您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Android如何創建外部lib庫及自定義View,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
拆分創建 Library
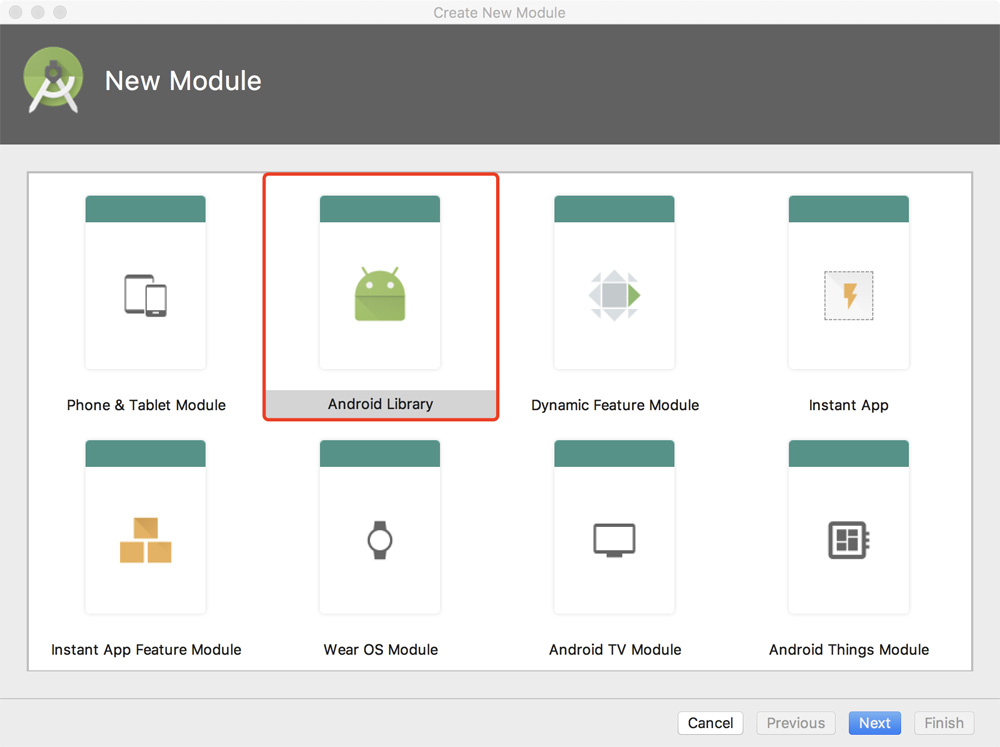
在當前 Project 下,File -> New Module,選擇 Android Library,進行下一步;

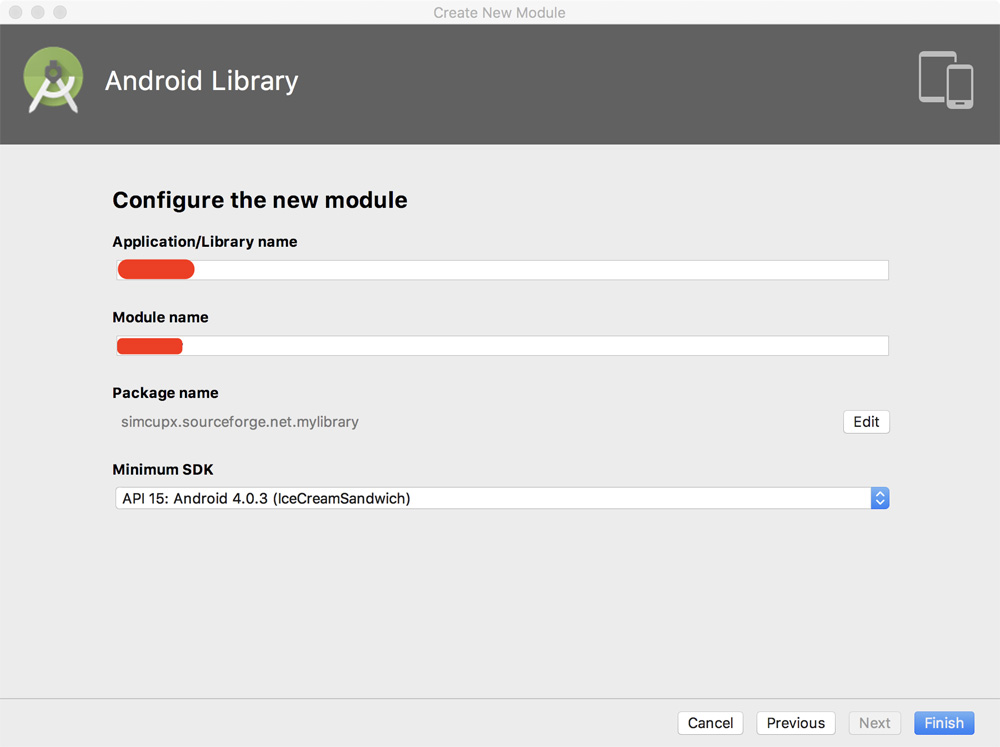
設置具體的 Library/Module/Package 等名稱,注意:Module 名稱與 Library 相匹配默認為小寫,需要的話手動調整,進行下一步;

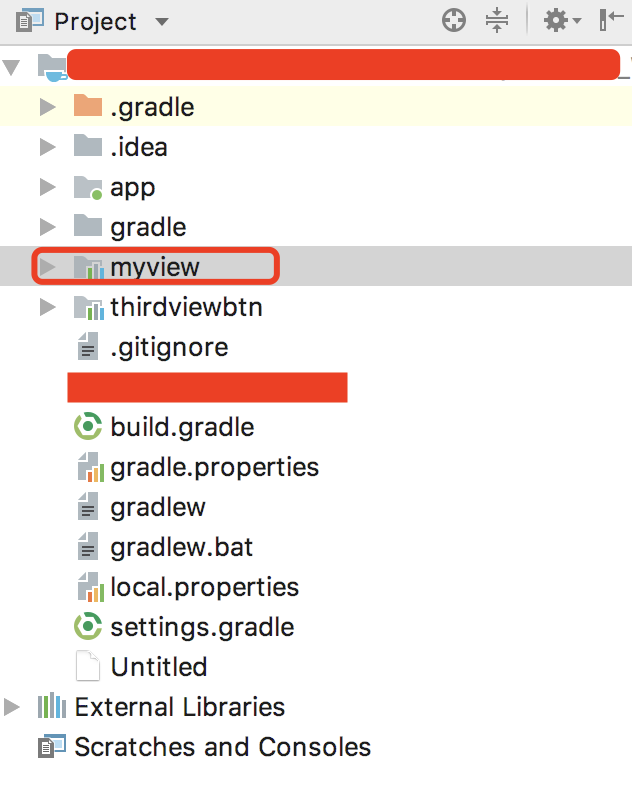
此時在當前 Project 中就已經創建好 Library;

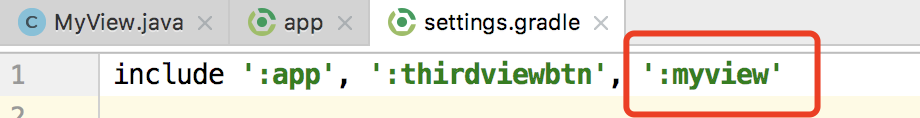
在當前 Project 的 settings.gradle 中就會自動生成創建的 Module;
Tips: :myview 中的 : 代表的與 app 同級目錄下的 Module。

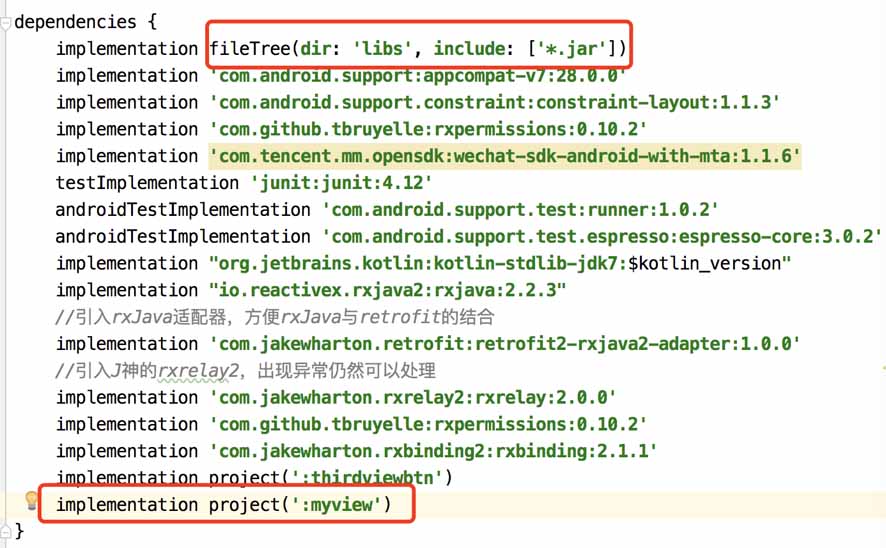
在當前 app 的 build.gradle 中 dependencies{} 中添加 implementation project(':myview') 即可正常接入。

自定義 View
小菜在新建的 Library 中添加一個自定義按鈕,可以添加配置圖標和文字以及背景樣式。因為只是為了測試 Library Module,所以功能很簡單,實現方式也很簡單,只是幾個基本控件的組合。小菜只是簡單的整理一下。
1、新建一個 MyView 繼承自 RelativeLayout,實現基本的構造方法;
2、在構造方法中實現對布局的添加,控件的綁定以及一些基本的 setXX 方法;
3、至此 MyView 就可以應用,但所有但屬性都需要通過 setXX 方法來設置;這當然是不合理的,于是小菜新建一個 attrs 文件,在資源文件中設置基本的樣式,并在 MyView 的 obtainAttributes 方法中逐一綁定即可;
