您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例分析了Android開發之TabHost選項卡及相關疑難解決方法。分享給大家供大家參考,具體如下:
前言:
雖然現在谷歌已經不推薦使用TabHost,但是初學者還是很有必要接觸下這一成金的經典的,本文將介紹纖細介紹這一空間的使用,以及大家可能遇到的問題。注:文末給出完整實現代碼
三個問題:
1. 無法顯示TabHost
2. 添加圖片 + 文字 無法同時
3. 說在最后:點擊事件
4. 底部導航無法實現
現在
從問題出發:
問題一:無法顯示 TabHost
很多人調用TabHost的方法是:
setContentView(R.layout.activity_main); tabHost = getTabHost();
然后發現啥也沒有,一臉蒙圈。。。 在這里建議大家采用遮掩的調用方法:
LayoutInflater.from(this).inflate(R.layout.activity_main,
tabHost.getTabContentView(), true);
成功后的頁面:

注:UI 略丑請忽視
問題二:圖片、文字無法同時添加
好了,很多人辛辛苦苦把界面搞出來了,可能想搞個底部菜單 加個圖片,結果涼涼 半天搞不出來 ,這里介紹一個方法 ,由于TabHost本身圖片、文字沖突 ,無法添加,這是我們就得把目光遷移到自定義view上:本段參考自:https://www.jb51.net/article/157914.htm
首先在/layout下建立自定義view名為:tab_indicator.xml文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dip"
android:layout_height="64dip"
android:layout_weight="1"
android:orientation="vertical"
android:background="#45c0c0c0"
android:padding="5dp">
<ImageView android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
/>
<TextView android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
接著,緊隨其后在/drawable下添加:tab_info.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/find"
android:state_selected="true" />
