您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Spring Security 基本介紹
這里就不對Spring Security進行過多的介紹了,具體的可以參考官方文檔
我就只說下SpringSecurity核心功能:
基本環境搭建
這里我們以SpringBoot作為項目的基本框架,我這里使用的是maven的方式來進行的包管理,所以這里先給出集成Spring Security的方式
<dependencies>
...
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
...
</dependencies>
然后建立一個Web層請求接口
@RestController
@RequestMapping("/user")
public class UserController {
@GetMapping
public String getUsers() {
return "Hello Spring Security";
}
}
接下來可以直接進行項目的運行,并進行接口的調用看看效果了。
通過網頁的調用
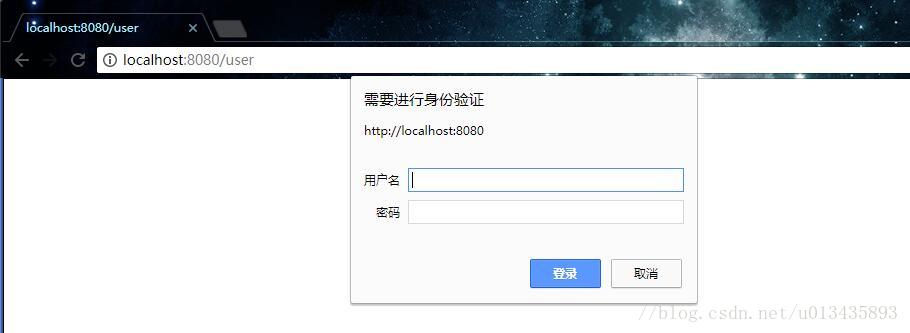
我們首先通過瀏覽器進行接口的調用,直接訪問http://localhost:8080/user,如果接口能正常訪問,那么應該顯示“Hello Spring Security”。
但是我們是沒法正常訪問的,出現了下圖的身份驗證輸入框

這是因為在SpringBoot中,默認的Spring Security就是生效了的,此時的接口都是被保護的,我們需要通過驗證才能正常的訪問。 Spring Security提供了一個默認的用戶,用戶名是user,而密碼則是啟動項目的時候自動生成的。
我們查看項目啟動的日志,會發現如下的一段Log
Using default security password: 62ccf9ca-9fbe-4993-8566-8468cc33c28c
當然你看到的password肯定和我是不一樣的,我們直接用user和啟動日志中的密碼進行登錄。
登錄成功后,就跳轉到了接口正常調用的頁面了。
如果不想一開始就使能Spring Security,可以在配置文件中做如下的配置:
# security 使能 security.basic.enabled = false
剛才看到的登錄框是SpringSecurity是框架自己提供的,被稱為httpBasicLogin。顯示它不是我們產品上想要的,我們前端一般是通過表單提交的方式進行用戶登錄驗證的,所以我們就需要自定義自己的認證邏輯了。
自定義用戶認證邏輯
每個系統肯定是有自己的一套用戶體系的,所以我們需要自定義自己的認證邏輯以及登錄界面。
這里我們需要先對SpringSecurity進行相應的配置
@Configuration
public class BrowerSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.formLogin() // 定義當需要用戶登錄時候,轉到的登錄頁面。
.and()
.authorizeRequests() // 定義哪些URL需要被保護、哪些不需要被保護
.anyRequest() // 任何請求,登錄后可以訪問
.authenticated();
}
}
接下來再配置用戶認證邏輯,因為我們是有自己的一套用戶體系的
@Component
public class MyUserDetailsService implements UserDetailsService {
private Logger logger = LoggerFactory.getLogger(getClass());
@Override
public UserDetails loadUserByUsername(String username) throws UsernameNotFoundException {
logger.info("用戶的用戶名: {}", username);
// TODO 根據用戶名,查找到對應的密碼,與權限
// 封裝用戶信息,并返回。參數分別是:用戶名,密碼,用戶權限
User user = new User(userame, "123456",
AuthorityUtils.commaSeparatedStringToAuthorityList("admin"));
return user;
}
}
這里我們沒有進行過多的校驗,用戶名可以隨意的填寫,但是密碼必須得是“123456”,這樣才能登錄成功。
同時可以看到,這里User對象的第三個參數,它表示的是當前用戶的權限,我們將它設置為”admin”。
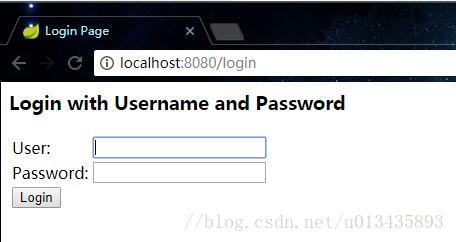
運行一下程序進行測試,會發現登錄界面有所改變

這是因為我們在配置文件中配置了http.formLogin()
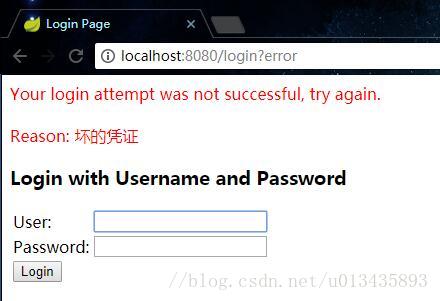
我們這里隨便填寫一個User,然后Password寫填寫一個錯誤的(非123456)的。這時會提示校驗錯誤:

同時在控制臺,也會打印出剛才登錄時填寫的user
現在我們再來使用正確的密碼進行登錄試試,可以發現就會通過校驗,跳轉到正確的接口調用頁面了。
UserDetails
剛剛我們在寫MyUserDetailsService的時候,里面實現了一個方法,并返回了一個UserDetails。這個UserDetails 就是封裝了用戶信息的對象,里面包含了七個方法
public interface UserDetails extends Serializable {
// 封裝了權限信息
Collection<? extends GrantedAuthority> getAuthorities();
// 密碼信息
String getPassword();
// 登錄用戶名
String getUsername();
// 帳戶是否過期
boolean isAccountNonExpired();