<?xml version="1.0" encoding="utf-8"?> <resources xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"> <declare-styleable name="my_view" tools:ignore="MissingDefaultResource"> <!-- 中間文字顏色 --> <attr name="tv_color" format="color" /> <!-- 中間文字顯隱性 --> <attr name="tv_show" format="boolean" /> <!-- 中間文字內容 --> <attr name="tv_str" format="string" /> <!-- 中間文字大小 --> <attr name="tv_size" format="float" /> <!-- 右側文字顏色 --> <attr name="right_tv_color" format="color" /> <!-- 右側文字顯隱性 --> <attr name="right_tv_show" format="boolean" /> <!-- 右側文字內容 --> <attr name="right_tv_str" format="string" /> <!-- 右側文字大小 --> <attr name="right_tv_size" format="float" /> <!-- 整體背景顏色 --> <attr name="bg_color" format="color" /> <!-- 整體邊框顏色 --> <attr name="strok_color" format="color" /> <!-- 整體邊框圓角 --> <attr name="bg_radius" format="float" /> <!-- 中間圖片顯隱性 --> <attr name="iv_show" format="boolean" /> <!-- 中間圖片資源 --> <attr name="iv_src" format="reference" /> </declare-styleable> </resources>
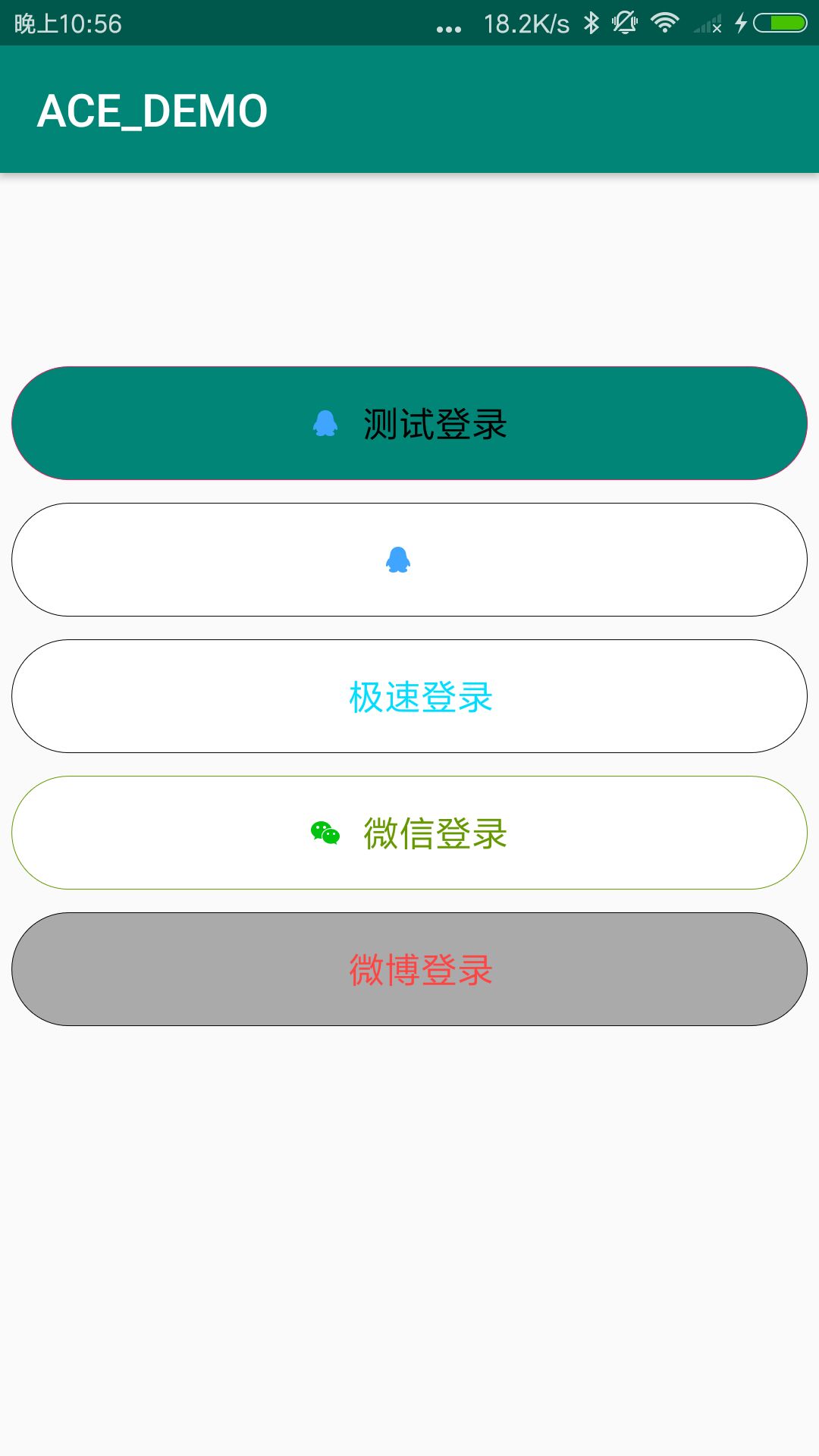
4、至此,MyView 自定義按鈕以及完成,在 app 中也是正常調用即可。
public class MyView extends RelativeLayout {
private Context mContext;
private RelativeLayout mRlay;
private ImageView mIv;
private TextView mTv, mRightTv;
GradientDrawable drawable = new GradientDrawable();
int mTvColor, mRightTvColor, mRlayBgColor, mStrokeColor, mIvSrc;
boolean isTvShow, isRightTvShow, isIvShow;
