您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
之前我們在使用vue進行 h6 表單錄入的過程中,遇到了Android軟鍵盤彈出,覆蓋 h6頁面 輸入框 問題,在此進行回顧并分享給大家:
系統:Android
條件:當輸入框在可視區底部或者偏下的位置
觸發條件:輸入框獲取焦點,彈出軟鍵盤
表現:軟鍵盤 覆蓋 h6頁面中的輸入框
問題分析:
1.發現問題:當前頁面中box為flex布局,內容為上下固定高,中間自適應(中間區域內容過多會出現滾動條,input框在wrapper的底部),input獲取焦點,手機鍵盤彈出,input未上移到可視區內,懷疑是flex布局導致。
h6頁面 測試代碼如下:
<html lang="en">
<head> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta http-equiv="Content-type" content="text/html; charset=utf-8"/> <style> html,body{
width:100%;
height:100%;
margin:0;
padding:0;
} .box{
display:flex;
flex-direction:column;
width:100%;
height:100%;
} .header{
height:50px;
width:100%;
background:#368CDA;
text-align:center;
line-height:50px;
font-size:20px;
color:#fff;
} .wrapper{
flex:1;
overflow:auto;
width:100%;
} .content {
margin:0;
padding:0;
} .content li{
margin:0;
padding:0;
list-style:none;
height:150px;
background:#FFCC99;
text-align:center;
line-height:150px;
font-size:20px;
color:#fff;
} .content li:nth-child(2n){
background:#CC99CC
}
.t-input{
width:300px;
height:50px;
border:1px solid #FF0000;
} .footer{
width:100%;
height:48px;
background: #368CDA;
text-align:center;
line-height:48px;
font-size:18px;
color:#fff;
}
</style>
</head>
<body>
<div class="box">
<div class="header">頭部</div>
<div class="wrapper">
<ul class="content">
<li>內容區</li>
<li>內容區</li>
<li>內容區</li>
<li>內容區</li>
<li>內容區</li>
</ul>
<input type="text" class="t-input" placeholder="輸入框">
</div>
<div class="footer">保存</div>
</div>
</body>
</html>
2.修改布局:去除box中的flex布局,將wrapper、footer通過position:absolute的方式定位在頁面中,發現input依舊不上移,判定與flex布局無關,代碼修改如下:
<style>
.box{ /*display:flex; flex-direction:column;*/
width:100%;
height:100%;
position:relative; }
.wrapper{/*flex:1; */
overflow:auto;
width:100%;
// 通過同時設置top、bototm,撐開wrapper,使之占屏幕除header和footer外的剩余高
position:absolute;
top:50px;
bottom:48px;
}
.footer{ width:100%; height:48px; background: #368CDA; text-align:center; line-height:48px; font-size:18px; color:#fff; position:absolute; bottom:0; }
</style>
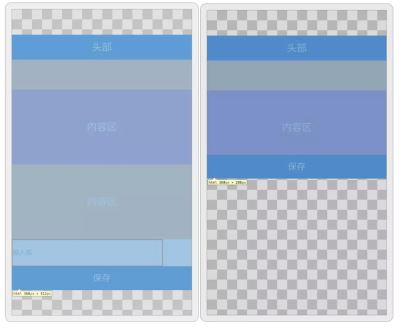
3.真機模擬:進行真機與電腦連接調試,打開chrome的chrome://inspect,(如下圖所示),發現鍵盤未彈出時html高度為512px,鍵盤彈出后html的高度為288px(減少區域的為軟鍵盤區域),懷疑是否是因為html、body設置了height:100%的自適應布局后,高度跟隨屏幕的可用高度改變而改變導致的。

4.代碼調試:去除body的height:100%,給body添加一個正好能讓軟鍵盤彈出后遮住輸入框的高度,body高度 = 288(軟鍵盤出現后html高度)+50(輸入框高度)+48(保存按鈕高度) ,發現鍵盤彈出遮擋著input后,input框會自動上移到可視區內,問題定位成功。
解決方案:
方案1 頁面渲染完成后,通過JS動態獲取屏幕可視區高度(注:屏幕旋轉后,需重新獲取屏幕高度并賦值),并將其賦值到body的height,這樣body的高度一直都是屏幕的高度,當軟鍵盤彈出后,會將body向上推(因為body有了固定高度,不會再繼承html的自適應高度),使輸入框置到可視區內,代碼如下:
document.body.style.height = window.screen.availHeight +'px';
方案2 我們可以借助元素的 scrollIntoViewIfNeeded() 方法,這個方法執行后如果當前元素在可視區中不可見,則會滾動瀏覽器窗口或容器元素,最終讓它可見,如果當前元素在可視區中,這個方法什么也不做,代碼如下:
window.addEventListener('resize', () => {
if (document.activeElement.tagName == 'INPUT') {
//延遲出現是因為有些 Android 手機鍵盤出現的比較慢 window.setTimeout(() => {
document.activeElement.scrollIntoViewIfNeeded();
}, 100);
} });
總結
以上所述是小編給大家介紹的解決Android軟鍵盤彈出覆蓋h6頁面輸入框問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。