<item android:drawable="@drawable/find1" />
</selector>
這些都搞定之后,就可以在活動中調用了:
首先在活動中先建立AddTab()方法:
private void AddTab(String label, int drawableId) {
Intent intent = new Intent(this, TextActivity.class);
TabHost.TabSpec spec = tabHost.newTabSpec(label);
View tabIndicator = LayoutInflater.from(this).inflate(R.layout.tab_indicator, getTabWidget(), false);
TextView title = (TextView) tabIndicator.findViewById(R.id.title);
title.setText(label);
ImageView icon = (ImageView) tabIndicator.findViewById(R.id.icon);
icon.setImageResource(drawableId);
spec.setIndicator(tabIndicator);
spec.setContent(intent);
tabHost.addTab(spec);
}
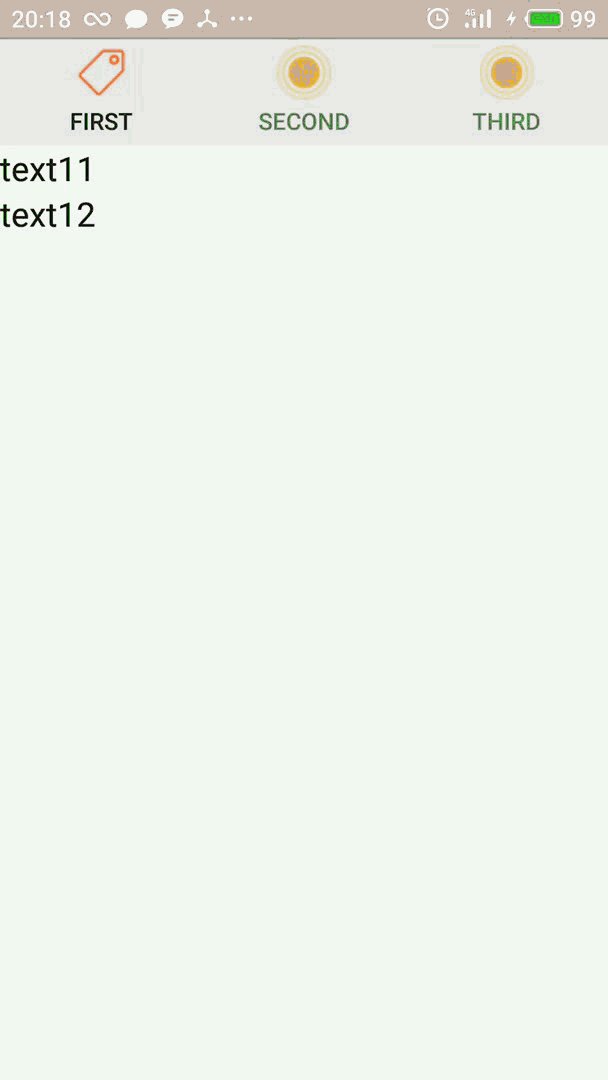
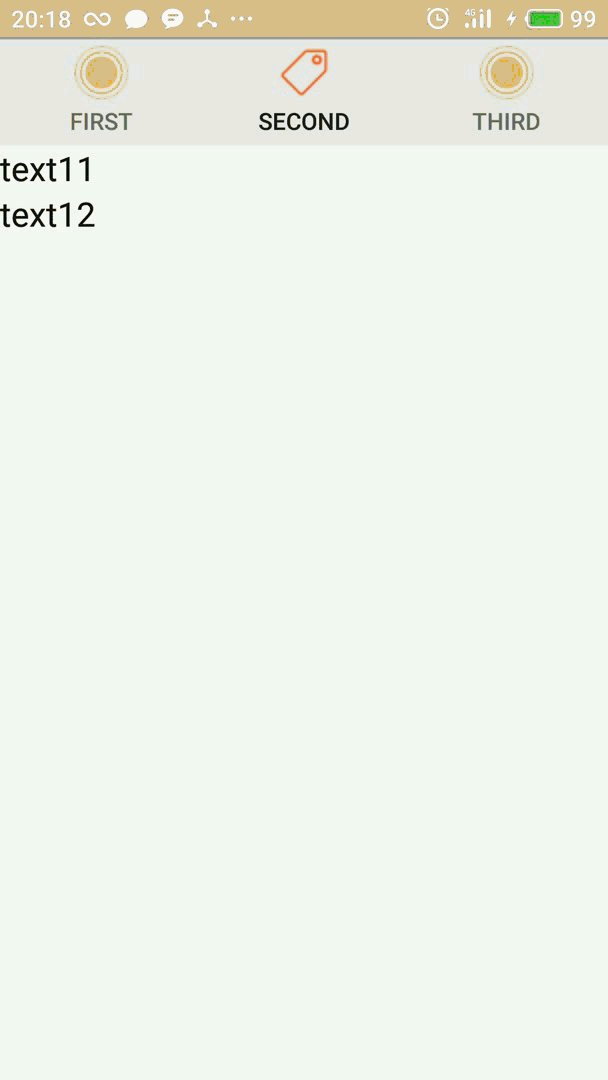
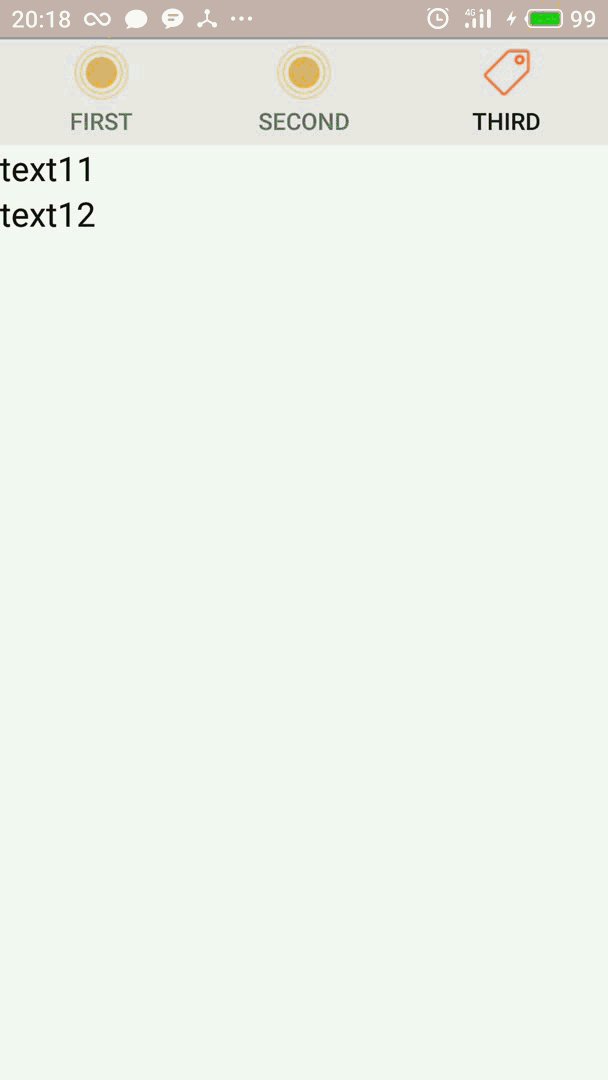
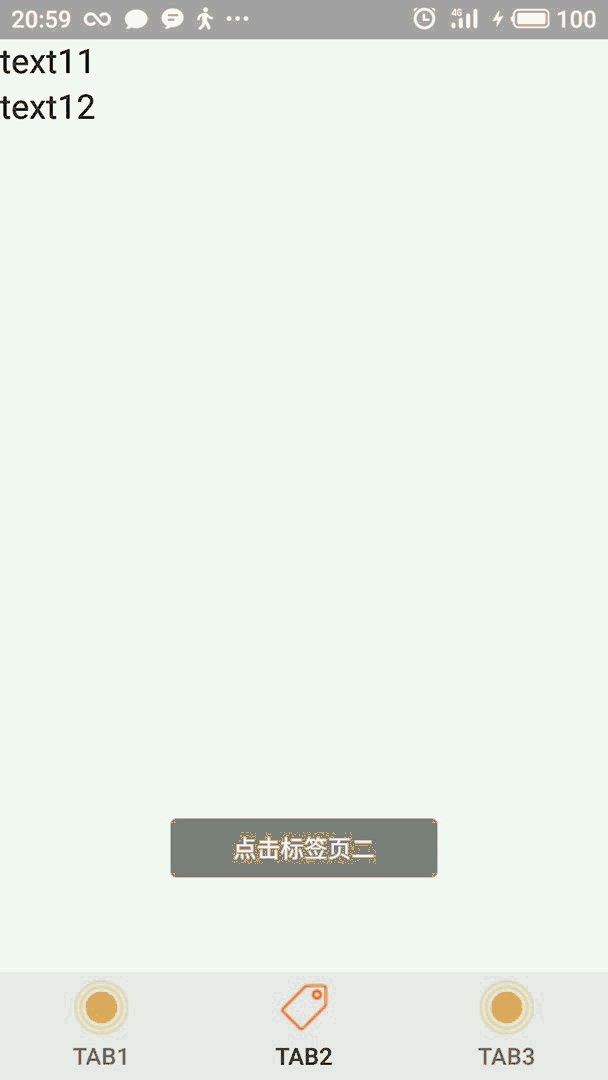
終于我們。。。:

成功了!!!
問題三:添加監聽事件
這個無腦 只要 id 匹配就行了,直接上代碼:
tabHost.setOnTabChangedListener(new TabHost.OnTabChangeListener(){
@Override
// tabId是newTabSpec參數設置的tab頁名,并不是layout里面的標識符id
public void onTabChanged(String tabId) {
if (tabId.equals("tab1")) { //第一個標簽
Toast.makeText(MainActivity.this, "點擊標簽頁一", Toast.LENGTH_SHORT).show();
}else if (tabId.equals("tab2")) { //第二個標簽
Toast.makeText(MainActivity.this, "點擊標簽頁二", Toast.LENGTH_SHORT).show();