// 帳戶是否被凍結
boolean isAccountNonLocked();
// 帳戶密碼是否過期,一般有的密碼要求性高的系統會使用到,比較每隔一段時間就要求用戶重置密碼
boolean isCredentialsNonExpired();
// 帳號是否可用
boolean isEnabled();
}
我們在返回UserDetails的實現類User的時候,可以通過User的構造方法,設置對應的參數
密碼加密解密
SpringSecurity中有一個PasswordEncoder接口
public interface PasswordEncoder {
// 對密碼進行加密
String encode(CharSequence var1);
// 對密碼進行判斷匹配
boolean matches(CharSequence var1, String var2);
}
我們只需要自己實現這個接口,并在配置文件中配置一下就可以了。
這里我暫時以默認提供的一個實現類進行測試
// BrowerSecurityConfig
@Bean
public PasswordEncoder passwordEncoder() {
return new BCryptPasswordEncoder();
}
加密使用:
@Component
public class MyUserDetailsService implements UserDetailsService {
private Logger logger = LoggerFactory.getLogger(getClass());
@Autowired
private PasswordEncoder passwordEncoder;
@Override
public UserDetails loadUserByUsername(String username) throws UsernameNotFoundException {
logger.info("用戶的用戶名: {}", username);
String password = passwordEncoder.encode("123456");
logger.info("password: {}", password);
// 參數分別是:用戶名,密碼,用戶權限
User user = new User(username, password, AuthorityUtils.commaSeparatedStringToAuthorityList("admin"));
return user;
}
}
這里簡單的對123456進行了加密的處理。我們可以進行測試,發現每次打印出來的password都是不一樣的,這就是配置的BCryptPasswordEncoder所起到的作用。
個性化用戶認證邏輯
自定義登錄頁面
在之前的測試中,一直都是使用的默認的登錄界面,我相信每個產品都是有自己的登錄界面設計的,所以我們這一節了解一下如何自定義登錄頁面。
我們先寫一個簡單的登錄頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登錄頁面</title>
</head>
<body>
<h3>自定義登錄頁面</h3>
<form action="/user/login" method="post">
<table>
<tr>
<td>用戶名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密碼:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td colspan="2"><button type="submit">登錄</button></td>
</tr>
</table>
</form>
</body>
</html>
完成了登錄頁面之后,就需要將它配置進行SpringSecurity
// BrowerSecurityConfig.java
@Override
protected void configure(HttpSecurity http) throws Exception {
http.formLogin() // 定義當需要用戶登錄時候,轉到的登錄頁面。
.loginPage("/login.html") // 設置登錄頁面
.loginProcessingUrl("/user/login") // 自定義的登錄接口
.and()
.authorizeRequests() // 定義哪些URL需要被保護、哪些不需要被保護
.antMatchers("/login.html").permitAll() // 設置所有人都可以訪問登錄頁面
.anyRequest() // 任何請求,登錄后可以訪問
.authenticated()
.and()
.csrf().disable(); // 關閉csrf防護
}
這樣,每當我們訪問被保護的接口的時候,就會調轉到login.html頁面
處理不同類型的請求
因為現在一般都前后端分離了,后端提供接口供前端調用,返回JSON格式的數據給前端。剛才那樣,調用了被保護的接口,直接進行了頁面的跳轉,在web端還可以接受,但是在App端就不行了, 所以我們還需要做進一步的處理。
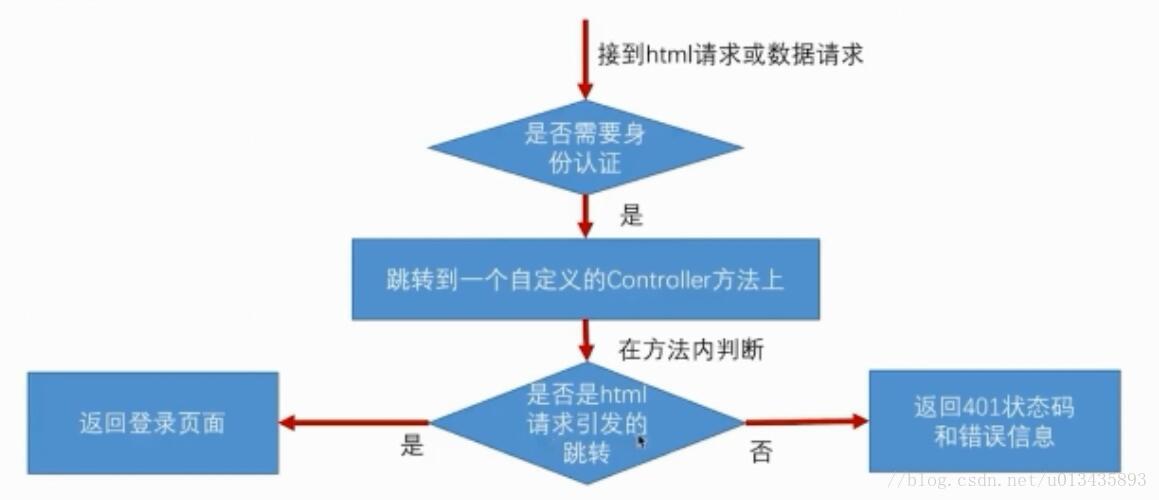
這里做一下簡單的思路整理

首先來寫自定義的Controller,當需要身份認證的時候就跳轉過來
@RestController
public class BrowserSecurityController {
private Logger logger = LoggerFactory.getLogger(getClass());
// 原請求信息的緩存及恢復
private RequestCache requestCache = new HttpSessionRequestCache();
// 用于重定向
private RedirectStrategy redirectStrategy = new DefaultRedirectStrategy();
