溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Android實現淘寶倒計時的具體代碼,供大家參考,具體內容如下
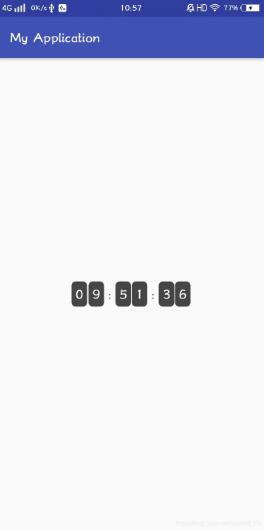
一、效果圖(這里為了方便我就沒弄gif圖了,功能是能動的)

二、實現步驟
1.自定義倒計時控件、
package com.cqxxny.myapplication;
import android.annotation.SuppressLint;
import android.content.Context;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import java.util.Timer;
import java.util.TimerTask;
/**
* 功 能: 倒計時工具類
* 所屬模塊:
* 創建時間: 2018/11/15
* 功能描述:
*/
@SuppressLint("HandlerLeak")
public class RushBuyCountDownTimerView extends LinearLayout {
// 小時,十位
private TextView tv_hour_decade;
// 小時,個位
private TextView tv_hour_unit;
// 分鐘,十位
private TextView tv_min_decade;
// 分鐘,個位
private TextView tv_min_unit;
// 秒,十位
private TextView tv_sec_decade;
// 秒,個位
private TextView tv_sec_unit;
private Context context;
private int hour_decade;
private int hour_unit;
private int min_decade;
private int min_unit;
private int sec_decade;
private int sec_unit;
// 計時器
private Timer timer;
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
countDown();
};
};
public RushBuyCountDownTimerView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.time, this);
tv_hour_decade = (TextView) view.findViewById(R.id.tv_hour_decade);
tv_hour_unit = (TextView) view.findViewById(R.id.tv_hour_unit);
tv_min_decade = (TextView) view.findViewById(R.id.tv_min_decade);
tv_min_unit = (TextView) view.findViewById(R.id.tv_min_unit);
tv_sec_decade = (TextView) view.findViewById(R.id.tv_sec_decade);
tv_sec_unit = (TextView) view.findViewById(R.id.tv_sec_unit);
}
/**
*
* @Description: 開始計時
* @param
* @return void
* @throws
*/
public void start() {
if (timer == null) {
timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0);
}
}, 0, 1000);
}
}
/**
*
* @Description: 停止計時
* @param
* @return void
* @throws
*/
public void stop() {
if (timer != null) {
timer.cancel();
timer = null;
}
}
/**
* @throws Exception
*
* @Description: 設置倒計時的時長
* @param
* @return void
* @throws
*/
public void setTime(int hour, int min, int sec) {
if (hour >= 60 || min >= 60 || sec >= 60 || hour < 0 || min < 0
|| sec < 0) {
throw new RuntimeException("Time format is error,please check out your code");
}
hour_decade = hour / 10;
hour_unit = hour - hour_decade * 10;
min_decade = min / 10;
min_unit = min - min_decade * 10;
sec_decade = sec / 10;
sec_unit = sec - sec_decade * 10;
tv_hour_decade.setText(hour_decade + "");
tv_hour_unit.setText(hour_unit + "");
tv_min_decade.setText(min_decade + "");
tv_min_unit.setText(min_unit + "");
tv_sec_decade.setText(sec_decade + "");
tv_sec_unit.setText(sec_unit + "");
}
/**
*
* @Description: 倒計時
* @param
* @return boolean
* @throws
*/
private void countDown() {
if (isCarry4Unit(tv_sec_unit)) {
if (isCarry4Decade(tv_sec_decade)) {
if (isCarry4Unit(tv_min_unit)) {
if (isCarry4Decade(tv_min_decade)) {
if (isCarry4Unit(tv_hour_unit)) {
if (isCarry4Decade(tv_hour_decade)) {
Toast.makeText(context, "時間到了",
Toast.LENGTH_SHORT).show();
stop();
}
}
}
}
}
}
}
/**
*
* @Description: 變化十位,并判斷是否需要進位
* @param
* @return boolean
* @throws
*/
private boolean isCarry4Decade(TextView tv) {
int time = Integer.valueOf(tv.getText().toString());
time = time - 1;
if (time < 0) {
time = 5;
tv.setText(time + "");
return true;
} else {
tv.setText(time + "");
return false;
}
}
/**
*
* @Description: 變化個位,并判斷是否需要進位
* @param
* @return boolean
* @throws
*/
private boolean isCarry4Unit(TextView tv) {
int time = Integer.valueOf(tv.getText().toString());
time = time - 1;
if (time < 0) {
time = 9;
tv.setText(time + "");
return true;
} else {
tv.setText(time + "");
return false;
}
}
}
2.自定義控件xml、
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="horizontal"> <TextView android:id="@+id/tv_hour_decade" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/sousuo" android:gravity="center" android:padding="5dp" android:text="0" android:textColor="#ffffff" android:textSize="20dp" /> <TextView android:id="@+id/tv_hour_unit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="2dp" android:background="@drawable/sousuo" android:gravity="center" android:padding="5dp" android:text="0" android:textColor="#ffffff" android:textSize="20dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:text=":" android:padding="5dp" android:textColor="#454545" android:textSize="20dp" /> <TextView android:id="@+id/tv_min_decade" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/sousuo" android:gravity="center" android:text="0" android:padding="5dp" android:textColor="#ffffff" android:textSize="20dp"/> <TextView android:id="@+id/tv_min_unit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="1dp" android:background="@drawable/sousuo" android:gravity="center" android:padding="5dp" android:text="0" android:textColor="#ffffff" android:textSize="20dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:text=":" android:padding="5dp" android:textColor="#454545" android:textSize="20dp" /> <TextView android:id="@+id/tv_sec_decade" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/sousuo" android:gravity="center" android:text="0" android:padding="5dp" android:textColor="#ffffff" android:textSize="20dp"/> <TextView android:id="@+id/tv_sec_unit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="1dp" android:background="@drawable/sousuo" android:gravity="center" android:padding="5dp" android:text="0" android:textColor="#ffffff" android:textSize="20dp" /> </LinearLayout>
3.自定義控件轉圓角、
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 背景顏色 --> <solid android:color="#454545" /> <!-- 控制邊界線顏色和大小 --> <stroke android:width="1dp" android:color="#454545" /> <!-- 控制圓角大小 --> <corners android:radius="5dp" /> </shape>
4.activity代碼
package com.cqxxny.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
/**
* 功 能: 倒計時
* 所屬模塊:
* 創建時間: 2018/11/15
* 功能描述:
*/
private RushBuyCountDownTimerView timerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
timerView = (RushBuyCountDownTimerView) findViewById(R.id.timerView);
// 設置時間(hour,min,sec)
timerView.setTime(10, 0, 10);
// 開始倒計時
timerView.start();
}
}
5.activity的xml布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" tools:context=".MainActivity"> <com.cqxxny.myapplication.RushBuyCountDownTimerView android:id="@+id/timerView" android:layout_width="wrap_content" android:layout_height="wrap_content"></com.cqxxny.myapplication.RushBuyCountDownTimerView> </LinearLayout>
源碼下載:Android實現淘寶倒計時
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。