您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Flutter UI怎么使用Provide實現主題切換,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
背景
provide是谷歌官方出品的一個狀態管理框架flutter-provide,它允許在小部件樹中傳遞數據,它被設計為ScopedModel的替代品,允許我們更加靈活地處理數據類型和數據
為什么需要狀態管理
在進行項目的開發時,我們往往需要管理不同頁面之間的數據共享,在頁面功能復雜,狀態達到幾十個上百個的時候,我們會難以清楚的維護我們的數據狀態,本文將以主題切換這個功能使用狀態管理來講解如何在Flutter中使用provide這個狀態管理框架
為什么選擇Provide
一開始項目使用的是ScopedModel,使用ScopedModel可以分離展示邏輯和業務邏輯,而且簡單易用,但是ScopedModel有一些局限
如果模型較為復雜,當狀態更新時,會有較多的不必要的更新
使用Provide
當狀態發生變化時,widget樹會更新指定的節點,不會進行整顆widget樹的更新
Provide有泛型的優勢,相當于namespace的特性,使用過vuex的應該知道namespace的重要性,它將我們的狀態分離開來
Provide被設計為ScopedModel的替代品,同樣也有和ScopedModel的易用性
Provide提供了Provide.stream可以以處理流的方式處理數據,不過目前還存在一些問題
項目地址
flutter-ui, 可參考項目中使用provide方法
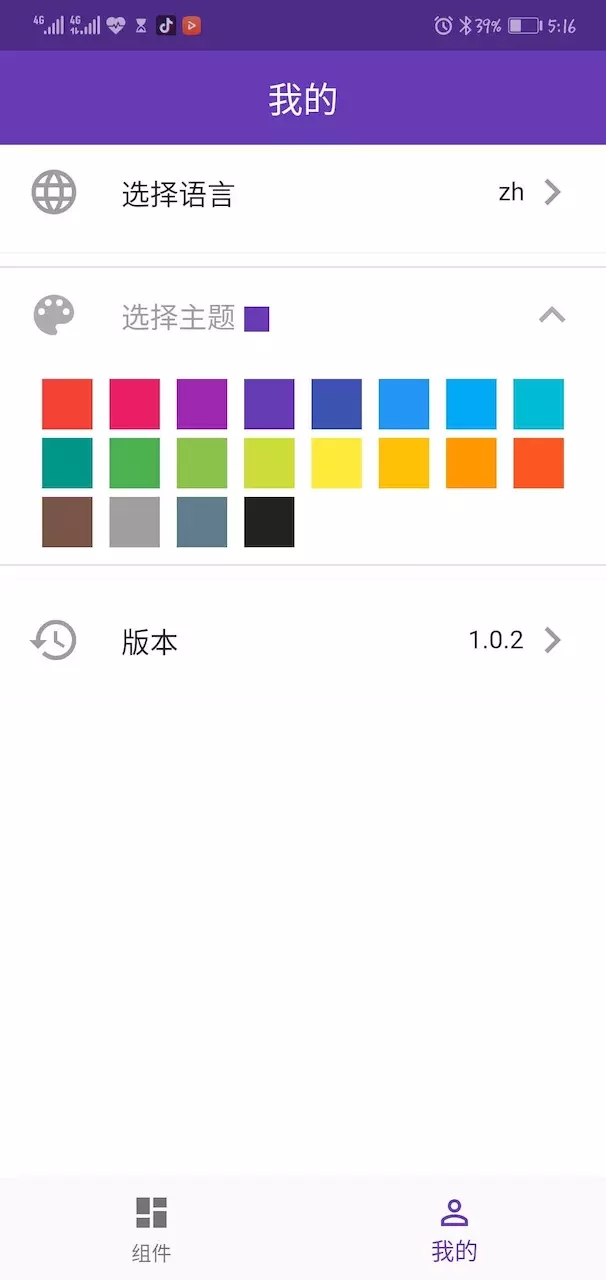
效果

如何使用
添加依賴
查看 pub-install
在pubspec.yaml中引入依賴
dependencies: provide: ^1.0.2 #數據管理層
執行
flutter packages get
在需要使用的頁面中引入
import 'package:provide/provide.dart'
創建model (這才第一步)
新建 lib/store/models/config_state_model.dart 文件
import 'package:flutter/material.dart';
import 'package:flutter/foundation.dart' show ChangeNotifier
class ConfigInfo {
String theme = 'red';
}
class ConfigModel extends ConfigInfo with ChangeNotifier {
Future $setTheme(payload) async {
theme = payload;
notifyListeners();
}
}用法同ScopedModel差不多,不過不需要繼承Model類,只需要混入ChangeNotifier,通過notifyListeners通知聽眾刷新
封裝Store (沒錯,到這里已經要快完成所有步驟了)
新建 lib/store/index.dart 文件
import 'package:flutter/material.dart'
import 'package:provide/provide.dart'
show
Providers
Provider,
Provide,
ProviderNode;
import './models/config_state_model.dart' show ConfigModel;
class Store {
// 我們將會在main.dart中runAPP實例化init
static init({model, child, dispose = true}) {
final providers = Providers()
..provide(Provider.value(ConfigModel()));
return ProviderNode(
child: child,
providers: providers,
dispose: dispose
);
}
// 通過Provide小部件獲取狀態封裝
static connect<T>({builder, child, scope}) {
return Provide<T>(
builder: builder,
child: child,
scope: scope
);
}
// 通過Provide.value<T>(context)獲取封裝
static T value<T>(context, {scope}) {
return Provide.value<T>(context, scoped: scoped);
}
}需要管理多個狀態只需要
final providers = Providers()
..provide(Provider.value(ConfigModel()))
..provide(Provider.value(More()));
定義全局的Provide (倒數第二)
lib/main.dart 文件
import 'package:flutter/material.dart';
import 'package:efox_flutter/store/index.dart'
show Store, ConfigModel;
// 將狀態放入到頂層
void main() => runApp(Store.init(child: MainApp()));
class MainApp extends StatefulWidget {
@override
MainAppState createState() => MainAppState();
}
class MainAppState extends State<MainApp> {
@override
Widget build(BuildContext context) {
// 獲取Provide狀態
return Store.connect<ConfigModel>(
builder: (context, child, model) {
return MaterialApp(
theme: ThemeData(
primaryColor: Color(model.theme)
)
);
}
);
}
}改變主題狀態 (完成)
import 'package:flutter/material.dart';
import 'package:efox_flutter/store/index.dart'
show ConfigModel, Store;
/**
* name: 顏色名稱 如 red
* color:顏色值
* context: 上下文
*/
Widget Edage(name, color, context) {
return GestrueDetector(
onTap: () {
// 修改主題狀態
Store.value<ConfigModel>(context).$setTheme(name)
}
child: Container(
color: Color(color),
height: 30,
widtg: 30
)
);
}看完了這篇文章,相信你對“Flutter UI怎么使用Provide實現主題切換”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。