}else if (tabId.equals("tab3")) { //第三個標簽
Toast.makeText(MainActivity.this, "點擊標簽頁三", Toast.LENGTH_SHORT).show();
}
}
});
暫時能記起來的 疑難就這些了 如果還有請給我留言 我盡力解答。。
附上布局與實現:
布局:
<?xml version="1.0" encoding="utf-8" ?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:scrollbarSize="100dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--定義第一個標簽頁特內容-->
<LinearLayout
android:id="@+id/tab01"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="text11"
android:textSize="20dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="text12"
android:textSize="20dp"/>
</LinearLayout>
<!--定義第二個標簽頁的內容-->
<LinearLayout
android:id="@+id/tab02"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="text11"
android:textSize="20dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="text12"
android:textSize="20dp"/>
</LinearLayout>
<!--定義第三個標簽頁的內容-->
<LinearLayout
android:id="@+id/tab03"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="text11"
android:textSize="20dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="text12"
android:textSize="20dp"/>
</LinearLayout>
</FrameLayout>
</TabWidget>
</LinearLayout>
</TabHost>
實現:
public class MainActivity extends TabActivity {
TabHost tabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
tabHost = getTabHost();
LayoutInflater.from(this).inflate(R.layout.activity_main,
tabHost.getTabContentView(), true);
AddTab("tab1", R.drawable.tab_info);
AddTab("tab2", R.drawable.tab_info);
AddTab("tab3", R.drawable.tab_info);
//
//標簽切換事件處理,setOnTabChangedListener
tabHost.setOnTabChangedListener(new TabHost.OnTabChangeListener(){
@Override
// tabId是newTabSpec參數設置的tab頁名,并不是layout里面的標識符id
public void onTabChanged(String tabId) {
if (tabId.equals("tab1")) { //第一個標簽
Toast.makeText(MainActivity.this, "點擊標簽頁一", Toast.LENGTH_SHORT).show();
}else if (tabId.equals("tab2")) { //第二個標簽
Toast.makeText(MainActivity.this, "點擊標簽頁二", Toast.LENGTH_SHORT).show();
}else if (tabId.equals("tab3")) { //第三個標簽
Toast.makeText(MainActivity.this, "點擊標簽頁三", Toast.LENGTH_SHORT).show();
}
}
});
}
private void AddTab(String label, int drawableId) {
Intent intent = new Intent(this, TextActivity.class);
TabHost.TabSpec spec = tabHost.newTabSpec(label);
View tabIndicator = LayoutInflater.from(this).inflate(R.layout.tab_indicator, getTabWidget(), false);
TextView title = (TextView) tabIndicator.findViewById(R.id.title);
title.setText(label);
ImageView icon = (ImageView) tabIndicator.findViewById(R.id.icon);