float mTvSize, mRightTvSize, mRadiusSize;
String mTvStr, mRightTvStr;
public MyView(Context context) {
super(context);
mContext = context;
initView();
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
initView();
obtainAttributes(context,attrs);
}
private void initView() {
LayoutInflater.from(mContext).inflate(R.layout.my_view_btn, this,true);
mRlay = findViewById(R.id.my_view_rly);
mIv = findViewById(R.id.my_view_iv);
mTv = findViewById(R.id.my_view_tv);
mRightTv = findViewById(R.id.my_view_rtv);
}
private void obtainAttributes(Context context, AttributeSet attrs) {
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.my_view);
mTvColor = ta.getColor(R.styleable.my_view_tv_color, Color.BLACK);
mTv.setTextColor(mTvColor);
mRightTvColor = ta.getColor(R.styleable.my_view_right_tv_color, Color.BLACK);
mRightTv.setTextColor(mRightTvColor);
mRlayBgColor = ta.getColor(R.styleable.my_view_bg_color, Color.WHITE);
mRlay.setBackgroundColor(mRlayBgColor);
mStrokeColor = ta.getColor(R.styleable.my_view_strok_color, Color.BLACK);
isIvShow = ta.getBoolean(R.styleable.my_view_iv_show, true);
mIv.setVisibility(isIvShow?View.VISIBLE:View.GONE);
