溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是Android自定義View如何實現拖拽效果,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
騰訊QQ有那種紅點拖動效果,今天就來實現一個簡單的自定義View拖動效果,再回到原處,并非完全仿QQ紅點拖動。
先來看一下效果圖

簡單說一下實現步驟
1.創建一個類繼承View
2.繪制出一個小球
3.重寫onTouchEvent,來根據手指放下,移動,抬起,來控制小球
4.直接在布局中引用
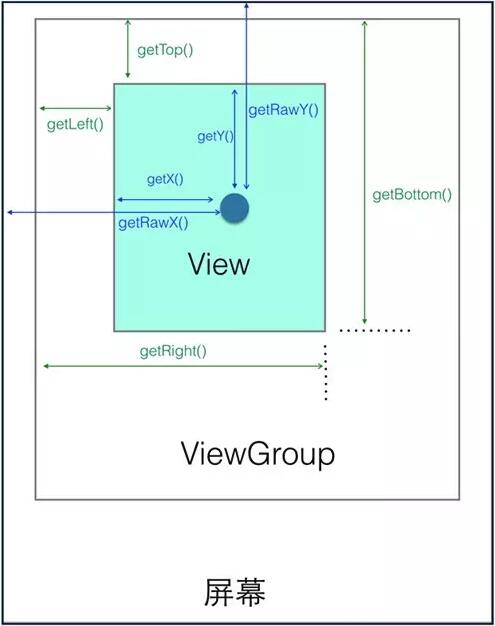
先貼一張圖看下View的坐標系

下面就貼一下代碼,最后會給出源碼
public class CustomView extends View {
private int lastX;
private int lastY;
private int startLeft;
private int startRight;
private int startTop;
private int startBottom;
public CustomView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//畫一個小球
Paint paint = new Paint();
paint.setStrokeWidth(30);
paint.setColor(Color.parseColor("#FF0000"));
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL_AND_STROKE);
canvas.drawCircle(getWidth()/2,getHeight()/2,30,paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
//獲取手機觸摸的坐標
int x = (int) event.getX();
int y = (int) event.getY();
switch (action){
case MotionEvent.ACTION_DOWN://按下,獲取小球初始的位置
startLeft = getLeft();
startRight = getRight();
startTop = getTop();
startBottom = getBottom();
lastX = x;
lastY = y;
break;
case MotionEvent.ACTION_MOVE://移動,小球跟隨手指的移動
int offsetX = x - lastX;
int offsetY = y - lastY;
layout(getLeft()+offsetX,getTop()+offsetY,
getRight()+offsetX,getBottom()+offsetY);
break;
case MotionEvent.ACTION_UP://當手指抬起時,回到小球初始的位置
layout(startLeft, startTop, startRight, startBottom);
break;
}
return true;
}
}直接在布局中引用該自定義View就可以,寬高給固定
看完這篇關于Android自定義View如何實現拖拽效果的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。