icon.setImageResource(drawableId);
spec.setIndicator(tabIndicator);
spec.setContent(intent);
tabHost.addTab(spec);
}
}
ps:新建的layout和/drawable里的xml文件在問題給過,這里就不反復給了。
問題四:底部導航效果無法實現
底部導航的參見方法是把TabWidget放在FrameLayout后面,但是嘖嘖。。。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="top">
中間內容前面給出 這里省略
</FrameLayout>
</LinearLayout>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" >
</TabWidget>
</TabHost>
</RelativeLayout>
你會發現并沒有什么 卵用 !!!嘔!!,so:
百度了半天找不到問題所在,然后。。。修改下MainActivity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//原來
// tabHost = getTabHost();
// LayoutInflater.from(this).inflate(R.layout.activity_main,
// tabHost.getTabContentView(), true);
//修改后
setContentView(R.layout.activity_main);
tabHost = getTabHost();
tabHost.setup(this.getLocalActivityManager());
AddTab("tab1", R.drawable.tab_info);
AddTab("tab2", R.drawable.tab_info);
AddTab("tab3", R.drawable.tab_info);
//標簽切換事件處理,setOnTabChangedListener
iniClick();
}
注:此處我已經將點擊事件封裝到方法中
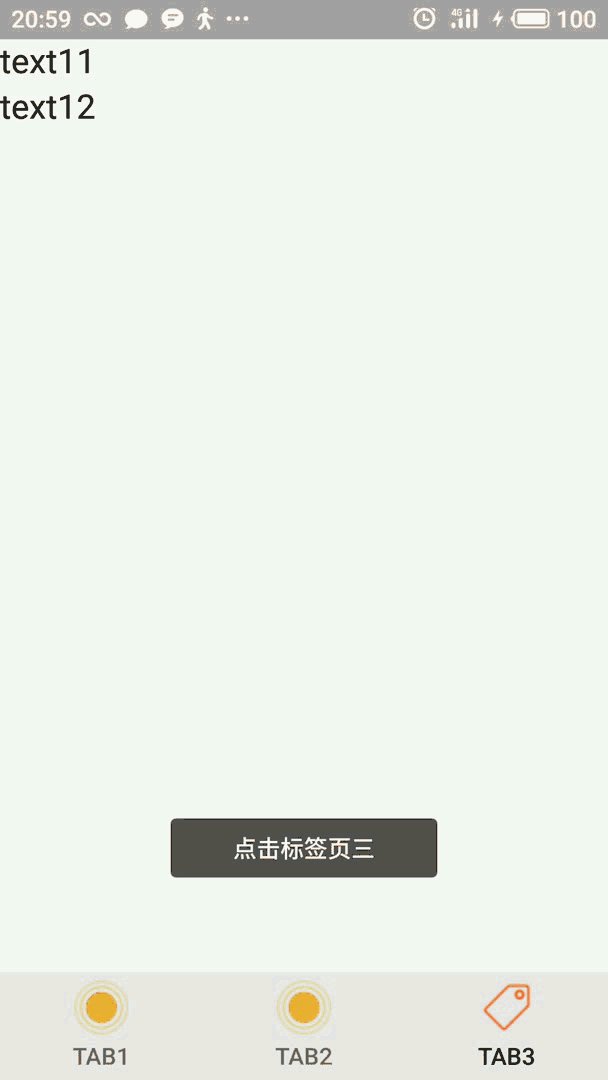
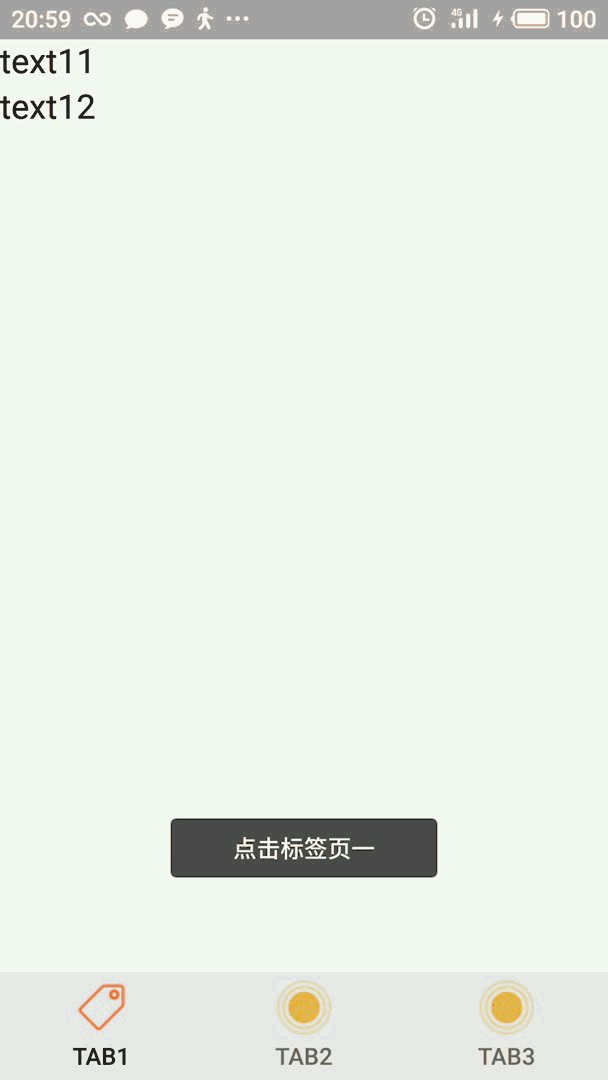
最后:全劇終
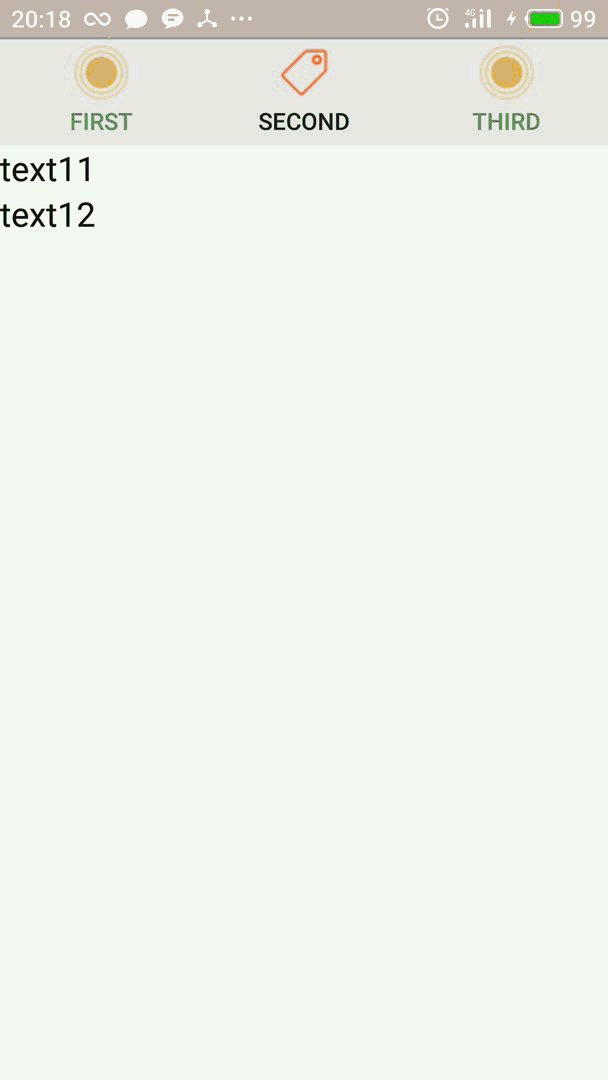
哦,還沒有且等我放下最后的圖。。

嘖嘖,搞定
更多關于Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。