesheet" href="${re.contextPath}/editor/css/editormd.preview.min.css" rel="external nofollow" />
<link rel="stylesheet" href="${re.contextPath}/editor/css/editormd.css" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<!-- 因為我們使用了dark主題,所以在容器div上加上dark的主題類,實現我們自定義的代碼樣式 -->
<div class="content editormd-preview-theme" id="content">${editor.content!''}</div>
<script src="${re.contextPath}/jquery.min.js"></script>
<script src="${re.contextPath}/editor/lib/marked.min.js"></script>
<script src="${re.contextPath}/editor/lib/prettify.min.js"></script>
<script src="${re.contextPath}/editor/editormd.min.js"></script>
<script type="text/javascript">
editormd.markdownToHTML("content");
</script>
</body>
</html>看完上述內容,你們掌握怎么在SpringBoot中使用Editor.md構建一個Markdown富文本編輯器的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。