您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Android創建自定義ActionBar的方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
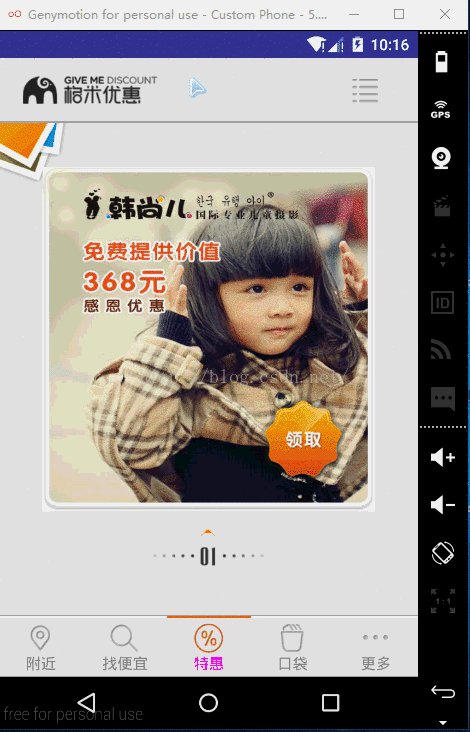
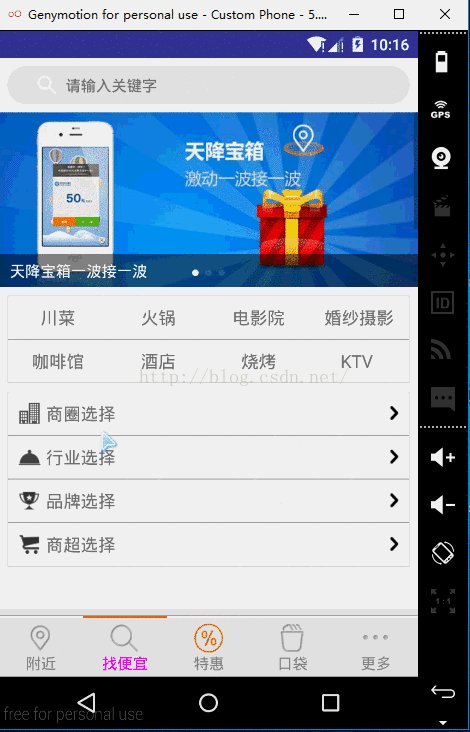
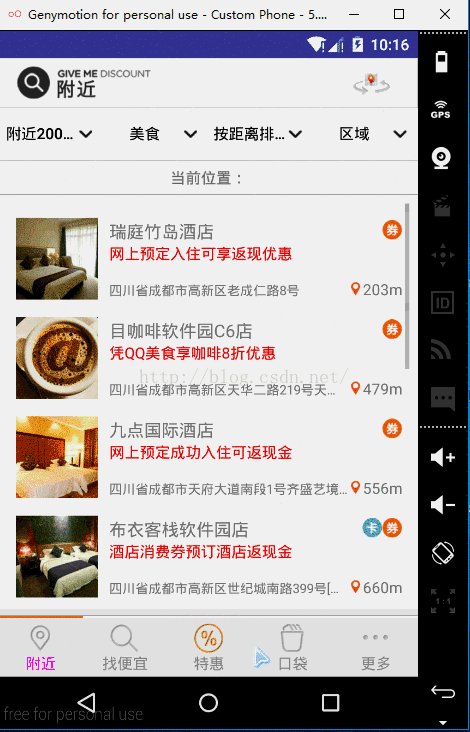
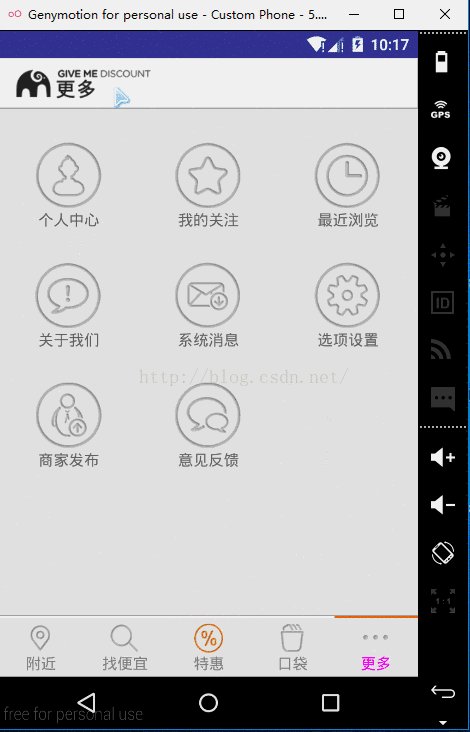
當多個界面都有很多相似部分時,可以考慮創建一個功能較全的模板。而在需要時,可以通過引用模板來實現自己想要實現的功能。比如適配器 Adapter,當很多的適配器都差不多時,就可以通過打造一個通用的適配器來實現。本例中主要是如何創建自定義的 ActionBar。

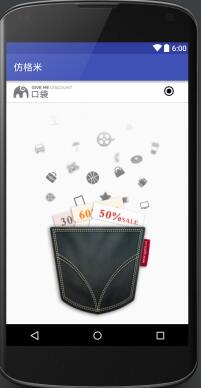
觀察上圖的,當切換界面時,每個界面的頂部最多只有兩個圖標,而且有4個界面具有類似特性。所以可以考慮通過自定義控件來創建UI模板。
由于是需要創建出具有重用功能的復合控件,所以通常需要繼承 ViewGroup ,在給它添加指定功能的控制。給其指定一些可配置的屬性,讓其具有更強的擴展性。
本例可以簡單的創建一個 TopBar 來繼承 RelativeLayout,并在 values 文件下新建一個 attrs.xml 布局文件,該文件用于定義 ActionBar 的屬性。
attrs.xml :
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="TopBar" > <attr name="topbar_left_icon" format="reference" /> <attr name="topbar_right_icon" format="reference" /> </declare-styleable> </resources>
其中:<declare-styleable name="TopBar" > 中的 name 值為繼承自 RelativeLayout的類名,這樣做的好處是在自定義屬性較多時,能夠很好的辨認出自定義的屬性屬于誰,屬于哪個地方的自定義。當然也可以不用和繼承自 RelativeLayout 的類名相同;由于 ActionBar 最多時只有 2 張圖片,不需要其他屬性(如果想在點擊圖標時改變圖顏色等,還可以定義 format 的 color 值),所以給每張圖片定義一個圖片的引用即可,即:<attr name="topbar_left_icon" format="reference" /> 其中 format 指定的值為 reference,reference 表示圖片的引用。
創建一個只有兩張圖片的布局文件,這樣做的好處是在自定義控件的類中可以減少代碼量,不必在該類中創建 ImageView ,也能更好的讓 xml 完成 UI 界面設置,而 Java 程序則專門負責業務邏輯。
topbar_layout.xml :
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_margin="6dp" android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/topbar_left_img" android:layout_marginLeft="6dp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <ImageView android:id="@+id/topbar_right_img" android:layout_marginRight="20dp" android:layout_alignParentRight="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout>
該布局只有兩個橫向的 ImageView 且都沒有指定 src 屬性。
創建一個 TopBar 類用于繼承 RelativeLayout。
TopBar.java :
package com.crazy.gemi.ui.topbar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import com.crazy.gemi.R;
public class TopBar extends RelativeLayout {
private Drawable draw_left;
private Drawable draw_right;
public TopBar(Context context) {
this(context, null);
}
public TopBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public TopBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(attrs, defStyleAttr);
}
private void init(AttributeSet attrs, int defStyleAttr) {
// 系統提供了 TypedArray 來獲取自定義的屬性集
TypedArray typedArray = null;
try {
typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.TopBar,defStyleAttr,-1);
draw_left = typedArray.getDrawable(R.styleable.TopBar_topbar_left_icon);
