溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Android WebView交互傳遞json字符串并解析的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
下面附上傳遞json數據的完整Demo
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>測試Android Json傳值</title> <script src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script> <script src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script> <script type="text/javascript"> $(function(){ //通過暴露的my對象來獲取數據 var data = my.getData(); //將json字符串轉換為數組 var f = eval(data); //向表格填充數據 for(var i = 0;i<f.length;i++){ var en = f[i]; $("table").append("<tr><td>"+en.age+"</td><td>"+en.name+"</td><td>"+en.uint+"</td></tr>"); } }); </script> </head> <body> 人員表 <div> <table id="table" border="1" bgcolor="#ffddff"></table> </div> </body> </html>
MainActivity.java
package com.geocompass.testdeliverjson;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView wv = (WebView) findViewById(R.id.wv);
WebSettings settings = wv.getSettings();
//調用WebView關聯的WebSettings中setJavaScriptEnable(true)方法。
settings.setJavaScriptEnabled(true);
wv.loadUrl("file:///android_asset/index.html");
//調用WebView關聯的WebSettings中addJavaScriptInterface
wv.addJavascriptInterface(new MyObject(this,"dd"),"my");
}
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.geocompass.testdeliverjson.MainActivity"> <WebView android:id="@+id/wv" android:layout_width="match_parent" android:layout_height="match_parent"></WebView> </RelativeLayout>
MyObject.java
package com.geocompass.testdeliverjson;
import android.content.Context;
import android.util.Log;
import android.webkit.JavascriptInterface;
import com.google.gson.Gson;
import java.util.ArrayList;
import java.util.List;
/**
* Created by liuxu on 2017/2/13.
*/
public class MyObject {
public static final String TAG = MyObject.class.getSimpleName() ;
private Context mContext;
private String data;
public MyObject(Context c,String data){
this.data = data;
mContext = c;
}
/**
* 獲取person字符串傳Html
* @return
*/
@JavascriptInterface
public String getData(){
List<Person> mlist = new ArrayList<>();
for (int i = 0; i <10 ; i++) {
mlist.add(new Person("姓名"+i,i+"","工作單位"+i));
}
Gson gson = new Gson();
String d = gson.toJson(mlist);
Log.d(TAG, "getData: dddd"+d);
return d;
}
}Person.java
package com.geocompass.testdeliverjson;
/**
* Created by liuxu on 2017/2/13.
*/
public class Person {
public String name;
public String age;
public String uint;
public Person(String name, String age, String uint) {
this.name = name;
this.age = age;
this.uint = uint;
}
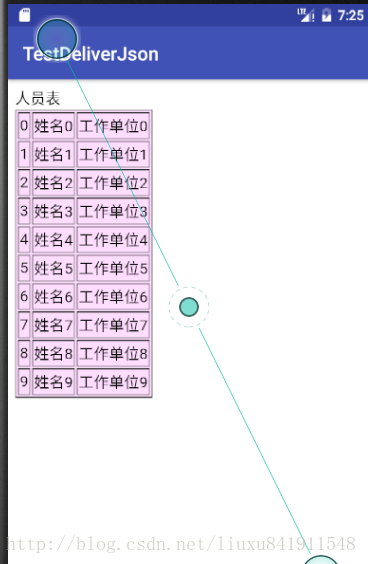
}運行效果截圖如下

以上是“Android WebView交互傳遞json字符串并解析的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。