您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在Android中通過自定義視圖實現手指移動軌跡,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
一、什么是貝塞爾曲線
貝塞爾曲線(Bézier curve),又稱貝茲曲線或貝濟埃曲線,是應用于二維圖形應用程序的數學曲線。一般的矢量圖形軟件通過它來精確畫出曲線,貝茲曲線由線段與節點組成,節點是可拖動的支點,線段像可伸縮的皮筋,我們在繪圖工具上看到的鋼筆工具就是來做這種矢量曲線的。貝塞爾曲線是計算機圖形學中相當重要的參數曲線,在一些比較成熟的位圖軟件中也有貝塞爾曲線工具,如PhotoShop等。
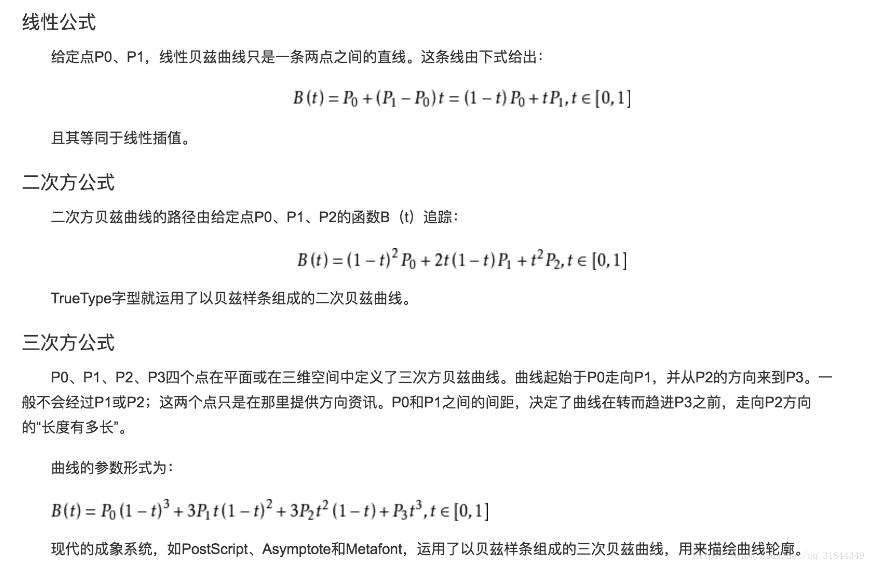
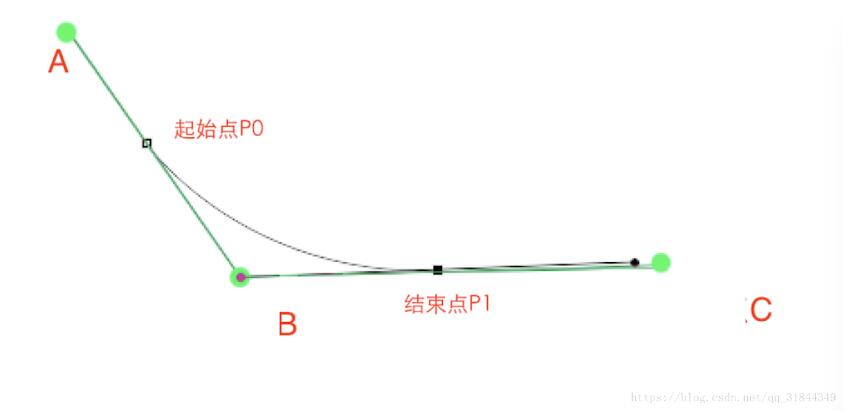
二、貝塞爾曲線公式

三、手指軌跡原理
因為這個我們用的是自定義控件,所以我們創建一個finger的類集成View,重寫onDraw onTouchEvent這個兩個方法
public finger(Context context, @Nullable AttributeSet attrs)需要這個構造方法

其實手指軌跡的原理也很簡單,就是通過onTouchEvent來獲取道手指的位置,來繪制path路徑即可。
四、分析代碼
這里我先寫出全部的代碼,后面我再來一一分析代碼的作用:
全部代碼:
package com.campus.shopping.drawtext;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* Created by sang on 2018/6/24.
*/
public class MyView extends View {
private Path mPath = new Path();
private float mPreX,mPreY;
public MyView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
mPath.moveTo(event.getX(), event.getY());
mPreX = event.getX();
mPreY = event.getY();
return true;
}
case MotionEvent.ACTION_MOVE:
float endX = (mPreX+event.getX())/2;
float endY = (mPreY+event.getY())/2;
mPath.quadTo(mPreX,mPreY,endX,endY);
mPreX = event.getX();
mPreY = event.getY();
invalidate();
break;
default:
break;
}
return super.onTouchEvent(event);
}
public void reset(){
mPath.reset();
invalidate();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(Color.WHITE);
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(mPath, paint);
}
}onTouchEvent方法:
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
mPath.moveTo(event.getX(), event.getY());
mPreX = event.getX();
mPreY = event.getY();
return true;
}
case MotionEvent.ACTION_MOVE:
float endX = (mPreX+event.getX())/2;
float endY = (mPreY+event.getY())/2;
mPath.quadTo(mPreX,mPreY,endX,endY);
mPreX = event.getX();
mPreY = event.getY();
invalidate();
break;
default:
break;
}
return super.onTouchEvent(event);
}當手指按下觸發了ACTION_DOWN時,這里我通過moveTo的方法繪制了第一個點,這個必須使用moveTo,因為如果不使用這個這個點將會在(0,0)開始,最后我們回去到xy點作為控制點,最后使用返回 真的方式讓ACTION_MOVE,ACTION_UP事件往這個控件繼續傳遞事件。

再來看當觸發ACTION_MOVE時,因為貝塞爾曲線是由線段構成的,結束點時在線段的中間的位置,所以這里的計算方法是(起點+最后的點)/2就可以得到中間的點.
使用方式:
<com.campus.shopping.drawtext.finger android:id="@+id/viewmy" android:layout_width="fill_parent" android:layout_height="fill_parent" />
Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
上述就是小編為大家分享的怎么在Android中通過自定義視圖實現手指移動軌跡了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。