您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、概述
在實現掃一掃的功能的時候,我們需要繪制一個中間為透明的掃碼框,其余部分為半透明。通常情況下,例如微信或者支付寶的掃碼框都是矩形的,如果中間的掃碼框是一個矩形,那么布局是很簡單的,可是如果掃碼框是一個圓角矩形,或者圓形等情況怎么辦呢?這篇文章主要是記錄繪制一個中間透明帶圓角的矩形。
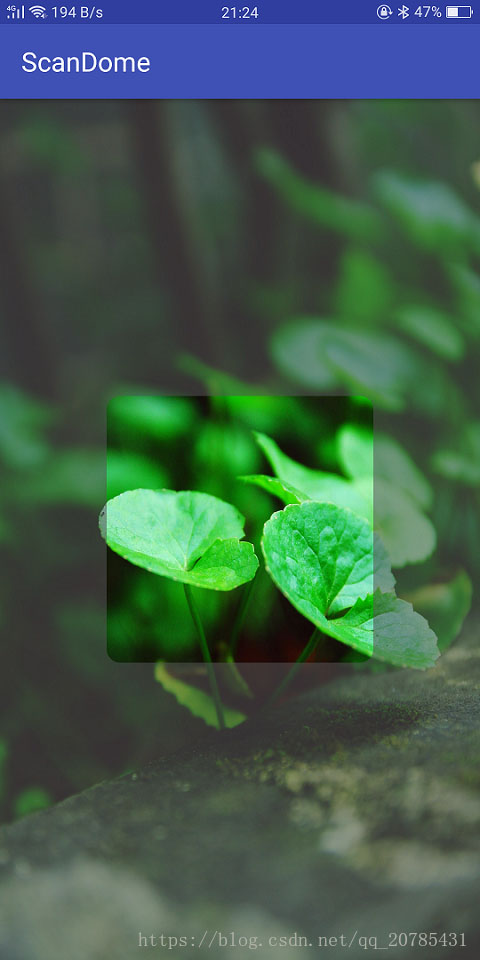
按照慣例,我們先來看看效果圖 :

二、按照流程我們就開始來看看代碼啦
1、CustomDrawable,支持中間出現透明區域的drawable
package per.juan.scandome;
import android.graphics.Canvas;
import android.graphics.ColorFilter;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.drawable.Drawable;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
/**
* 支持中間出現透明區域的drawable
* 通過{@link #setSrcPath(Path)}設定透明區域的形狀
* Created by juan on 2018/07/20.
*/
public class CustomDrawable extends Drawable {
private Paint srcPaint;
private Path srcPath = new Path();
private Drawable innerDrawable;
public CustomDrawable(Drawable innerDrawable) {
this.innerDrawable = innerDrawable;
srcPath.addRect(100, 100, 200, 200, Path.Direction.CW);
srcPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
srcPaint.setColor(0xffffffff);
}
/**
* 設置內部透明的部分
*
* @param srcPath
*/
public void setSrcPath(Path srcPath) {
this.srcPath = srcPath;
}
@Override
public void draw(@NonNull Canvas canvas) {
innerDrawable.setBounds(getBounds());
if (srcPath == null || srcPath.isEmpty()) {
innerDrawable.draw(canvas);
} else {
//將繪制操作保存到新的圖層,因為圖像合成是很昂貴的操作,將用到硬件加速,這里將圖像合成的處理放到離屏緩存中進行
int saveCount = canvas.saveLayer(0, 0, canvas.getWidth(), canvas.getHeight(), srcPaint, Canvas.ALL_SAVE_FLAG);
//dst 繪制目標圖
innerDrawable.draw(canvas);
//設置混合模式
srcPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));
//src 繪制源圖
canvas.drawPath(srcPath, srcPaint);
//清除混合模式
srcPaint.setXfermode(null);
//還原畫布
canvas.restoreToCount(saveCount);
}
}
@Override
public void setAlpha(int alpha) {
innerDrawable.setAlpha(alpha);
}
@Override
public void setColorFilter(@Nullable ColorFilter colorFilter) {
innerDrawable.setColorFilter(colorFilter);
}
@Override
public int getOpacity() {
return innerDrawable.getOpacity();
}
}
(1)主要用到的技術是PorterDuffXfermode的PorterDuff.Mode.XOR模式
(2)核心思想是先正常繪制出整個drawable,然后將指定的區域混合成透明色
2、CustomLayout
package per.juan.scandome;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Path;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;
import android.widget.FrameLayout;
/**
* 根據layout中子View的位置,確定局部透明區域
* Created by juan on 2018/07/20.
*/
public class CustomLayout extends FrameLayout {
private Context mContext;
private CustomDrawable background;
public CustomLayout(@NonNull Context context) {
super(context);
initView(context, null, 0);
}
public CustomLayout(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
this.mContext=context;
initView(context, attrs, 0);
}
public CustomLayout(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView(context, attrs, defStyleAttr);
}
@SuppressLint("NewApi")
private void initView(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
background = new CustomDrawable(getBackground());
setBackground(background);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
resetBackgroundHoleArea();
}
@SuppressLint("NewApi")
private void resetBackgroundHoleArea() {
Path path = null;
// 以子View為范圍構造需要透明顯示的區域
View view = findViewById(R.id.iv_scan);
if (view != null) {
path = new Path();
// 矩形透明區域
path.addRoundRect(view.getLeft(), view.getTop(), view.getRight(), view.getBottom(), dp2Px(mContext,10), dp2Px(mContext,10),Path.Direction.CW);
}
if (path != null) {
background.setSrcPath(path);
}
}
public int dp2Px(Context context, float dp) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
}
}
3、然后在XML布局中聲明我們的自定義View
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:id="@+id/frame_layout" android:layout_height="match_parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/bg_image" /> <per.juan.scandome.CustomLayout android:layout_width="match_parent" android:id="@+id/layout" android:background="#8c565658" android:layout_height="match_parent"> <!-- 根據這個子View所在的位置,計算出透明矩形的位置 --> <FrameLayout android:id="@+id/iv_scan" android:layout_width="200dp" android引用塊內容center" /> </per.juan.scandome.CustomLayout> </FrameLayout>
好了,本篇文章就這樣了,存在不足的地方還望指導,感謝^_^
附錄:
自定義Drawable之:在Drawable中部指定透明區域
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。