溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Android怎么實現簡單的popupwindow提示框,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
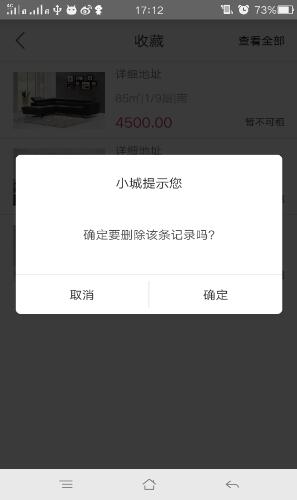
Popupwindow大家肯定都特別熟悉了 像一般的提示框的話我們會用Dialog來做 但是隨著設計要求的不斷提高,App中各式各樣的提示框都有,很明顯普通的Dialog實現起來就比較吃力了 所以用Popupwindow來實現是最好不過了 ,于是我也自己寫了一個popupwindow彈出的一個方法,代碼量少簡單靈活 先看一下效果圖

大致效果就是這樣 當然你也可以將layout中的布局換成自己的布局 接下來是代碼
private void ejectPopup() {
View parent = ((ViewGroup) this.findViewById(android.R.id.content)).getChildAt(0);
View popView = View.inflate(this, R.layout.details_share, null);
int width = getResources().getDisplayMetrics().widthPixels;
int height = getResources().getDisplayMetrics().heightPixels;
// int i = height /5*2;
popWindow = new PopupWindow(popView, width, ViewGroup.LayoutParams.WRAP_CONTENT);
popWindow.setAnimationStyle(R.style.Search_PopupWindowAnimation);
popWindow.setFocusable(true);
popWindow.setOutsideTouchable(false);// 設置同意在外點擊消失
ColorDrawable dw = new ColorDrawable(0x30000000);
popWindow.setBackgroundDrawable(dw);
popWindow.showAtLocation(parent, Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL, 0, 0);
popWindow.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);//被home鍵擋住
//給popup中的按鈕做監聽
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = (float) 0.7; //0.0-1.0
getWindow().setAttributes(lp);
popWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = (float) 1; //0.0-1.0
getWindow().setAttributes(lp);
}
});
}這個就是調用的方法 背景變暗可以通過這段代碼來實現
popWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = (float) 1; //0.0-1.0
getWindow().setAttributes(lp);
}
});當讓也可以讓ui妹子給你切一個透明的背景圖片
最后是layout中的代碼
<?xml version="1.0" encoding="utf-8"?> <com.zhy.autolayout.AutoLinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:background="#fff" android:layout_height="239dp"> <com.zhy.autolayout.AutoLinearLayout android:gravity="center" android:layout_width="match_parent" android:layout_height="51dp"> <TextView android:text="請選擇分享平臺" android:textColor="#29292a" android:textSize="18sp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </com.zhy.autolayout.AutoLinearLayout> <TextView android:background="@color/divider_color" android:layout_width="match_parent" android:layout_height="1dp" /> <com.zhy.autolayout.AutoLinearLayout android:layout_marginBottom="10dp" android:layout_width="match_parent" android:layout_height="132dp"> <com.zhy.autolayout.AutoRelativeLayout android:id="@+id/share_WX" android:layout_marginLeft="13dp" android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent"> <ImageView android:id="@+id/share_WX_icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" app:srcCompat="@drawable/wechat" /> <TextView android:text="微信" android:layout_marginTop="6dp" android:layout_below="@id/share_WX_icon" android:layout_centerHorizontal="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </com.zhy.autolayout.AutoRelativeLayout> <com.zhy.autolayout.AutoRelativeLayout android:id="@+id/share_WXPYQ" android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent"> <ImageView android:id="@+id/share_WXPYQ_icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" app:srcCompat="@drawable/circleoffriends" /> <TextView android:text="朋友圈" android:layout_marginTop="6dp" android:layout_below="@id/share_WXPYQ_icon" android:layout_centerHorizontal="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </com.zhy.autolayout.AutoRelativeLayout> <com.zhy.autolayout.AutoRelativeLayout android:layout_width="0dp" android:id="@+id/share_QQ" android:layout_weight="1" android:layout_height="match_parent"> <ImageView android:id="@+id/share_QQ_icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" app:srcCompat="@drawable/qq" /> <TextView android:text="QQ" android:layout_marginTop="6dp" android:layout_below="@id/share_QQ_icon" android:layout_centerHorizontal="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </com.zhy.autolayout.AutoRelativeLayout> <com.zhy.autolayout.AutoRelativeLayout android:layout_width="0dp" android:layout_weight="1" android:id="@+id/share_QQKJ" android:layout_height="match_parent"> <ImageView android:id="@+id/share_QQKJ_icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" app:srcCompat="@drawable/zone" /> <TextView android:text="空間" android:layout_marginTop="6dp" android:layout_below="@id/share_QQKJ_icon" android:layout_centerHorizontal="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </com.zhy.autolayout.AutoRelativeLayout> <com.zhy.autolayout.AutoRelativeLayout android:id="@+id/share_WB" android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginRight="13dp" android:layout_weight="1"> <ImageView android:id="@+id/share_WB_icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" app:srcCompat="@drawable/weibo" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/share_WB_icon" android:layout_centerHorizontal="true" android:layout_marginTop="6dp" android:text="微博" /> </com.zhy.autolayout.AutoRelativeLayout> </com.zhy.autolayout.AutoLinearLayout> <TextView android:background="@color/divider_color" android:layout_width="match_parent" android:layout_height="1dp" /> <com.zhy.autolayout.AutoLinearLayout android:id="@+id/share_cancel" android:gravity="center" android:layout_width="match_parent" android:layout_height="50dp"> <TextView android:gravity="center" android:textSize="15sp" android:textColor="#2d2d2d" android:text="取消" android:layout_width="wrap_content" android:layout_height="match_parent" /> </com.zhy.autolayout.AutoLinearLayout> </com.zhy.autolayout.AutoLinearLayout>
ok 沒了
以上是“Android怎么實現簡單的popupwindow提示框”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。