isRightTvShow = ta.getBoolean(R.styleable.my_view_right_tv_show, true);
mRightTv.setVisibility(isRightTvShow?View.VISIBLE:View.GONE);
isTvShow = ta.getBoolean(R.styleable.my_view_tv_show, true);
mTv.setVisibility(isTvShow?View.VISIBLE:View.GONE);
mTvSize = ta.getFloat(R.styleable.my_view_tv_size, 16.0f);
mTv.setTextSize(mTvSize);
mRightTvSize = ta.getFloat(R.styleable.my_view_right_tv_size, 14.0f);
mRightTv.setTextSize(mRightTvSize);
mRadiusSize = ta.getFloat(R.styleable.my_view_bg_color, 80.0f);
drawable = (GradientDrawable) getResources().getDrawable(R.drawable.user_login_corner_qq);
drawable.setCornerRadius(mRadiusSize);
drawable.setStroke(1, mStrokeColor);
drawable.setColor(mRlayBgColor);
mRlay.setBackground(drawable);
mTvStr = ta.getString(R.styleable.my_view_tv_str);
mTv.setText(mTvStr);
mRightTvStr = ta.getString(R.styleable.my_view_right_tv_str);
mRightTv.setText(mRightTvStr);
mIvSrc = ta.getResourceId(R.styleable.my_view_iv_src, R.mipmap.user_login_icon_qq);
mIv.setImageResource(mIvSrc);
ta.recycle();
}
public void setMyViewTv(String textStr) {
mTv.setText(textStr);
}
public void setMyViewTvColor(int color) {
mTv.setTextColor(color);
}
public void setMyViewTvSize(float size) {
mTv.setTextSize(size);