/**
* 當需要身份認證的時候,跳轉過來
* @param request
* @param response
* @return
*/
@RequestMapping("/authentication/require")
@ResponseStatus(code = HttpStatus.UNAUTHORIZED)
public BaseResponse requireAuthenication(HttpServletRequest request, HttpServletResponse response) throws IOException {
SavedRequest savedRequest = requestCache.getRequest(request, response);
if (savedRequest != null) {
String targetUrl = savedRequest.getRedirectUrl();
logger.info("引發跳轉的請求是:" + targetUrl);
if (StringUtils.endsWithIgnoreCase(targetUrl, ".html")) {
redirectStrategy.sendRedirect(request, response, "/login.html");
}
}
return new BaseResponse("訪問的服務需要身份認證,請引導用戶到登錄頁");
}
}
當然還需要將配置文件進行相應的修改, 這里我就不貼代碼了。 就是將該接口開放出來 。
擴展:
這里我們是寫死了如果是從網頁訪問的接口,那么就跳轉到”/login.html”頁面,其實我們可以擴展一下,將該跳轉地址配置到配置文件中,這樣會更方便的。
自定義處理登錄成功/失敗
在之前的測試中,登錄成功了都是進行了頁面的跳轉。
在前后端分離的情況下,我們登錄成功了可能需要向前端返回用戶的個人信息,而不是直接進行跳轉。登錄失敗也是同樣的道理。
這里涉及到了Spring Security中的兩個接口AuthenticationSuccessHandler和AuthenticationFailureHandler。我們可以實現這個接口,并進行相應的配置就可以了。 當然框架是有默認的實現類的,我們可以繼承這個實現類再來自定義自己的業務
@Component("myAuthenctiationSuccessHandler")
public class MyAuthenctiationSuccessHandler extends SimpleUrlAuthenticationSuccessHandler {
private Logger logger = LoggerFactory.getLogger(getClass());
@Autowired
private ObjectMapper objectMapper;
@Override
public void onAuthenticationSuccess(HttpServletRequest request, HttpServletResponse response,
Authentication authentication) throws IOException, ServletException {
logger.info("登錄成功");
response.setContentType("application/json;charset=UTF-8");
response.getWriter().write(objectMapper.writeValueAsString(authentication));
}
}
這里我們通過response返回一個JSON字符串回去。
這個方法中的第三個參數Authentication,它里面包含了登錄后的用戶信息(UserDetails),Session的信息,登錄信息等。
@Component("myAuthenctiationFailureHandler")
public class MyAuthenctiationFailureHandler extends SimpleUrlAuthenticationFailureHandler {
private Logger logger = LoggerFactory.getLogger(getClass());
@Autowired
private ObjectMapper objectMapper;
@Override
public void onAuthenticationFailure(HttpServletRequest request, HttpServletResponse response,
AuthenticationException exception) throws IOException, ServletException {
logger.info("登錄失敗");
response.setStatus(HttpStatus.INTERNAL_SERVER_ERROR.value());
response.setContentType("application/json;charset=UTF-8");
response.getWriter().write(objectMapper.writeValueAsString(new BaseResponse(exception.getMessage())));
}
}
這個方法中的第三個參數AuthenticationException,包括了登錄失敗的信息。
同樣的,還是需要在配置文件中進行配置,這里就不貼出全部的代碼了,只貼出相應的語句
.successHandler(myAuthenticationSuccessHandler) // 自定義登錄成功處理 .failureHandler(myAuthenticationFailureHandler) // 自定義登錄失敗處理
代碼
完整的代碼可以點我查看
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。