draw_right = typedArray.getDrawable(R.styleable.TopBar_topbar_right_icon);
} finally {
// 獲取完所有的屬性值后要回收資源
typedArray.recycle();
}
View view = View.inflate(getContext(), R.layout.topbar_layout, this);
ImageView imgLeft = (ImageView)view.findViewById(R.id.topbar_left_img);
ImageView imgRight = (ImageView)view.findViewById(R.id.topbar_right_img);
imgLeft.setImageDrawable(draw_left);
imgRight.setImageDrawable(draw_right);
}
}其中需要注意的是:
1. 獲取完屬性值后,要記得回收資源。將其放入 finally 語句塊中,就一定能夠回收,不管前面是否出問題等。
2. 先加載該布局文件:View view = View.inflate(getContext(), R.layout.topbar_layout, this); 其中的 this 為該 TopBar 對象的引用,將其添加到 RelativeLayout 中;給圖片賦值,如:imgLeft.setImageDrawable(draw_left);
由此可以看出避免了在該類中出現 ImageView imgLeft = new ImageView(content); 的創建 ImageView 對象的代碼,也避免可為組件元素設置相應的布局元素的問題,如:
// 為組件設置相應的布局元素(左邊) LayoutParams leftParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT); leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, TRUE); // 添加到 ViewGroup addView(imgLeft, leftParams); // 為組件設置相應的布局元素(右邊) LayoutParams rightParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT); leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, TRUE); // 添加到 ViewGroup addView(imgRight,rightParams);
當然該自定義的空間還不完善,可以在該類中添加接口,以方便點擊圖標時有相應的回調。這里也就沒有去創建該接口了。
接下來就是在需要的引用該模板:
先創建自己的名字空間:xmlns:custom="http://schemas.android.com/apk/res-auto" 其中 custom 為自定義的名字,res-auto 也可以改為該應用的包名。下面簡單創建一個布局,以此來演示對該 UI 模板的引用。
效果如下:

代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:custom="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.crazy.gemi.ui.pocket.PocketFragment"> <com.crazy.gemi.ui.topbar.TopBar android:id="@+id/pocket_top_bar" android:background="@drawable/bg_cheaper_fg" android:layout_width="match_parent" android:layout_height="wrap_content" custom:topbar_left_icon="@drawable/pocket_logo" custom:topbar_right_icon="@drawable/abc_btn_radio_to_on_mtrl_015"/> <com.warmtel.expandtab.ExpandPopTabView android:id="@+id/fg_pocket_expandtab_view" android:layout_below="@id/pocket_top_bar" android:layout_width="match_parent" android:layout_height="wrap_content" custom:tab_toggle_btn_bg="@drawable/bg_expa_near" custom:tab_toggle_btn_font_color="@android:color/black"/> <ImageView android:id="@+id/fg_pocket_img" android:layout_below="@id/fg_pocket_expandtab_view" android:scaleType="centerCrop" android:src="@drawable/pocket_bg" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
其中用 custom:topbar_left_icon="" 來加載自己想要加載的圖片(左邊的圖標)。這樣就可以通過添加或者不添加 custom 屬性來實現完對 UI 模板的引用。
看完了這篇文章,相信你對“Android創建自定義ActionBar的方法”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。