}
public void isMyViewTvShow(boolean state) {
mTv.setVisibility(state ? View.VISIBLE : View.GONE);
}
public void setMyViewIv(Drawable drawable) {
mIv.setImageDrawable(drawable);
}
public void isMyViewIvShow(boolean state) {
mIv.setVisibility(state ? View.VISIBLE : View.GONE);
}
public void isMyViewRightTvShow(boolean state) {
mRightTv.setVisibility(state ? View.VISIBLE : View.GONE);
}
public void setMyViewRightTvText(String textStr) {
mRightTv.setText(textStr);
}
public void setMyViewRightTvSize(float size) {
mRightTv.setTextSize(size);
}
public void setMyViewRightTvColor(int color) {
mRightTv.setTextColor(color);
}
public void setMyViewBgColor(int color) {
drawable.setColor(color);
mRlay.setBackground(drawable);
}
public void setMyViewBgRadius(float radius) {
drawable.setCornerRadius(radius);
mRlay.setBackground(drawable);
}
public void setMyViewBgStrokeColor(int color) {
drawable.setStroke(1, color);
mRlay.setBackground(drawable);
}
public void setMyViewBgDrawable(Drawable drawable) {
mRlay.setBackground(drawable);
}
}
Tips: attrs.xml 中如果需要用到資源文件,可以使用 format="reference",代表某一個資源ID。
看完了這篇文章,相信你對“Android如何創建外部lib庫及自定義View”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。