溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Rxjava如何實現發送驗證碼倒計時功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體內容如下
首先在gradle添加依賴:
compile 'io.reactivex:rxandroid:1.2.1'
compile 'io.reactivex:rxjava:1.1.6'
xml布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="luoxiang.com.rxcountdown.MainActivity" android:padding="16dp" android:orientation="vertical"> <EditText android:id="@+id/editText" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="請輸入手機號碼" /> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#f97e7e" android:text="獲取驗證碼" /> </LinearLayout>
java代碼:
package luoxiang.com.rxcountdown;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import java.util.concurrent.TimeUnit;
import rx.Observable;
import rx.Observer;
import rx.android.schedulers.AndroidSchedulers;
import rx.functions.Action0;
import rx.functions.Func1;
public class MainActivity extends AppCompatActivity {
private Button mSend;
private static final String TAG = "MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
mSend = (Button) findViewById(R.id.btn);
mSend.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
final int count = 30;
Observable.interval(0, 1, TimeUnit.SECONDS)//設置0延遲,每隔一秒發送一條數據
.take(count+1) //設置循環11次
.map(new Func1<Long, Long>() {
@Override
public Long call(Long aLong) {
return count-aLong; //
}
})
.doOnSubscribe(new Action0() {
@Override
public void call() {
mSend.setEnabled(false);//在發送數據的時候設置為不能點擊
mSend.setBackgroundColor(Color.GRAY);//背景色設為灰色
}
})
.observeOn(AndroidSchedulers.mainThread())//操作UI主要在UI線程
.subscribe(new Observer<Long>() {
@Override
public void onCompleted() {
Log.d(TAG, "onCompleted: ");
mSend.setText("獲取驗證碼");//數據發送完后設置為原來的文字
mSend.setTextColor(Color.BLACK);
mSend.setBackgroundColor(Color.parseColor("#f97e7e"));//數據發送完后設置為原來背景色
}
@Override
public void onError(Throwable e) {
e.printStackTrace();
}
@Override
public void onNext(Long aLong) { //接受到一條就是會操作一次UI
Log.d(TAG, "onNext: "+aLong);
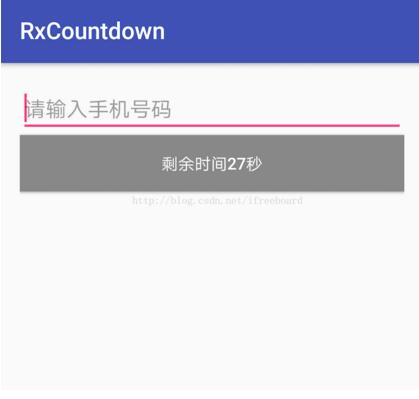
mSend.setText("剩余時間"+aLong+"秒");
mSend.setEnabled(true);
mSend.setTextColor(Color.WHITE);
}
});
}
});
}
}代碼相對比較簡單,做了詳細的注釋,要使用Rxjava需要明白什么是觀察者模式。剩下的就去理解和怎么樣組合使用Rxjava的各種操作符。

以上是“Rxjava如何實現發送驗證碼倒計時功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。