溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了Android開發實現的圖片瀏覽功能。分享給大家供大家參考,具體如下:
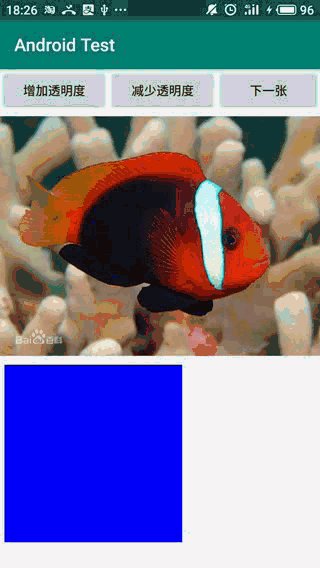
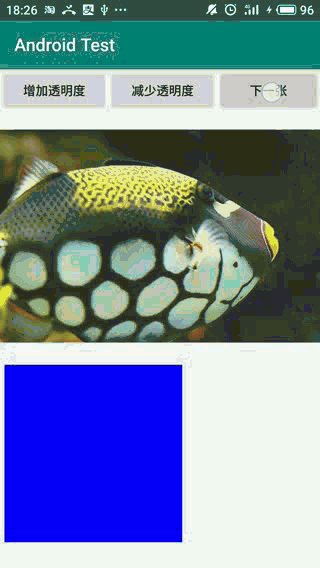
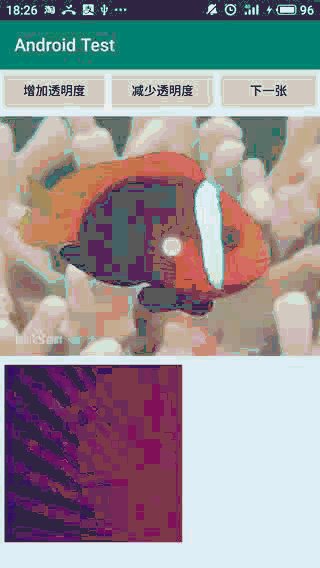
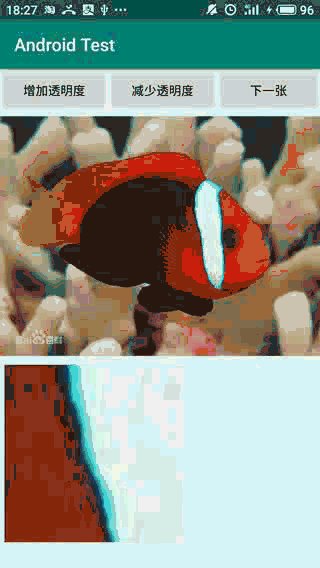
效果圖:

布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/plus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增加透明度"
android:layout_weight="1"/>
<Button
android:id="@+id/minus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="減少透明度"
android:layout_weight="1"/>
<Button
android:id="@+id/next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一張"
android:layout_weight="1"/>
</LinearLayout>
<!--此處顯示圖片整體-->
<ImageView
android:id="@+id/imagel"
android:layout_width="wrap_content"
android:layout_height="280dp"
android:src="@drawable/xiaochouyu"
android:scaleType="fitCenter"/>
<ImageView
android:id="@+id/image2"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#00f"
android:layout_margin="5dp"/>
</LinearLayout>
代碼實現透明度改變:
public class MainActivity extends AppCompatActivity {
//定義一個訪問圖片的數組
int[] images = new int[]{
R.drawable.xiaochouyu ,
R.drawable.leidayu ,
R.drawable.paodangyu ,
R.drawable.huangjindiao ,
R.drawable.piaopiao
};
//定義默認顯示的圖片
int currentImg = 2 ;
//定義圖片初始透明度
private int alpha = 255 ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Button plus = (Button) findViewById(R.id.plus) ;
final Button minus = (Button) findViewById(R.id.minus) ;
final Button next = (Button) findViewById(R.id.next) ;
final ImageView imageView01 = (ImageView) findViewById(R.id.imagel);
final ImageView imageView02 = (ImageView) findViewById(R.id.image2);
//定義查看下一張圖片的監聽器
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//顯示下一張圖片
imageView01.setImageResource(images[currentImg++ % images.length]);
}
});
//定義改變圖片透明度的方法
View.OnClickListener listener = new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
public void onClick(View v) {
if (v == plus){
alpha = alpha + 20 ;
}
if (v == minus){
alpha = alpha - 20 ;
}
if (alpha >= 255){
alpha = 255 ;
}
if (alpha <= 0){
alpha = 0 ;
}
imageView01.setImageAlpha(alpha);
}
};
//為兩個按鈕添加監聽器
plus.setOnClickListener(listener);
minus.setOnClickListener(listener);
imageView01.setOnTouchListener(new View.OnTouchListener() {
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
public boolean onTouch(View v, MotionEvent event) {
BitmapDrawable bitmapDrawable = (BitmapDrawable) imageView01.getDrawable();
//獲取第一個托片顯示框中的位圖
Bitmap bitmap = bitmapDrawable.getBitmap();
//bitmap圖片實際大小與第一個Imageview的縮放比例
double scale = 1.0 * bitmap.getHeight() / imageView01.getHeight();
//獲取需要顯示的圖片開始點
int x = (int) (event.getX() * scale);
int y = (int) (event.getY() * scale);
if (x + 120 > bitmap.getWidth()){
x = bitmap.getWidth() - 120 ;
}
if (y + 120 > bitmap.getHeight()){
y = bitmap.getHeight() - 120 ;
}
//顯示圖片的指定區域
imageView02.setImageBitmap(Bitmap.createBitmap(bitmap , x , y , 120 , 120));
imageView02.setImageAlpha(alpha);
return false;
}
});
}
}
更多關于Android相關內容感興趣的讀者可查看本站專題:《Android圖形與圖像處理技巧總結》、《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。